- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛(wèi)士好用么_百度安全衛(wèi)士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
首先要介紹的布局標記是p標記,p可以做網(wǎng)頁的層也可以做網(wǎng)頁的分區(qū)。當p做網(wǎng)頁的層時可以實現(xiàn)漂浮在網(wǎng)頁上的效果,就像我們經(jīng)常可以在網(wǎng)站里看見的那些漂浮廣告。p做網(wǎng)頁的分區(qū)時,則是可以布置網(wǎng)頁的格局,把一個網(wǎng)頁分為多個模塊,由這些模塊結構來構建出一個網(wǎng)頁。
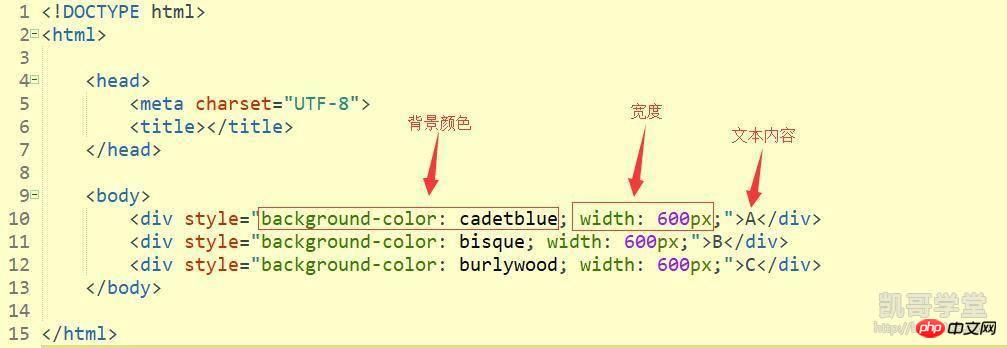
p里有一個style屬性這個屬性是用來控制樣式的,比如可以調整背景顏色、組件的寬高、組件的位置等等,基本和樣式相關的都可以使用style屬性來控制。
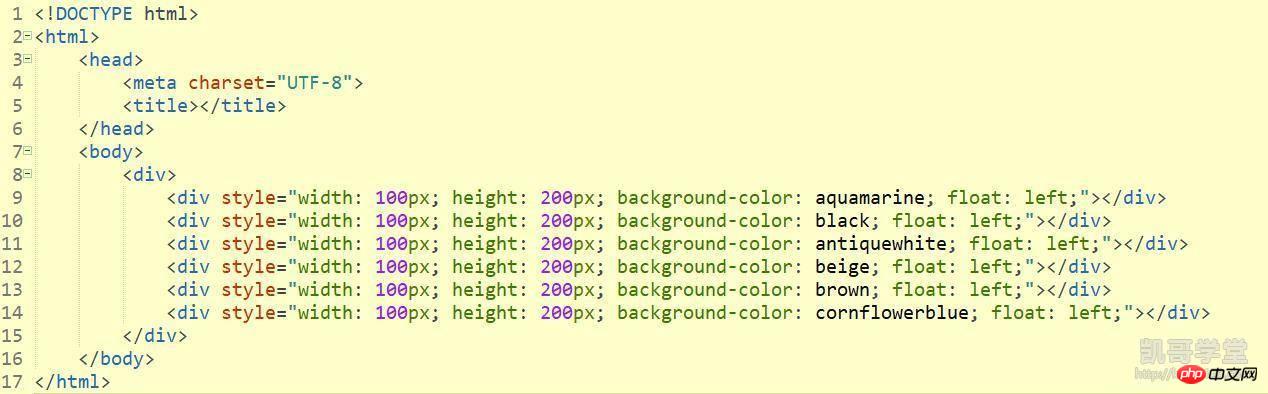
示例:

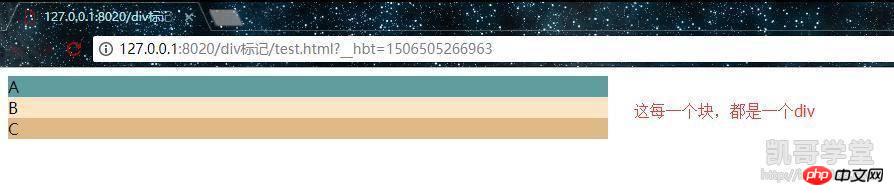
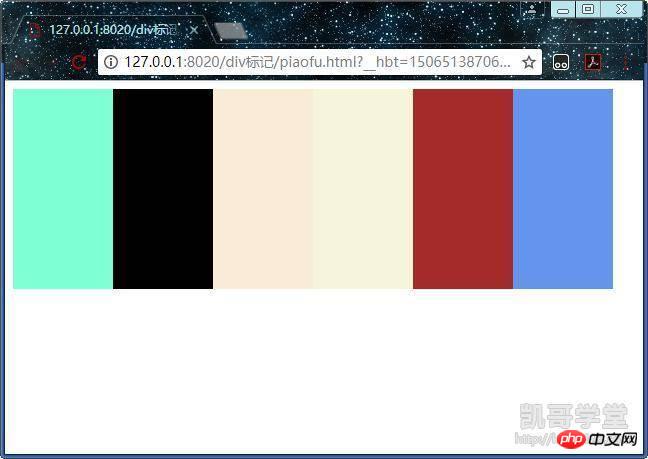
運行結果:

從運行結果就可以看出,一個p就占它所設定的大小,每個p都是分開的,將網(wǎng)頁分成了一個個的塊。
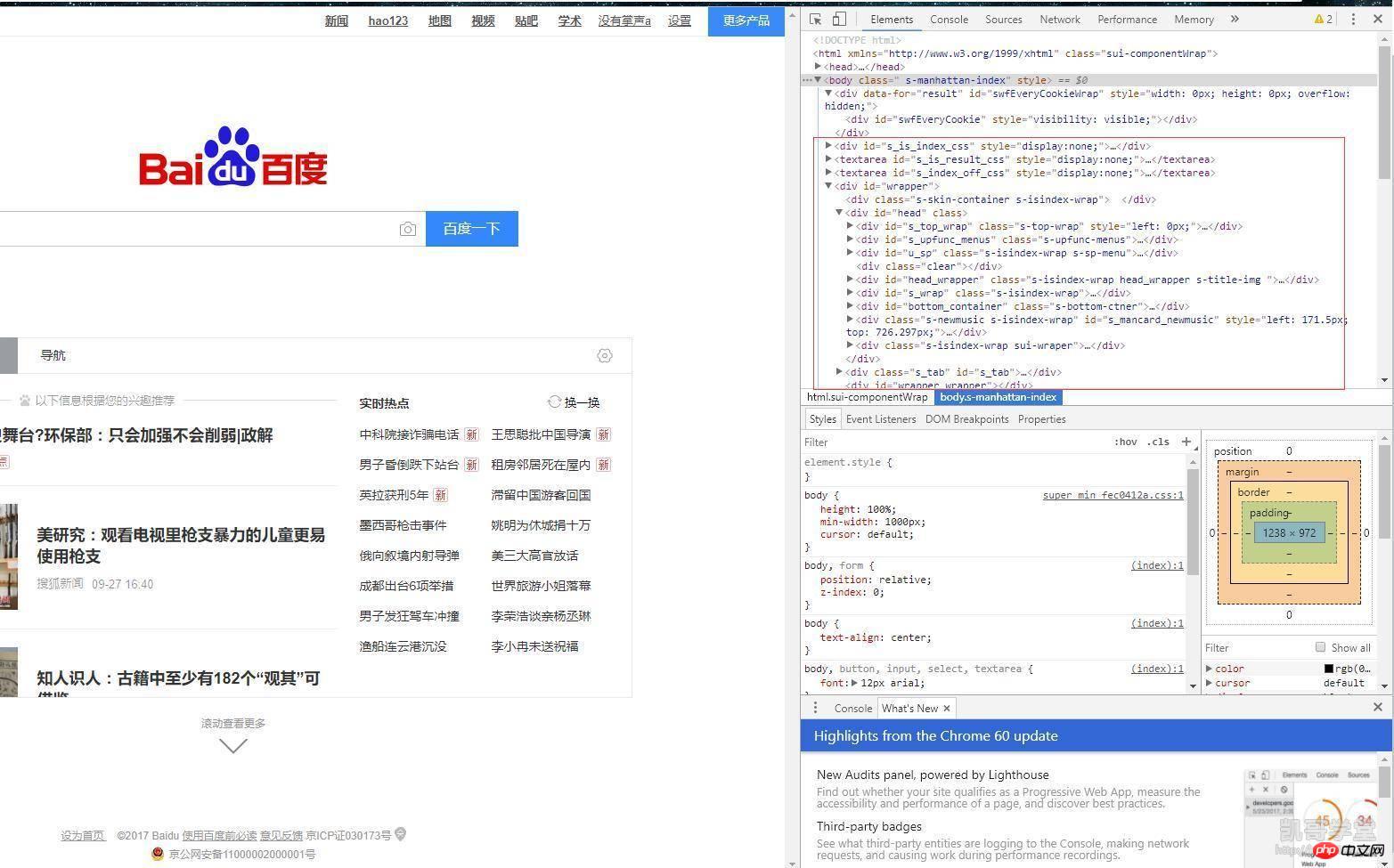
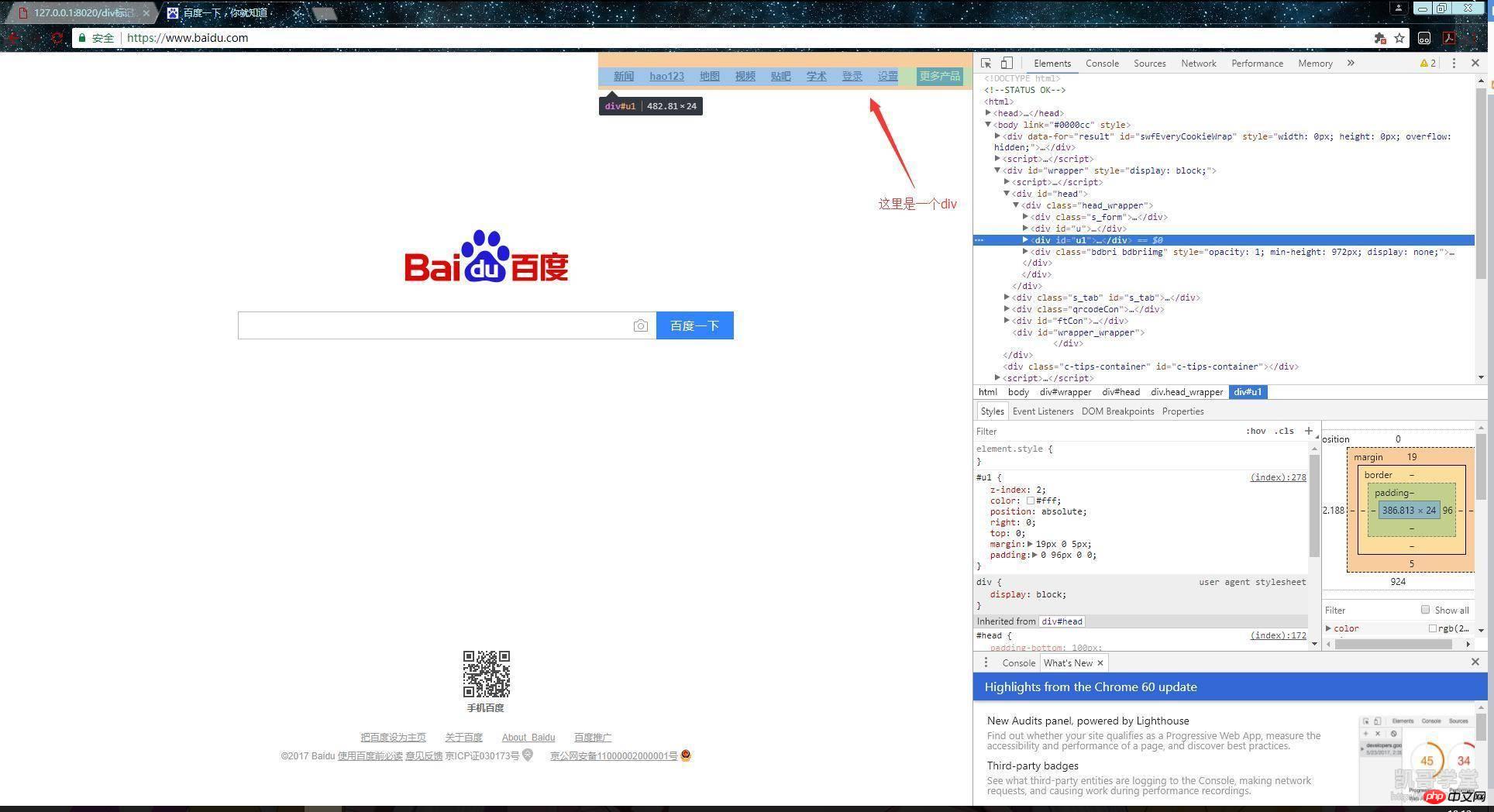
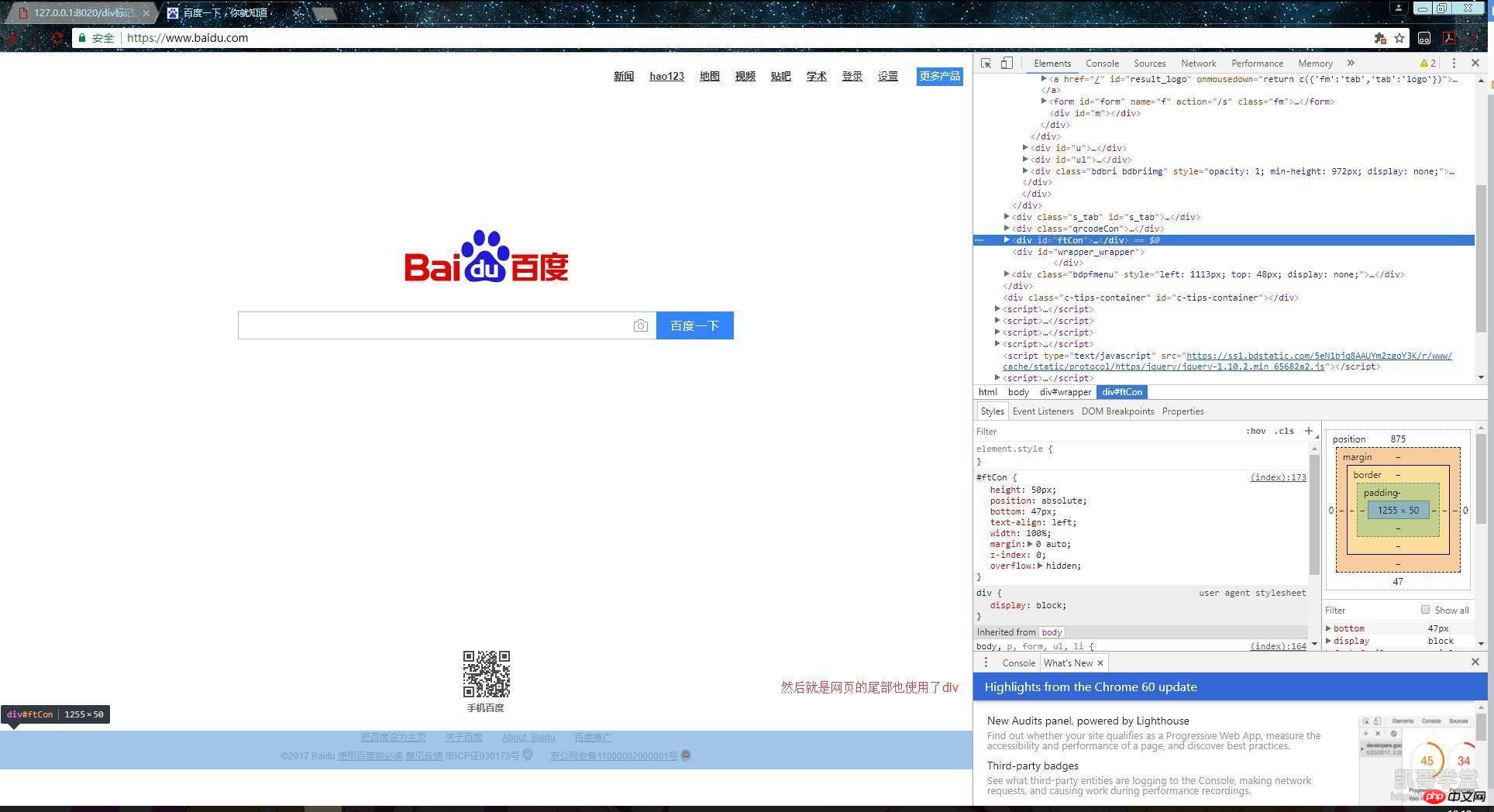
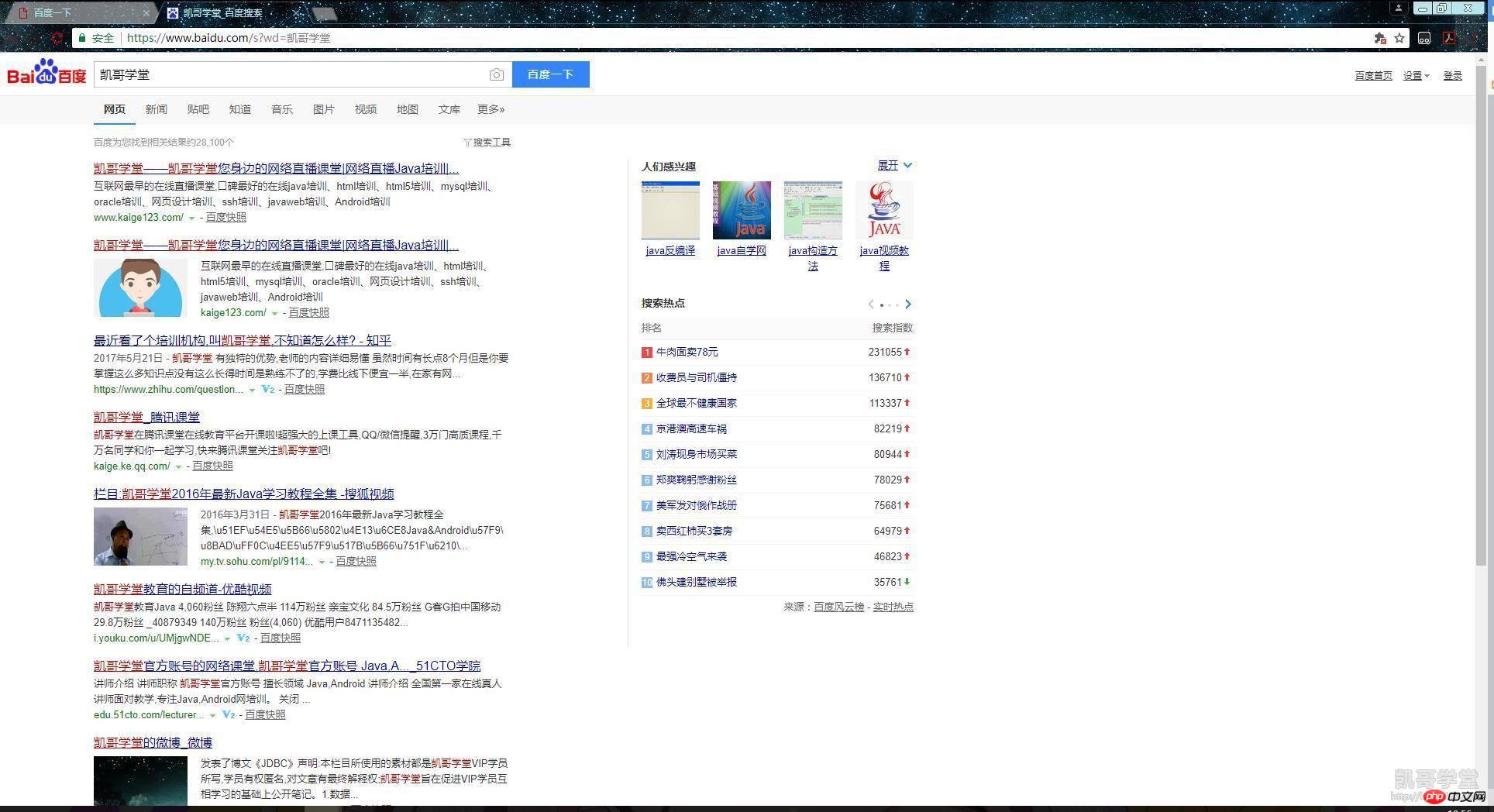
我們查看一下百度搜索的源碼就可以看到,這個頁面用的最多的標記就是p,所以也就可以知道這個頁面是使用p標簽來布局的:

我們來簡單分析一下這個頁面的布局,從整體頁面可以看出這個頁面是用一個p來套住整個頁面,然后在這個p里面則是采用了上中下的布局方式:
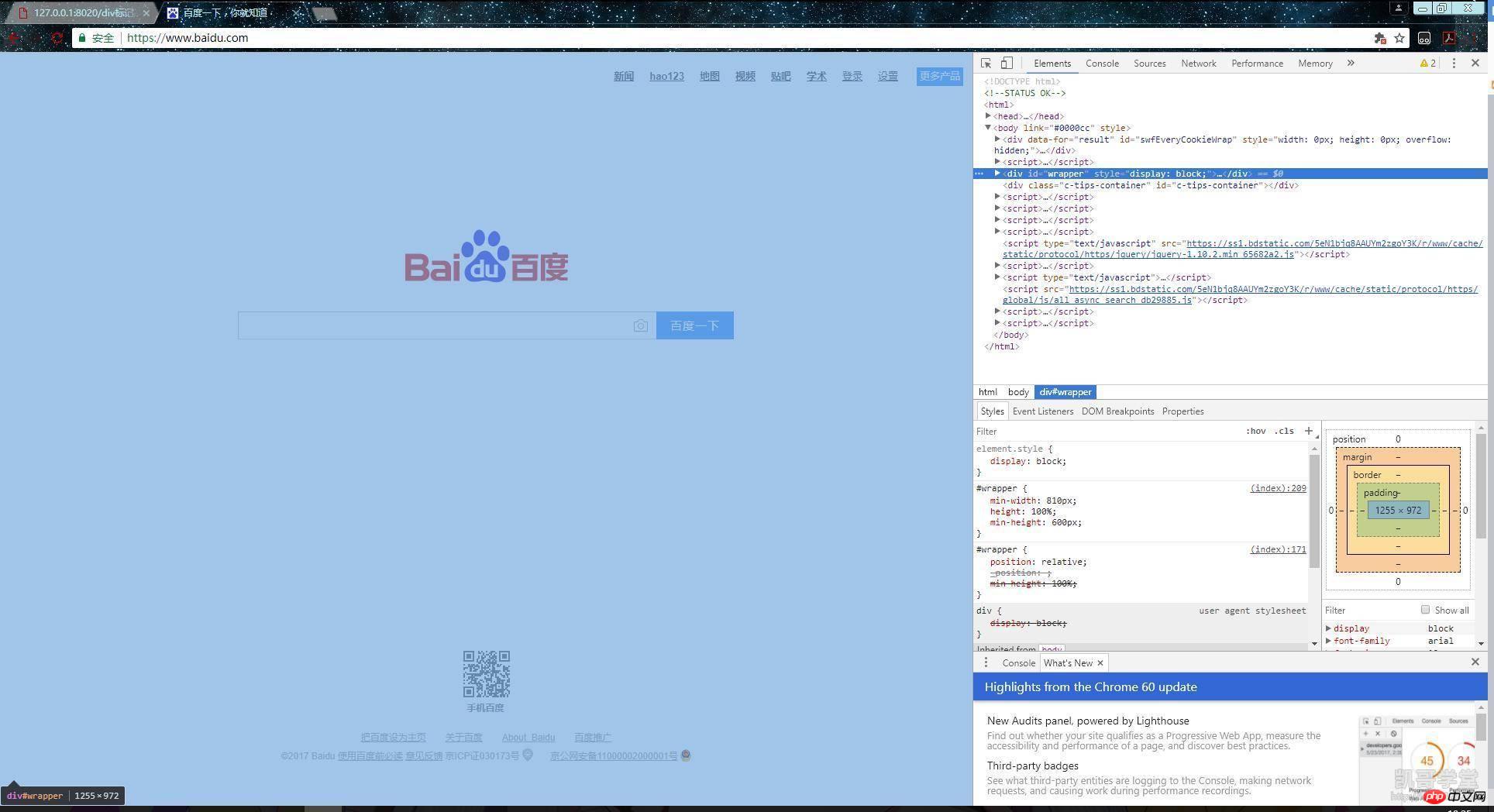
頭p,也就是套住整個頁面的p:

里面大體的上中下布局:
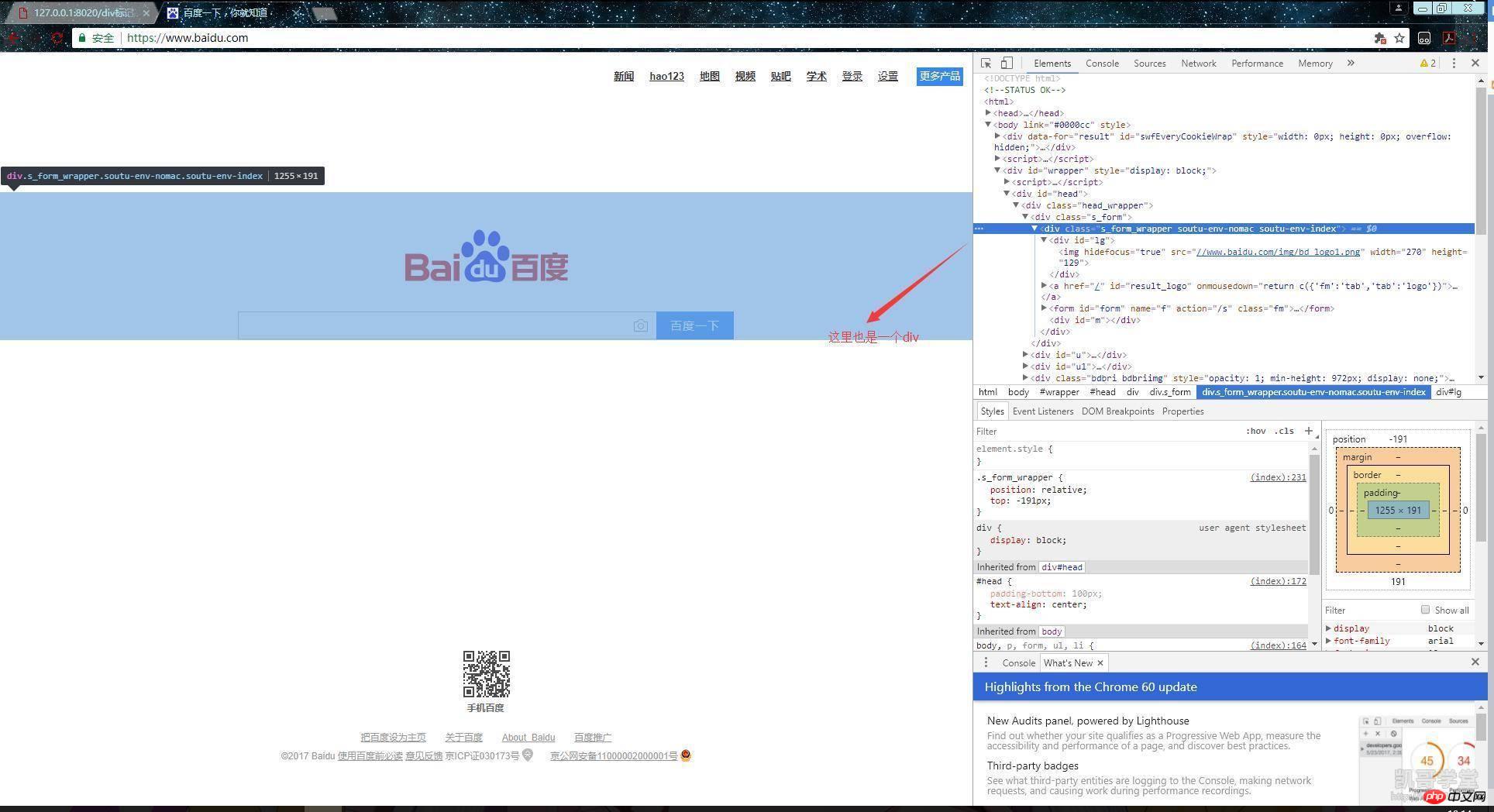
上:

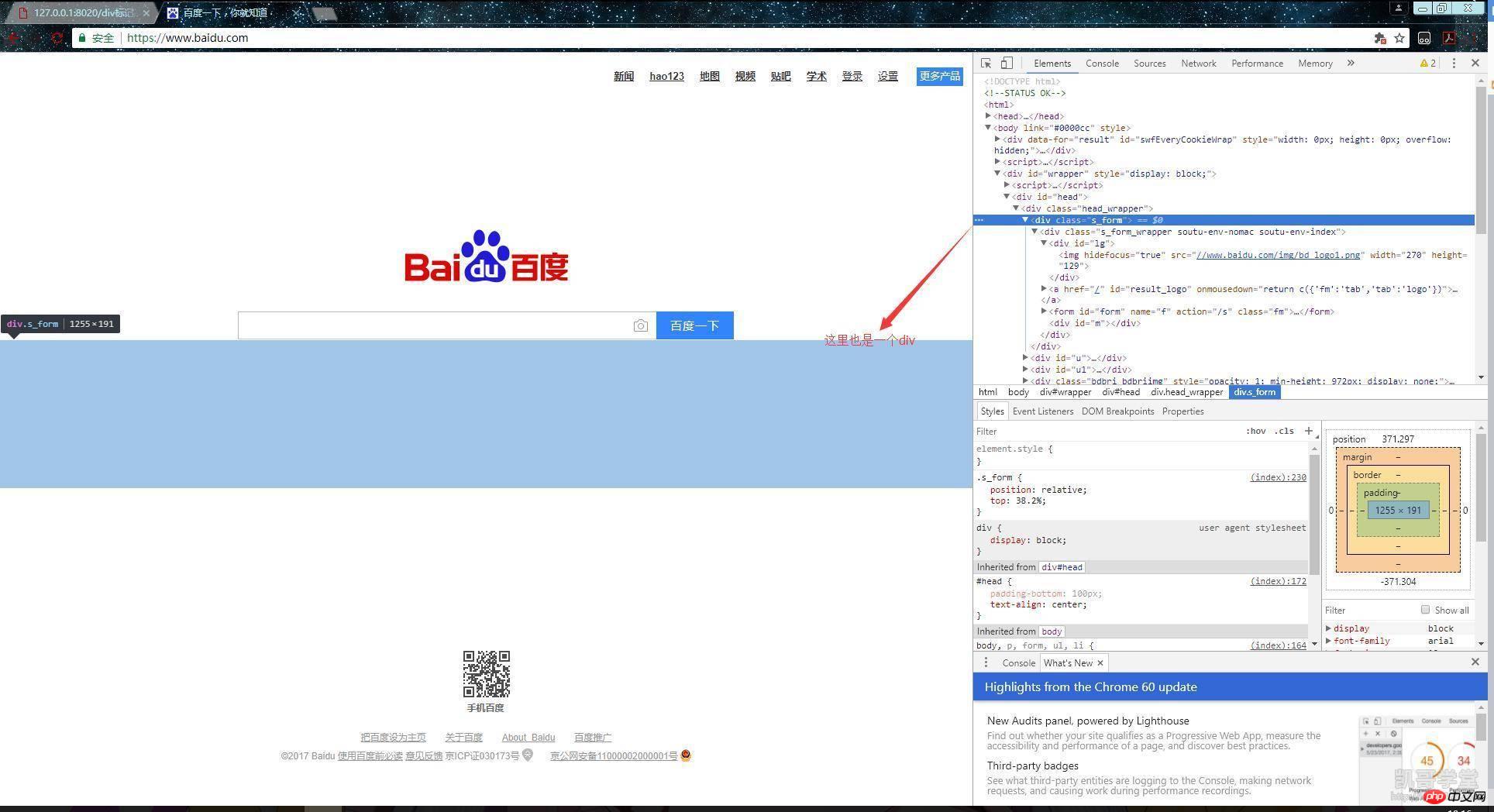
中:


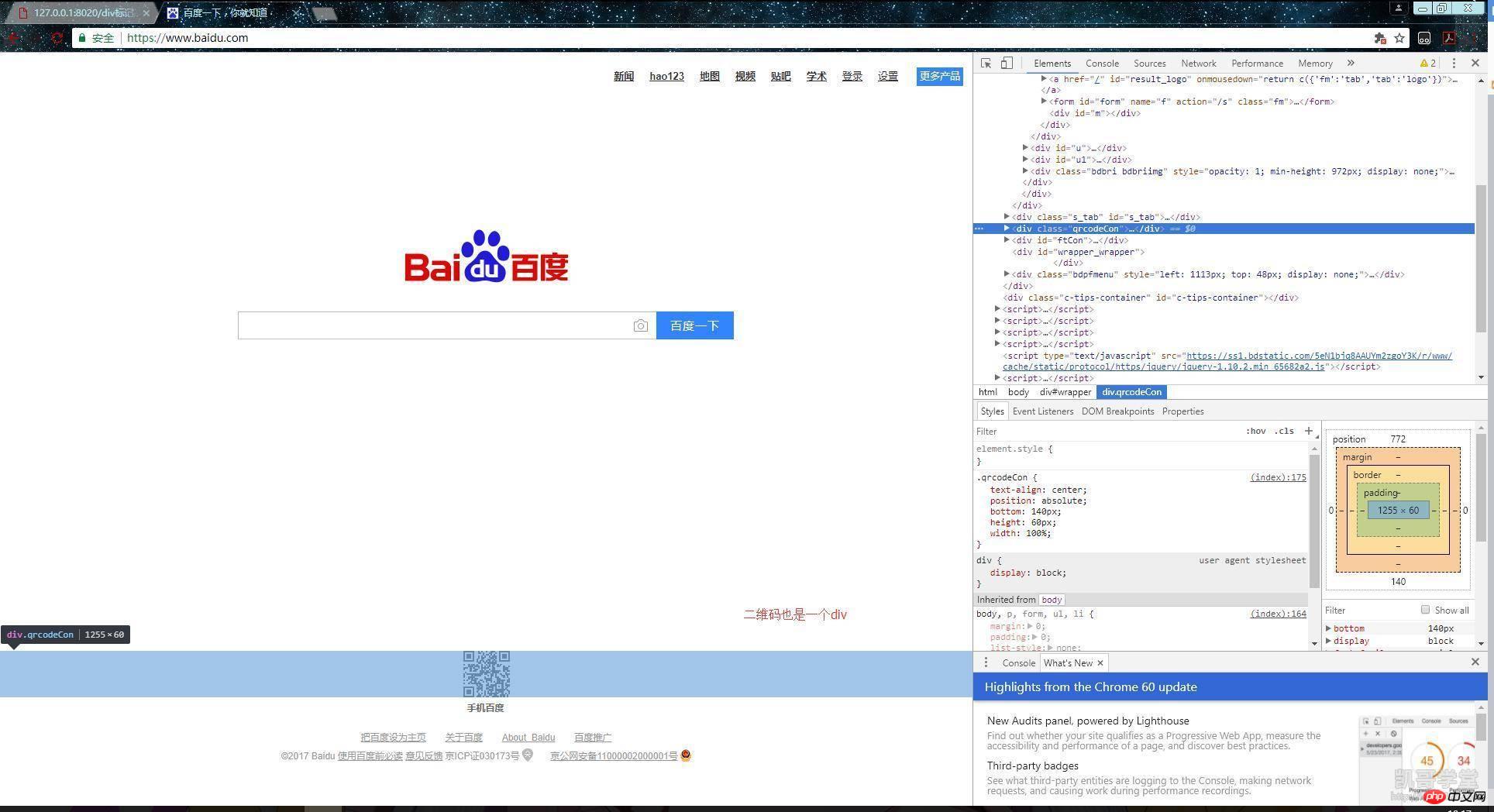
下:


整個網(wǎng)頁就是這樣一個大體的布局方式:

從以上簡單的分析中可以發(fā)現(xiàn),每個p里幾乎都嵌套著p再繼續(xù)布局,一個網(wǎng)頁就像堆積木一樣,將這些p結合起來構建出了一個頁面,這就是p分區(qū)的一個應用。
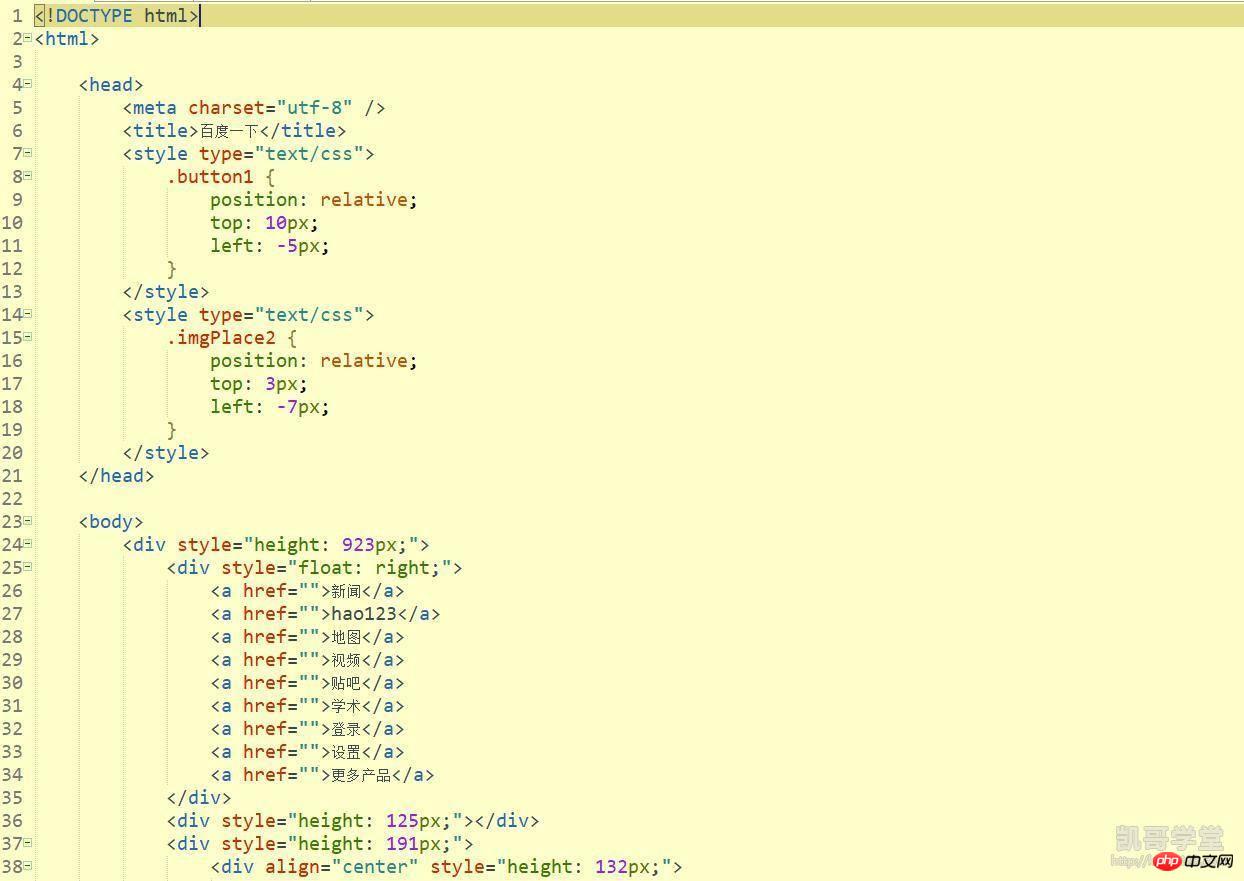
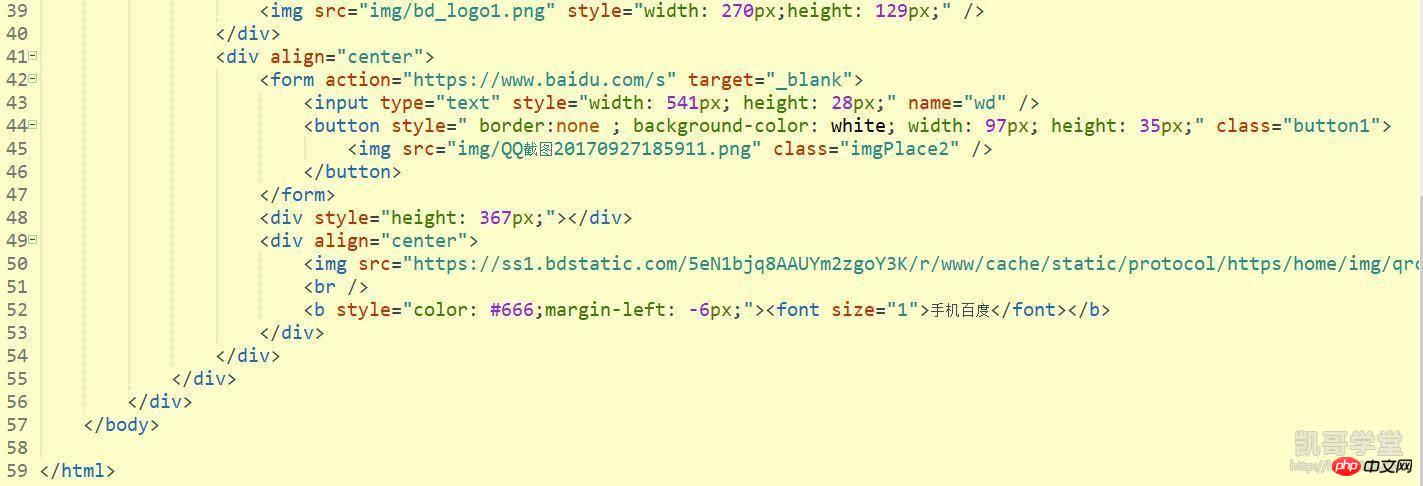
我們也可以模仿這樣一個布局方式做出一個“百度”,代碼示例:


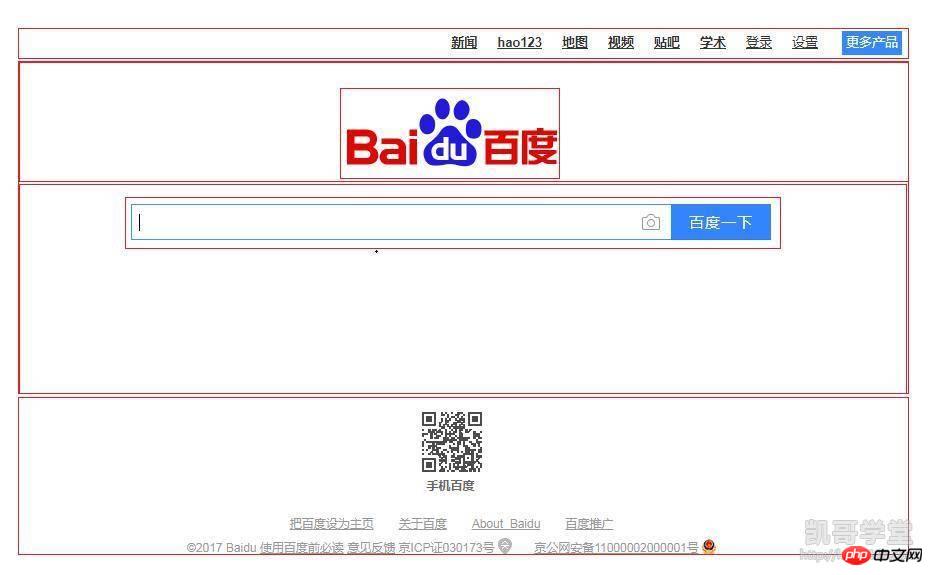
運行結果:

表單的提交網(wǎng)頁使用百度的接收頁面就可以實現(xiàn)搜索了:

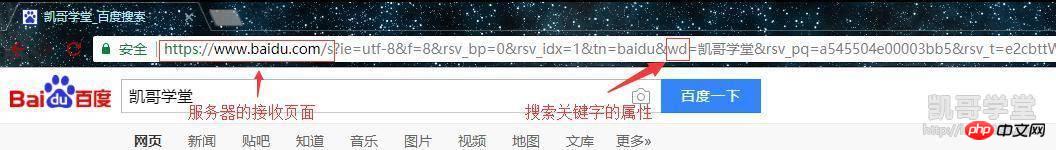
實現(xiàn)搜索的功能很簡單先使用百度隨便搜索一下,就可以獲取到它的服務器接收頁面的地址和表示搜索關鍵字的屬性:

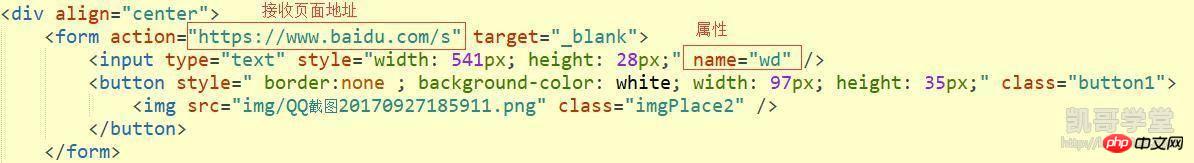
然后在form的action屬性里把服務器接收頁面的地址填上,然后再把文本框的name屬性賦值為wd就可以利用百度的服務器接收頁面實現(xiàn)搜索功能:

