- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
具體代碼如下所示:
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>張</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>上面的代碼中,首先在body中構造了一個table,為了方便后續的操作,我們給table添加了thead 和 tbody 標簽,thead標簽標示的是表格頭,tbody標簽標示的是表格主體。
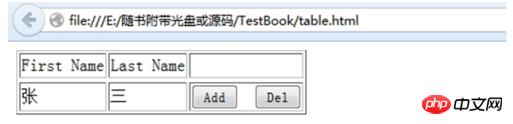
示例中的表格,共有三列,第一列 first name,第二列 last name,第三列為操作列。
操作列中,包含兩個操作,一個是給表格添加行,一個是刪除當前行。添加行和刪除行的操作分別綁在兩個按鈕上,點擊按鈕時,觸發相應的添加行/ 刪除行 操作。
添加行方法
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}第一行,創建tr元素,即創建一個表格行。
第二行,trObj.id = new Date().getTime(); 給改行添加id 屬性,并給屬性賦值,取當前系統的毫秒數,這個主要是刪除的時候需要。
第三行,trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>"; 給表格行賦值,通過innerHTMML屬性,設置<tr>標簽和</tr> 標簽間的html代碼內容,也就是要添加的行內容。
第四行,document.getElementById("tb").appendChild(trObj); 將創建好的表格行添加到表格主體中。
刪除行方法
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}刪除方法中傳遞了一個參數,在添加行方法中,我們可以看到刪除方法del 中傳遞了this參數,頁面代碼中的this指代的是當前的HTML元素,即this所在的<input >域。
第一行,var trId = obj.parentNode.parentNode.id; 獲取當前元素的父節點的父節點的id,即要刪除的行的id 。
第二行,var trObj = document.getElementById(trId); 獲取要刪除的行元素。
第三行,document.getElementById("tb").removeChild(trObj); 在表格主體中刪除該行。
瑕疵
上面的代碼基本實現了動態給表格增加行和刪除行的功能,但是代碼還有瑕疵,主要有這么兩點:
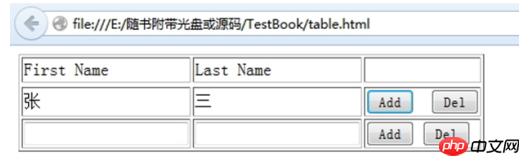
1 表格在增加行前和增加行后,表格寬度發生變化
增加行前

增加行后

增加行后,表格列變寬了
2 瀏覽器默認打開的頁面中文出現亂碼

需要 設置字符編碼修改頁面編碼格式后才能正常顯示
總結:以上就是本篇文的全部內容,希望能對大家的學習有所幫助。
相關推薦:
以上就是HTML中表格動態添加的方法的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜

