- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]position的幾種屬性值:static, relative, absolute, fixed, inherit<html ><head><meta http-equiv="content-type" content="text/htm...
position的幾種屬性值:static, relative, absolute, fixed, inherit
<html ><head><meta http-equiv="content-type" content="text/html" charset="gb2312"><style> *{margin:0;padding:0} </style> </head> <body>
<p style="position:absolute;height:400px;width:400px;background:yellow;left:80px;top:80px;">
<p style="position:absolute;height:200px;width:200px;background:red;left:100px;top:80px;"></p>
<p style="position:relative;height:200px;width:200px;background:blue;left:186px;top:186px;"></p>
<p style="position:fixed;height:140px;width:140px;background:black;left:20px;top:20px;"></p>
</p>
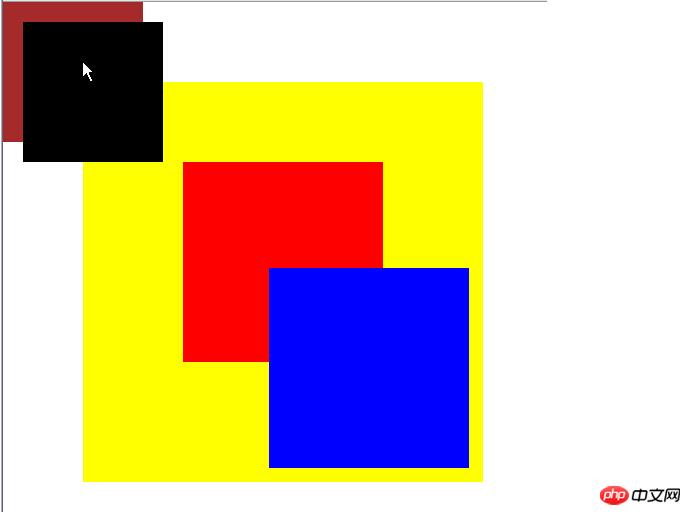
<p style="position:static;height:140px;width:140px;background:brown;left:220px;top:220px;"></p></body> </html>效果截圖 
紫色(brown)的是static的,所以它的left和top沒有起作用,一直跑到最上面去了
黑色(black)的是fixed的,所以它直接以瀏覽器窗口開始計算left和top的值
紅色(red)和藍色(blue)分別是absolute和relative他們都是從父對象開始計算left和top的值,只是因為有一個是absolute所以產生了重疊效果,沒有被另外一個擠走。
inherit是繼承的意思,也就是使用和上一級父元素同樣的width。其他的規則也是如此,inherit就表示繼承父元素的值。
同時我也明白了另外一個道理,因為默認的類型都是static,所以當我們的頁面長度等定位的不合理時一個會把一個擠走。
以上就是關于html中position的幾種屬性值的詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1iphone6s圖片及價格 蘋果iphone6s真機圖/報價
- 2iphone6s什么時候上市?蘋果iphone6s上市時間
- 3ios8.1降級ios7.1.2圖文說明教程 ios8.1降級7.1.2步驟
- 4iphone6日版為什么停售?蘋果6日版停售因素
- 5iphone6日版為什么廉價?蘋果6日版最廉價因素
- 6ios8.1.2 bug有哪一些?蘋果ios8.1.2bug總結
- 7ios8.1.2越獄工具下載地址(附ios8.1.2圓滿越獄圖文說明教程)
- 8ios8.1.2更新了什么?蘋果ios8.1.2更新內容
- 9ios8.1.2圓滿越獄圖文說明教程 ios8.1.2越獄步驟
- 10ios8.1.2降級圖文說明教程 ios8.1.2如何降級步驟
- 11ios8.1.2固件下載地址:蘋果ios8.1.2固件官方版下載
- 12ios8.1.2如何?蘋果ios8.1.2使用評測