以上就是p分區(qū)的一個應用,下面簡單介紹一下p層的實現(xiàn)方式,實際上p的分區(qū)就像是行,而p的層則像是列,代碼示例:

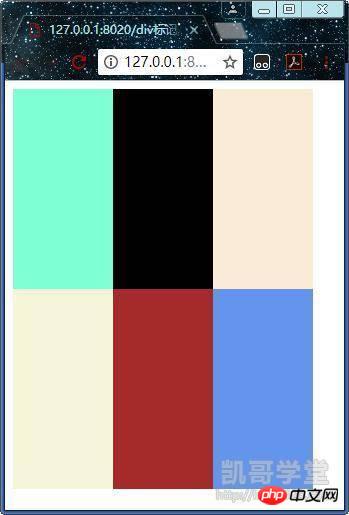
運行結果:

從運行結果可以看到p是一列一列的,當縮放窗口時會自動改變位置:

table標記和p標記一樣都是屬于網(wǎng)頁布局的標記,table主要是用來做表格,table里常用的屬性是:border表格的邊界線、cellpadding 表格的填充程度、cellspacing 內間距距離,table要嵌套thead、tbody、tfood、tr、th、td等標簽來實現(xiàn)表格。
thead是用來表示表格的頭部分的,tbody是用來表示表格的內容部分的,tfood是用來表示表格的尾部分的。這三個標簽并沒有實際的效果,只是為了爬取數(shù)據(jù)的時候好辨認某段內容是表格的什么部分。
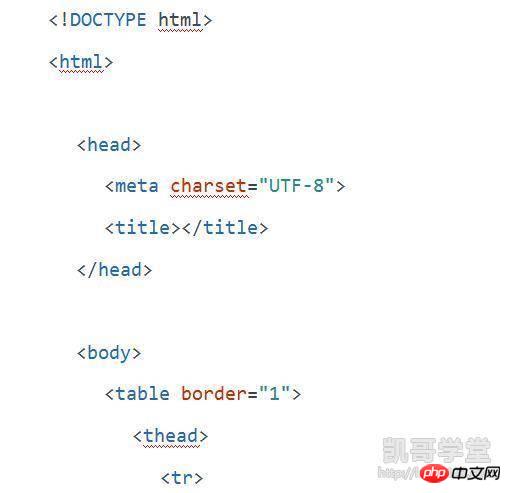
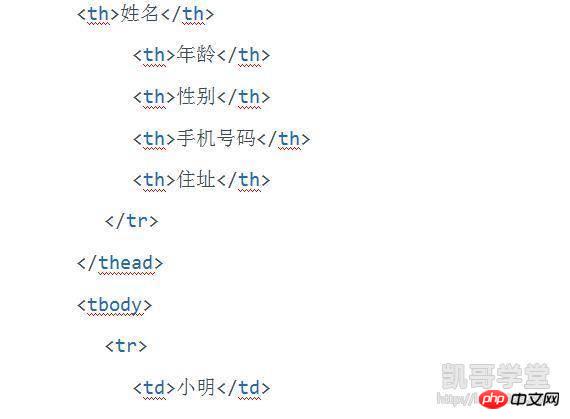
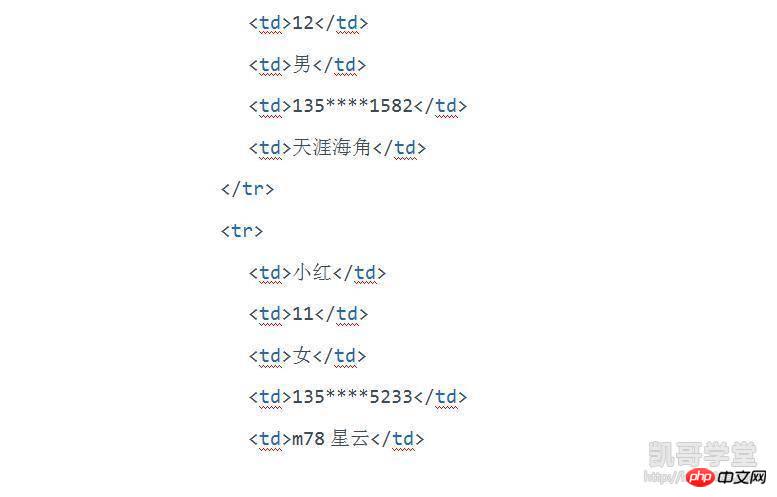
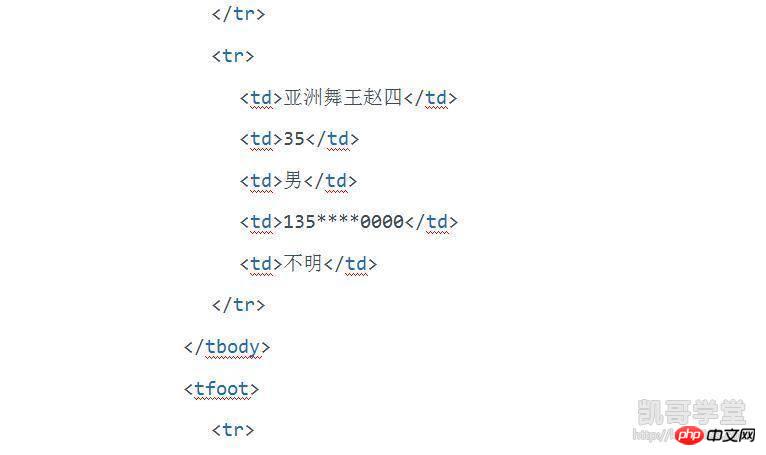
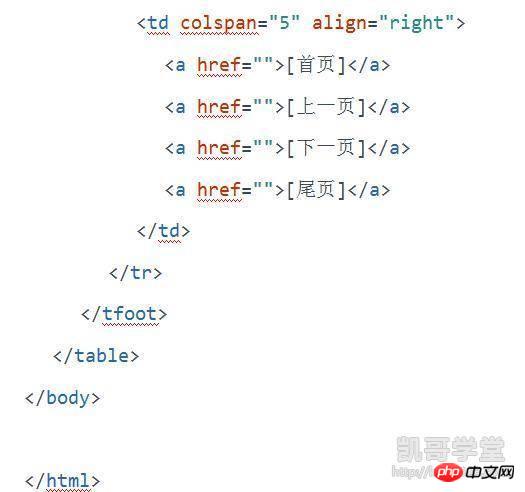
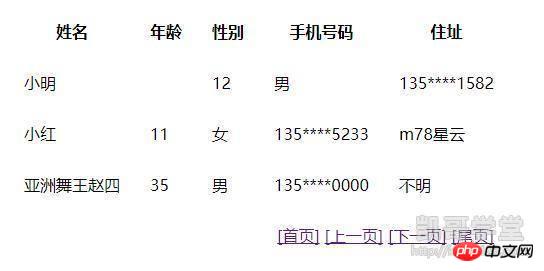
tr實現(xiàn)表格的行,th實現(xiàn)表格的表頭,td實現(xiàn)表格的單元格,表格主要是使用這三個標簽來完成的,代碼示例:





運行結果:

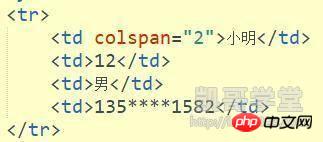
td標簽里有個colspan屬性,可以讓列合并,這個屬性的數(shù)字代表合并幾列,注意這個數(shù)字得算上此屬性本身所在的那一列,代碼示例:

