- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]position的幾種屬性值:static, relative, absolute, fixed, inherit<html ><head><meta http-equiv="content-type" content="text/htm...
position的幾種屬性值:static, relative, absolute, fixed, inherit
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
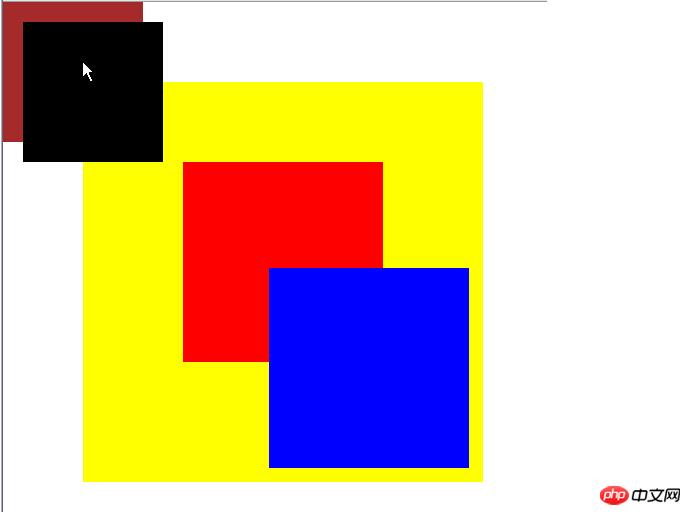
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html>效果截圖 
紫色(brown)的是static的,所以它的left和top沒有起作用,一直跑到最上面去了
黑色(black)的是fixed的,所以它直接以瀏覽器窗口開始計算left和top的值
紅色(red)和藍色(blue)分別是absolute和relative他們都是從父對象開始計算left和top的值,只是因為有一個是absolute所以產生了重疊效果,沒有被另外一個擠走。
inherit是繼承的意思,也就是使用和上一級父元素同樣的width。其他的規則也是如此,inherit就表示繼承父元素的值。
同時我也明白了另外一個道理,因為默認的類型都是static,所以當我們的頁面長度等定位的不合理時一個會把一個擠走。
以上就是關于html中position的幾種屬性值的詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1foxmail如何自動轉發郵件?foxmail自動轉發郵件圖文說明教程
- 2暴風影音如何截取視頻?暴風影音截取視頻片段圖文說明教程
- 3酷狗音樂dlna投放如何用?酷狗音樂dlna技巧使用方法
- 4天天動聽PC版下載的歌曲在什么地方一個文件夾?下載的歌曲路徑
- 5戰旗tv大寶劍多少錢?戰旗tv大寶劍價格
- 6戰旗tv是什么?戰旗tv直播平臺技巧
- 7好卓手機助手如何?好卓手機助手PC版技巧評測
- 8暴風影音如何刪除廣告?暴風影音去廣告圖文說明教程
- 9app store如何刷新?app store刷新方法
- 10號碼百事通酒店預訂圖文說明教程 號碼百事通如何預訂酒店步驟
- 11手機酷狗音樂在什么地方一個文件夾?手機酷狗音樂文件夾路徑
- 12手機酷狗下載的歌曲在什么地方一個文件夾?手機酷狗下載的音樂文件夾路徑

