- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
首先要介紹的布局標記是p標記,p可以做網頁的層也可以做網頁的分區。當p做網頁的層時可以實現漂浮在網頁上的效果,就像我們經常可以在網站里看見的那些漂浮廣告。p做網頁的分區時,則是可以布置網頁的格局,把一個網頁分為多個模塊,由這些模塊結構來構建出一個網頁。
p里有一個style屬性這個屬性是用來控制樣式的,比如可以調整背景顏色、組件的寬高、組件的位置等等,基本和樣式相關的都可以使用style屬性來控制。
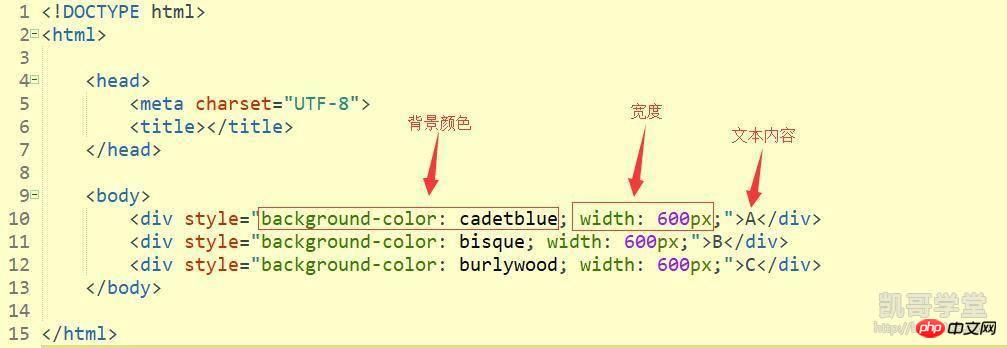
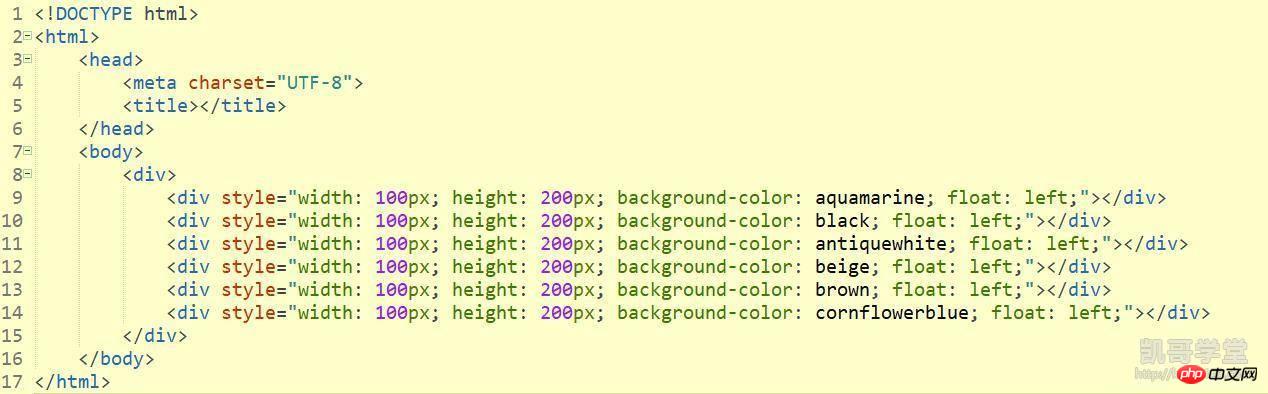
示例:

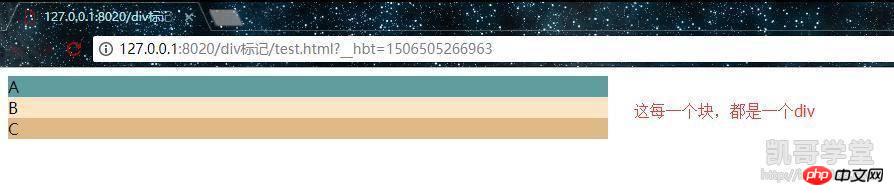
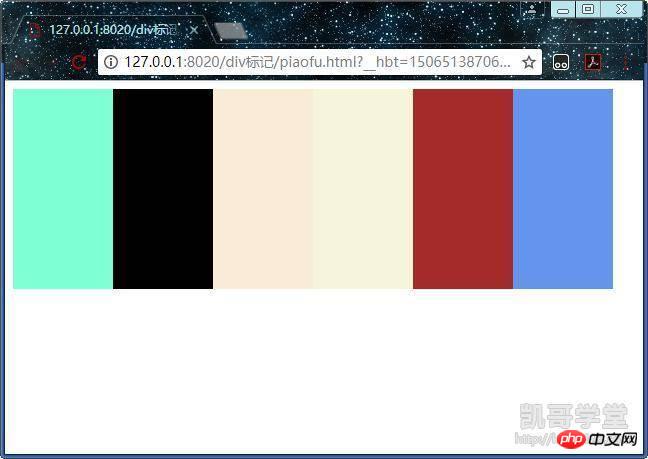
運行結果:

從運行結果就可以看出,一個p就占它所設定的大小,每個p都是分開的,將網頁分成了一個個的塊。