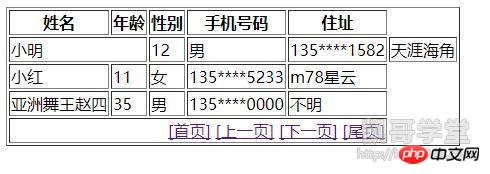
運行結果:

從運行結果可以看到有一個單元格的內容被擠到表格外面去了,這是因為沒有對應的去刪除一個單元格,合并多少列就得對應的刪除多少個單元格:

運行結果:

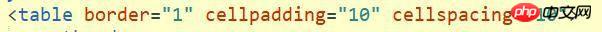
cellpadding屬性的數(shù)值可以改變表格的填充程度,數(shù)值越大表格就越大,cellspacing 屬性的數(shù)值可以改變表格的內間距距離,代碼示例:

運行結果:

border可以去掉表格的邊界線,代碼示例:

運行結果:

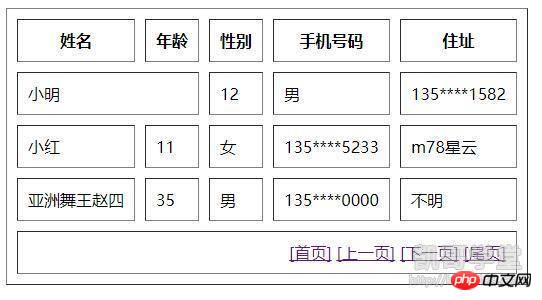
我們可以使用style屬性來調整表格的顏色,代碼示例:

運行結果:

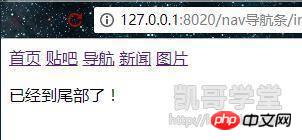
以上就把table制作表格的基本用法介紹完了,接下來介紹一下nav:導航條和footer:網(wǎng)頁尾部,實際上這兩個標記只是起到一個說明的作用而已沒有什么實際效果,也是為了在爬取數(shù)據(jù)的時候讓別人知道這是個導航條這是個網(wǎng)頁尾部,代碼示例:

運行結果:

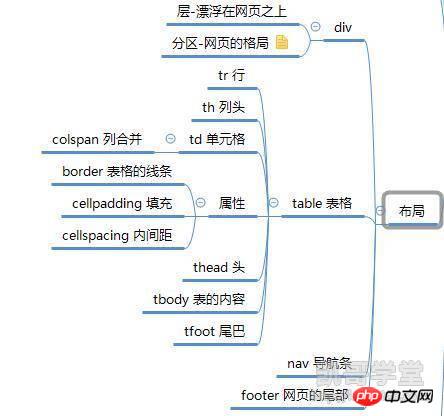
以上就是網(wǎng)頁布局類標簽的內容,思維導圖總結:

列表標記
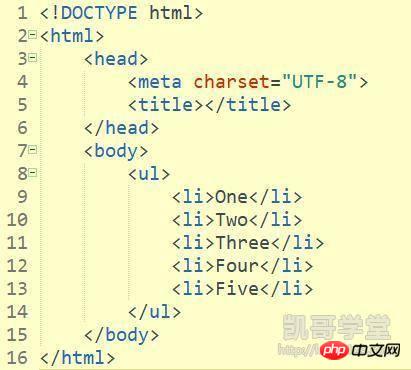
首先要介紹的第一個列表是ul無序列表,無序列表是一個項目的列表,此列項目使用粗體圓點(典型的小黑圓圈)進行標記,ul需要嵌套li實現(xiàn)列表效果。無序列表始于 < ul > 標簽,每個列表項則始于 < li >,代碼示例:

運行結果:

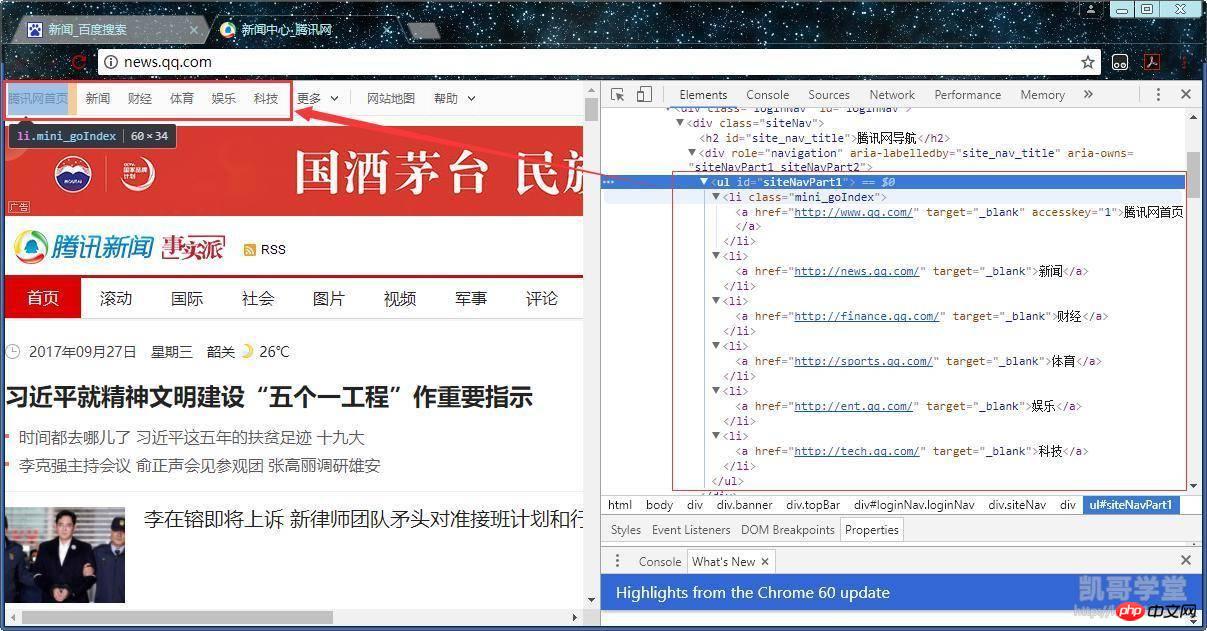
這種無序列表是使用得最多的列表,別看無序列表的原始效果不好看,這是因為沒有使用樣式。無序列表的特性適合做導航條的多項列表和列表框,例如這個網(wǎng)頁就是使用了ul無序列表制作的導航條:

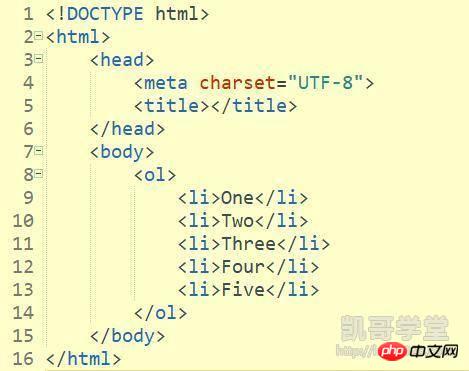
接下來是ol有序列表同樣,有序列表也是一列項目,列表項目使用自增的數(shù)字進行標記,所以稱為有序列表。有序列表始于 < ol > 標簽,每個列表項也是始于 < li > 標簽,代碼示例:

運行結果:

最后是dl自定義列表,自定義列表不僅僅是一列項目,而是項目及其注釋的組合。自定義列表以< dl >標簽開始,每個自定義列表項則以 < dt > 開始,每個自定義列表項的定義以 < dd > 開始,代碼示例:

運行結果:

常用列表標簽:

以上就是html中布局標記與列表標記的圖文詳解的詳細內容,更多請關注php中文網(wǎng)其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣

