詳細(xì)說(shuō)明解讀IE6中的position:fixed問題
發(fā)表時(shí)間:2023-09-08 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]這篇文章主要介紹了詳解IE6中的position:fixed問題與隨滾動(dòng)條滾動(dòng)的效果的相關(guān)資料,希望通本文能幫助到大家,需要的朋友可以參考下詳解IE6中的position:fixed問題與隨滾動(dòng)條滾動(dòng)的效果前言:在《【jQuery】兼容IE6的滾動(dòng)監(jiān)聽》(點(diǎn)擊打開鏈接)提及到解決IE6fixed問...
這篇文章主要介紹了詳解IE6中的position:fixed問題與隨滾動(dòng)條滾動(dòng)的效果的相關(guān)資料,希望通本文能幫助到大家,需要的朋友可以參考下
詳解IE6中的position:fixed問題與隨滾動(dòng)條滾動(dòng)的效果
前言:
在《【jQuery】兼容IE6的滾動(dòng)監(jiān)聽》(點(diǎn)擊打開鏈接)提及到解決IE6fixed問題,具體是要引入一個(gè)js文件,還要聲明一條腳本就為這個(gè)p聲明fixed定位去解決,起始這樣很不好啊。引入的Javascript不好管理之余,還要在head聲明引入javascript,之后又要給這個(gè)p聲明一個(gè)id,之后又要在腳本出弄一條聲明,實(shí)在是煩死了。
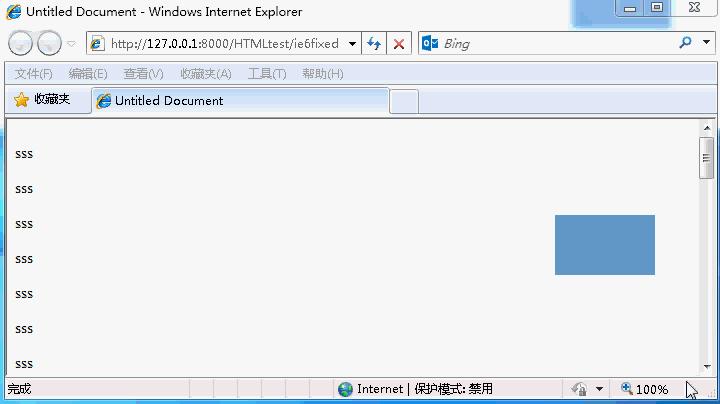
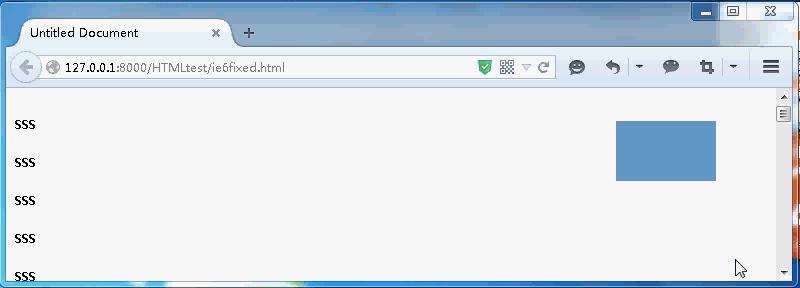
使用position:fixed無(wú)非是想做出如下的效果。
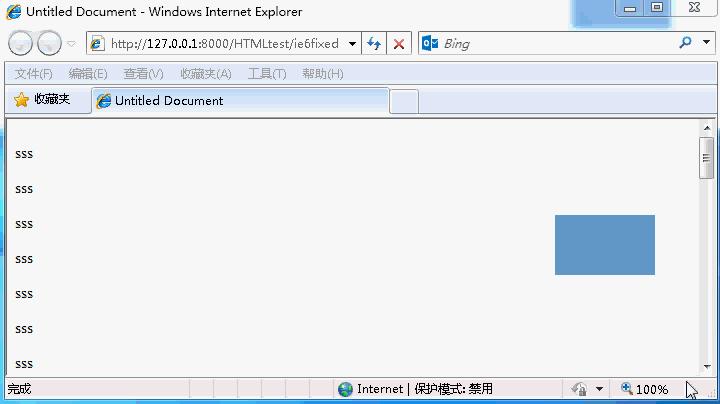
基本上position:fixed是在IE7以上的所有瀏覽器都是沒有問題的:
IE8:

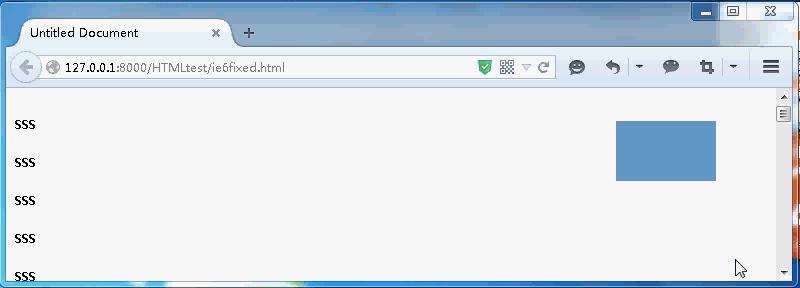
野狐禪FireFox:

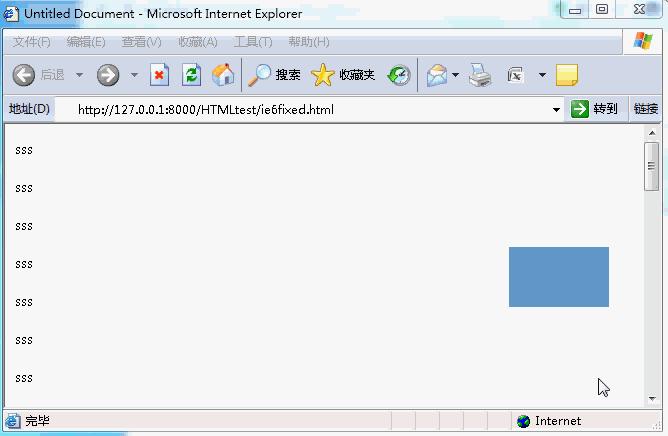
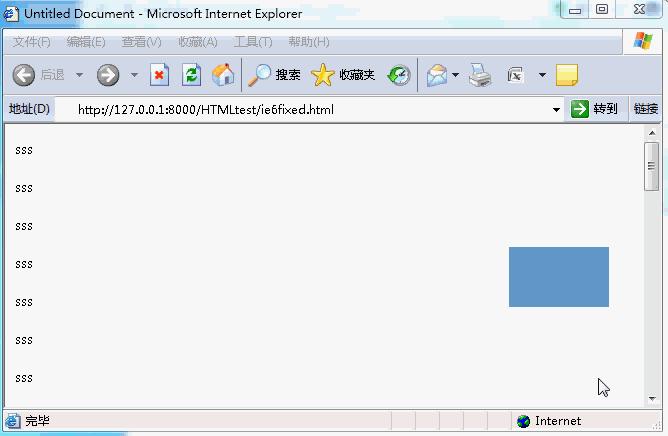
然而由于IE6中直接就沒有position:fixed屬性,要做出如下的效果:

只能利用position: absolute;加一段在css樣式中執(zhí)行的javascript腳本去解決。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
.fixedbox {
background: #69C;
height: 60px;
width: 100px;
position: fixed;
bottom: 100px;
/*IE6實(shí)現(xiàn)position: fixed;*/
/*等價(jià)于position: fixed;雖然代碼好長(zhǎng),但是根本就不用管*/
_position: absolute;
_top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10) 0)-
(parseInt(this.currentStyle.marginBottom,10) 0)));
/*等價(jià)于position: fixed;雖然代碼好長(zhǎng),但是根本就不用管*/
_margin-bottom:100px;/*設(shè)置位置,不要用bottom,而是改用margin-bottom,margin-xx來(lái)實(shí)現(xiàn)*/
}
</style>
</head>
<body>
<p style="float:left;width:80%;min-height:100px;">
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
<p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p><p>sss</p>
</p>
<p style="float:left;width:20%;min-height:100px;"><p class="fixedbox"></p></p>
<p style="clear:both"></p>
</body>
</html>上述代碼,對(duì)于IE6的樣式,前面都加上了_,_的部分是IE6特定的重寫樣式聲明,具體見《【CSS】關(guān)于CSS樣式中的!important、*、_符號(hào)》(點(diǎn)擊打開鏈接)
而實(shí)際上,在IE6中,以下的CSS:
.fixed{
position: absolute;
top: expression(eval(
document.documentElement.scrollTop + document.documentElement.clientHeight-this.offsetHeight-
(parseInt(this.currentStyle.marginTop,10) 0)-
(parseInt(this.currentStyle.marginBottom,10) 0)));
}等價(jià)于其它瀏覽器的:
.fixed{
position: fixed;
}當(dāng)然IE6中實(shí)現(xiàn)position:fixed的CSS可能在某些瀏覽器中不正常,因此在各個(gè)樣式前面補(bǔ)上一條下劃線_,表示僅在IE6中執(zhí)行。
同時(shí)IE6應(yīng)有的如上樣式之后,不要像其它瀏覽器用right,top,left,bottom去定位,而是用margin-bottom,margin-left,margin-right去設(shè)置被position:fixed的p的位置,
這里調(diào)節(jié)p的位置的時(shí)候還需要注意,由于上述的兼容IE6的CSS利用到top的屬性,所以設(shè)置margin-top是不管用,如果你要設(shè)置這個(gè)p在浮動(dòng)的時(shí)候,離瀏覽器的頂部是多少的話,你應(yīng)該這樣寫:
.fixed{
/*IE6實(shí)現(xiàn)position: fixed;*/
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top:100px;
}這里關(guān)于_top的代碼之所以短了這么多,是因?yàn)闊o(wú)須用document.documentElement.clientHeight來(lái)獲取瀏覽器顯示窗口大小。
而-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10) 0)-(parseInt(this.currentStyle.marginBottom,10) 0)一切是為了微調(diào)更加精確,如果你不想要也可以不加,僅僅是有一點(diǎn)視覺效果而已。
再者,上述的代碼,大家可以看到,關(guān)于fixedbox這個(gè)東西,我并沒有設(shè)置其right,left,是因?yàn)椋蚁胱屍湓陔S滾動(dòng)條滾動(dòng)的時(shí)候,依舊能夠保持父級(jí)p的float:left屬性。
就是,右邊的藍(lán)色色塊,與左邊一大堆sss,依舊是80%與20%的分割。
上面是我整理給大家的,希望今后會(huì)對(duì)大家有幫助。
相關(guān)文章:
JavaScript在IE9之前版本中內(nèi)存泄露問題(詳細(xì)總結(jié))
JavaScript hasOwnProperty() 函數(shù)(圖文教程,附有代碼示例)
JQuery,Extjs,YUI,Prototype,Dojo 等JS框架的區(qū)別和應(yīng)用場(chǎng)景(實(shí)用技巧)
以上就是詳解解讀IE6中的position:fixed問題的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。