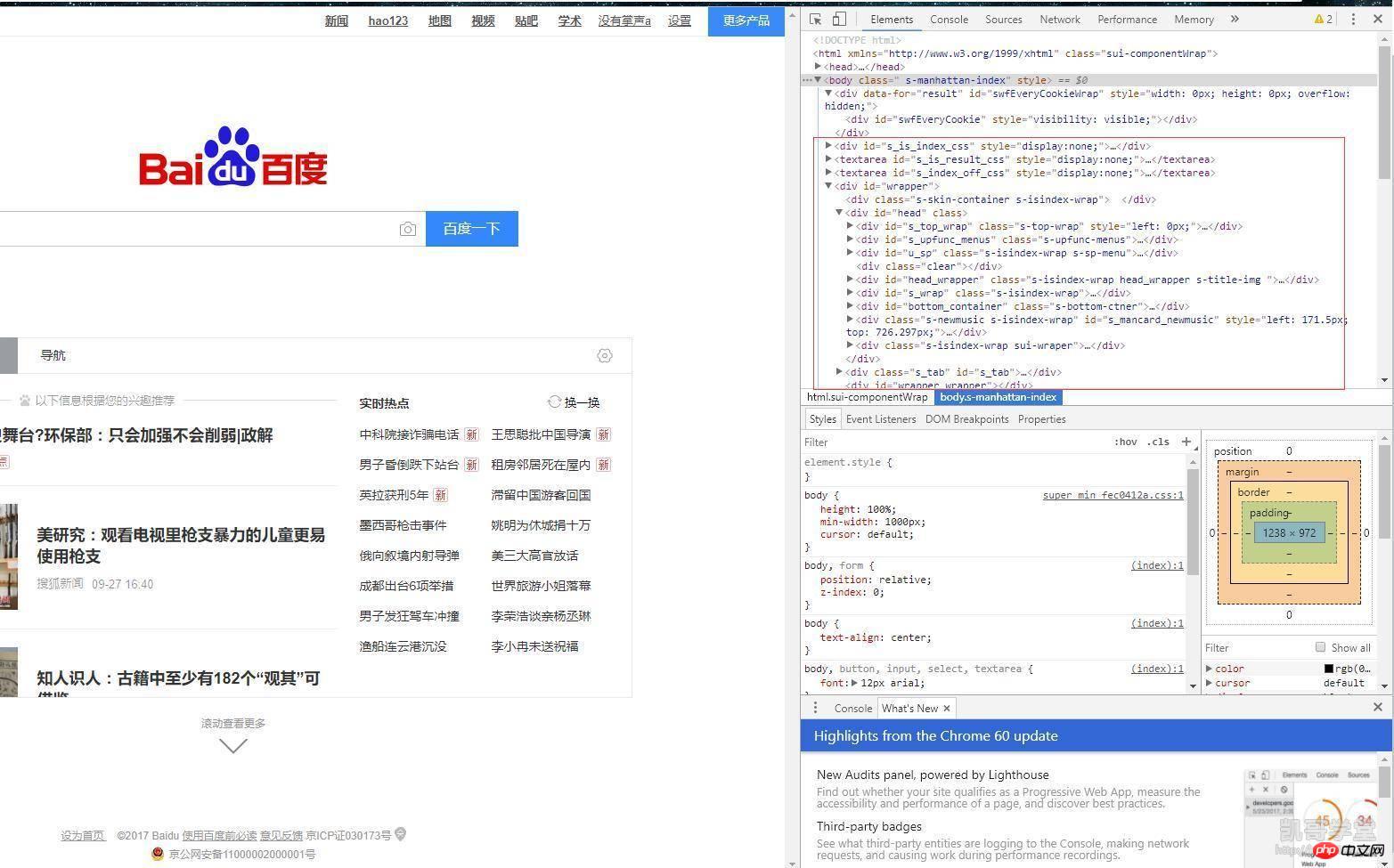
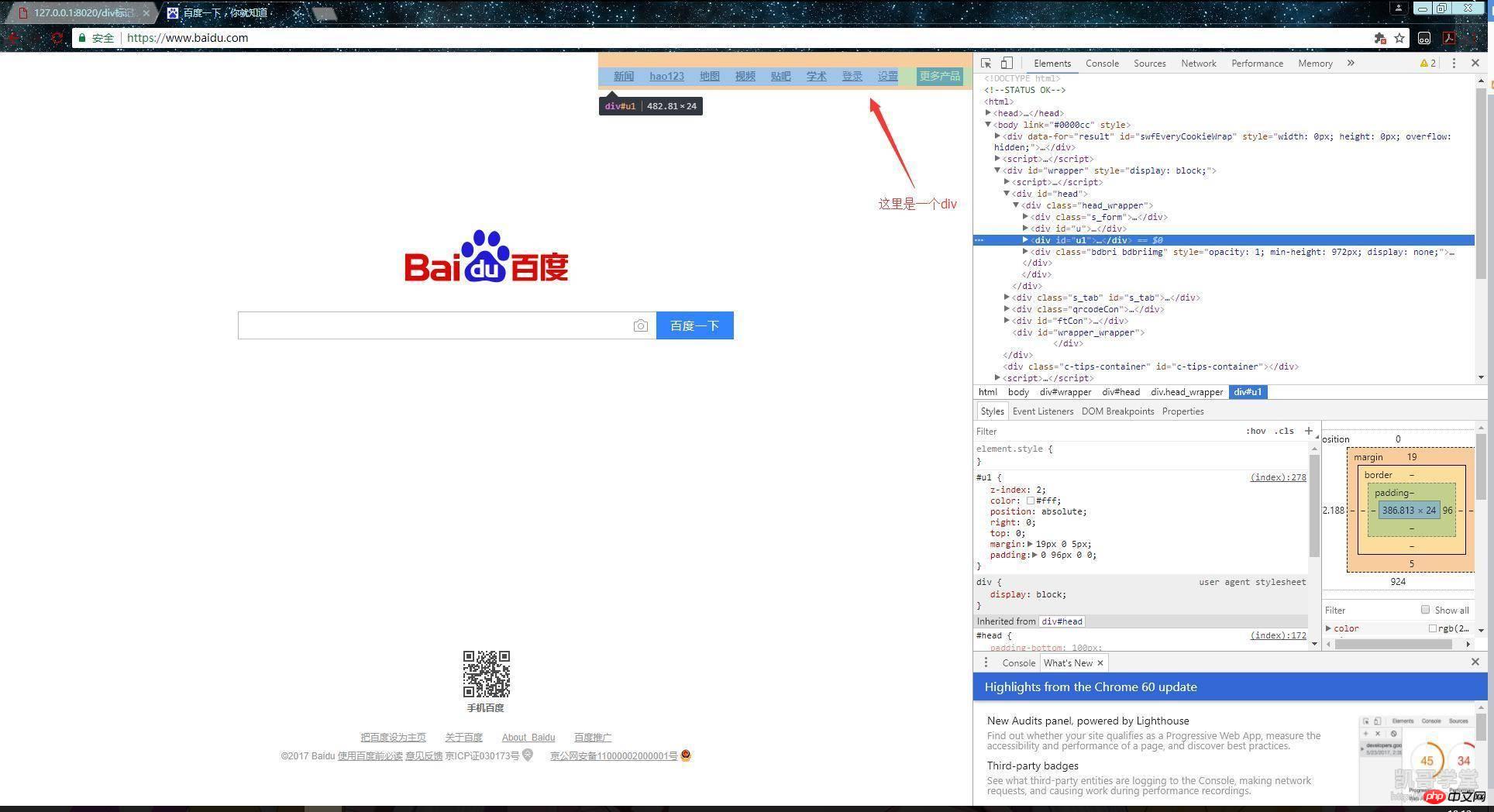
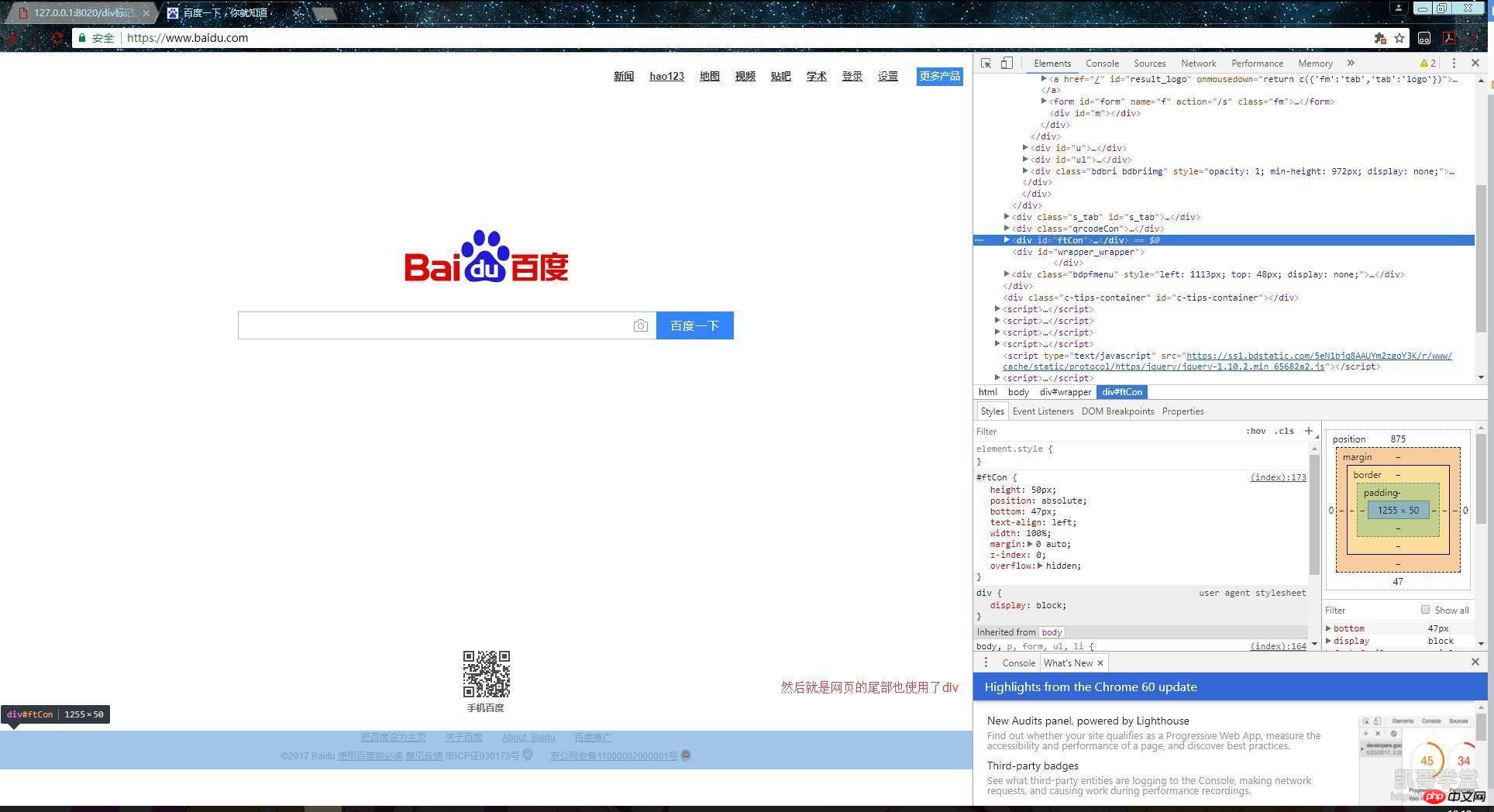
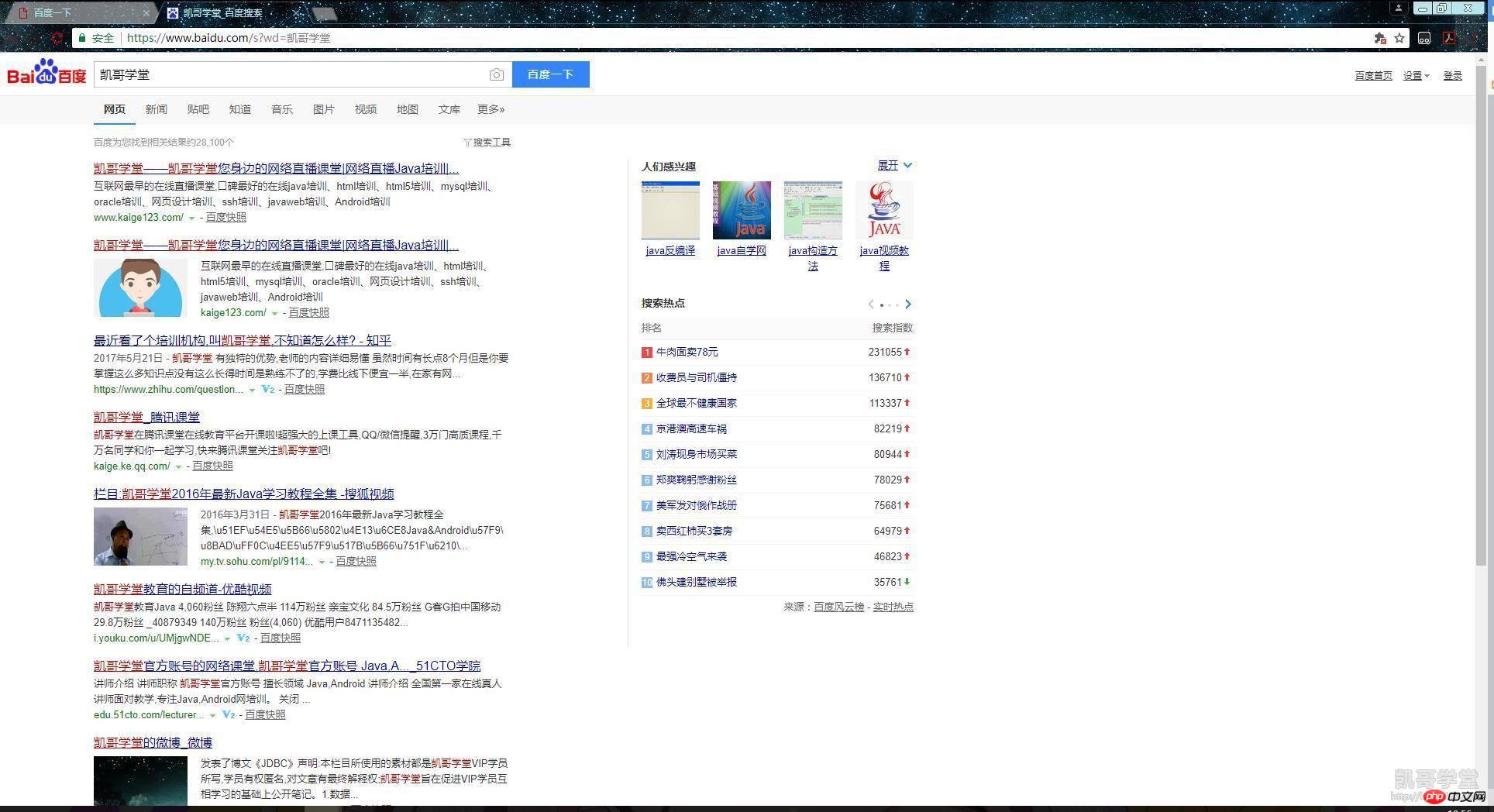
我們查看一下百度搜索的源碼就可以看到,這個頁面用的最多的標記就是p,所以也就可以知道這個頁面是使用p標簽來布局的:

我們來簡單分析一下這個頁面的布局,從整體頁面可以看出這個頁面是用一個p來套住整個頁面,然后在這個p里面則是采用了上中下的布局方式:
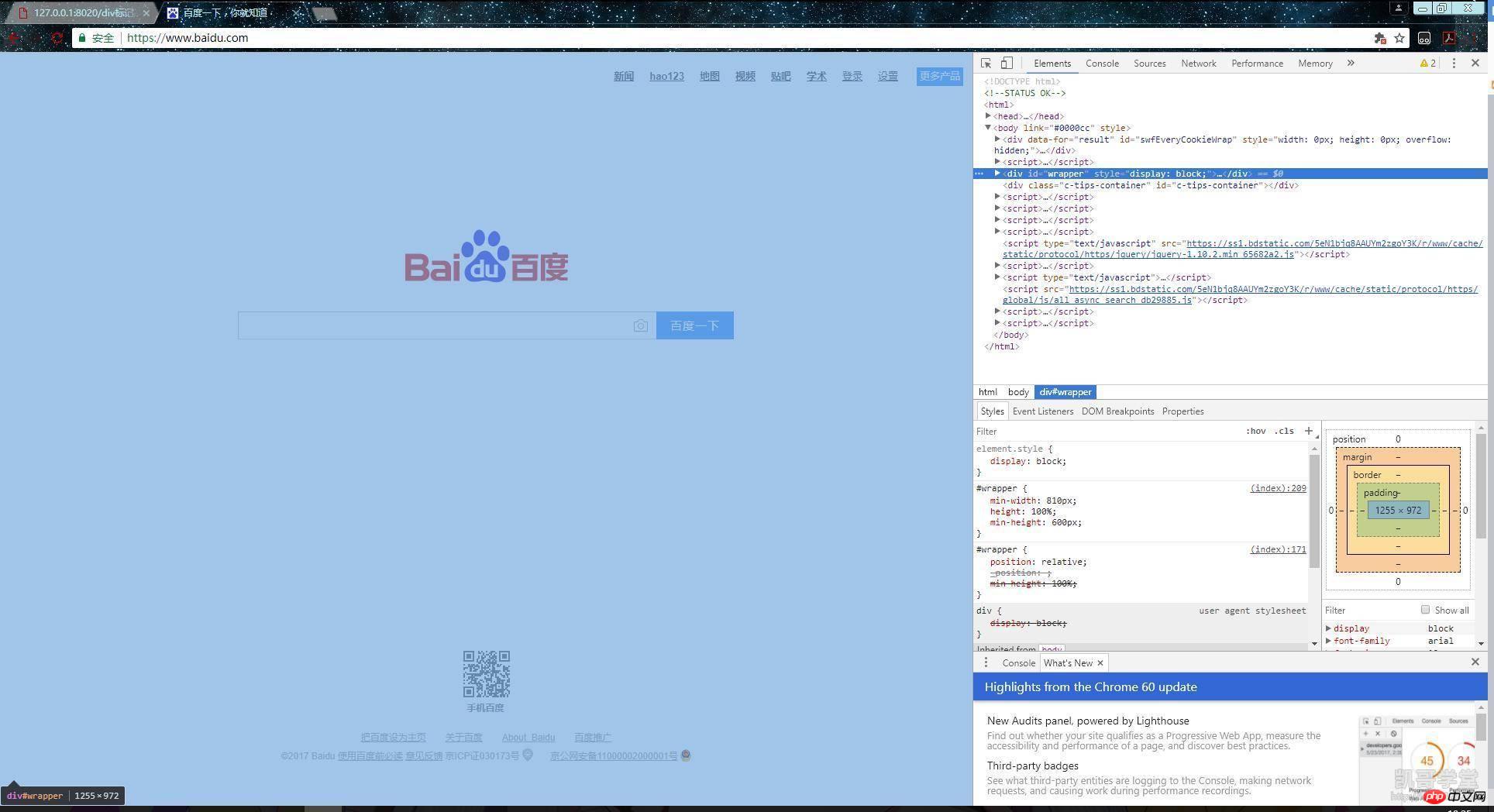
頭p,也就是套住整個頁面的p:

里面大體的上中下布局:
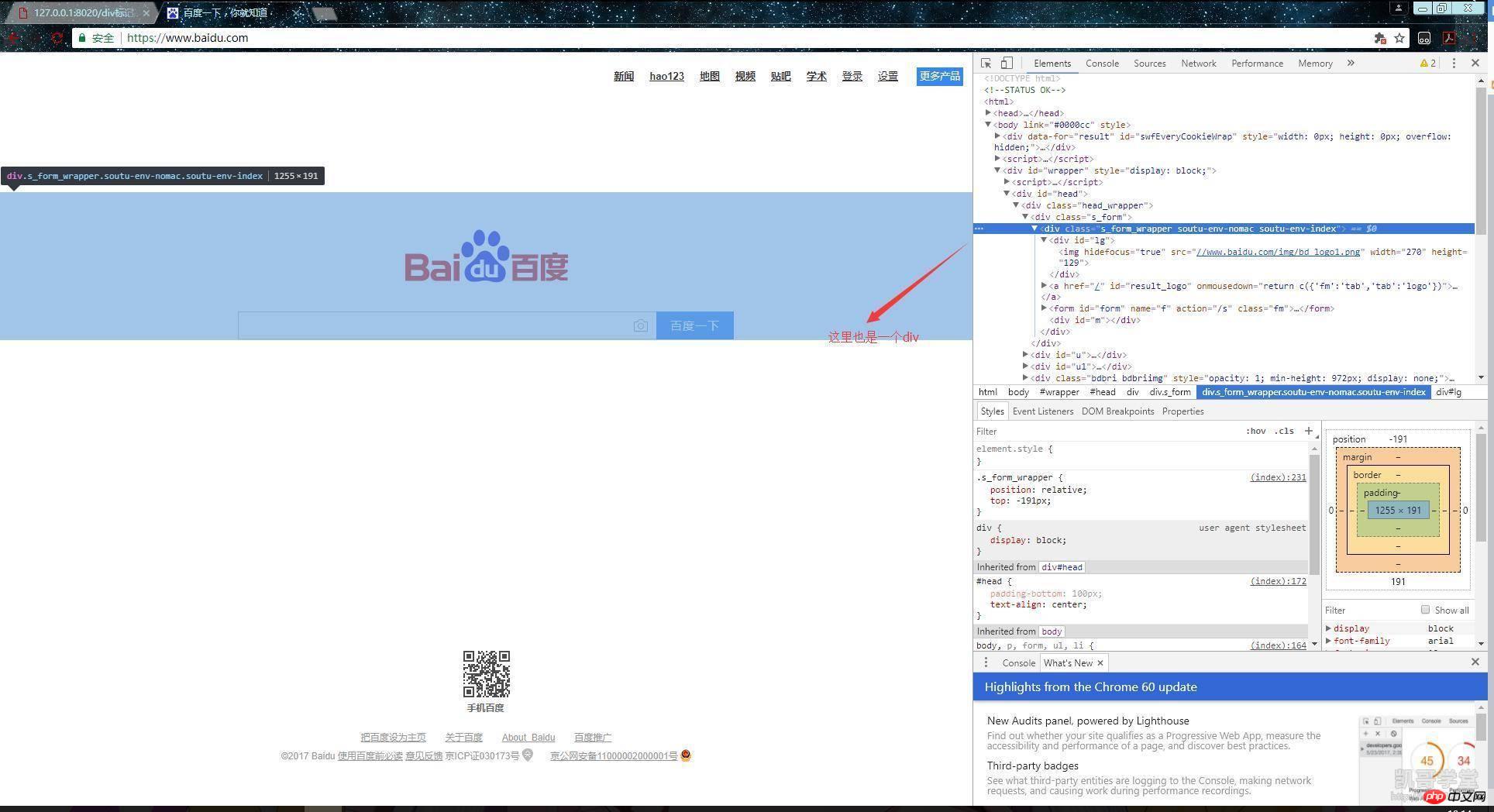
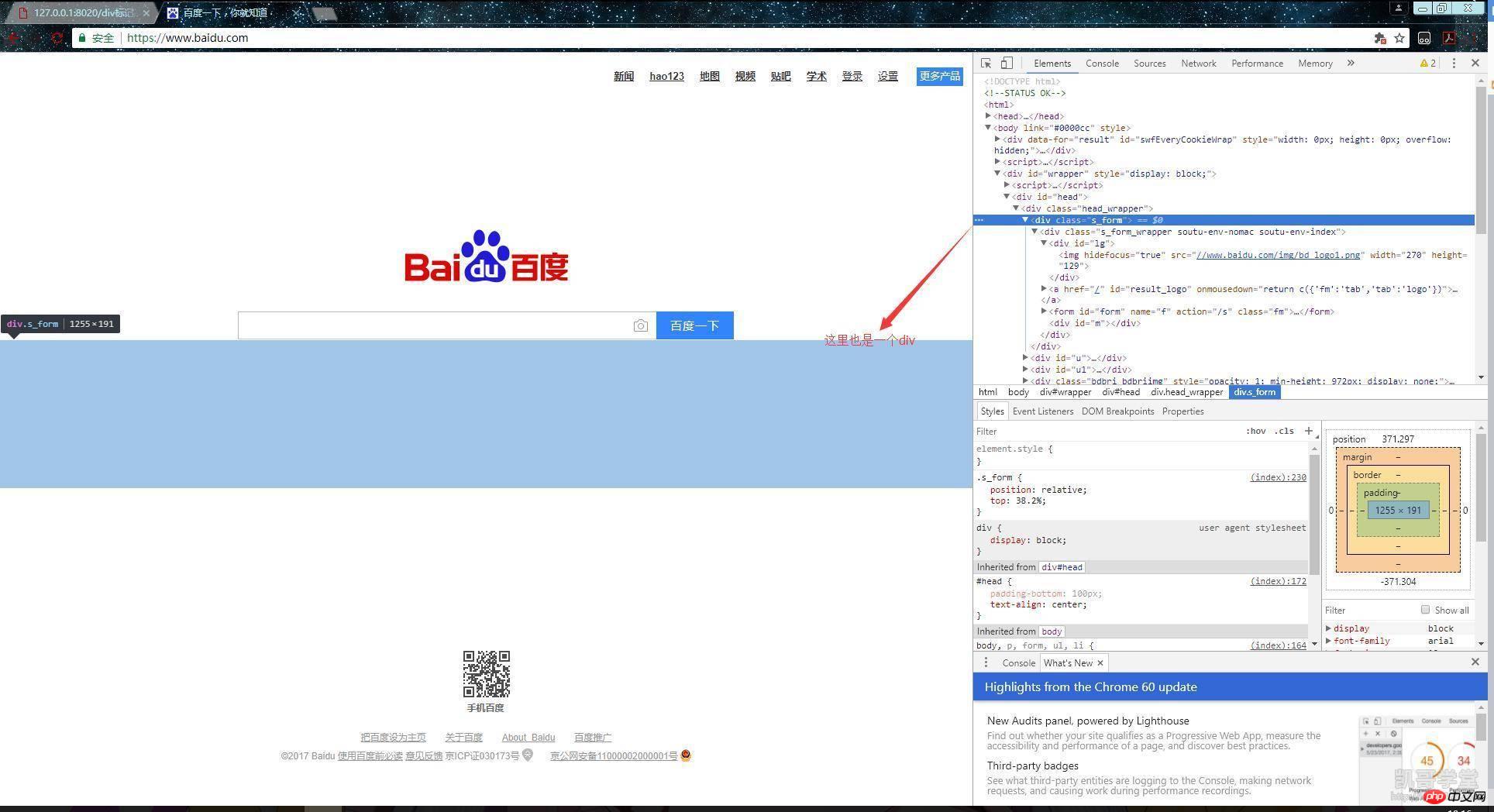
上:

中:


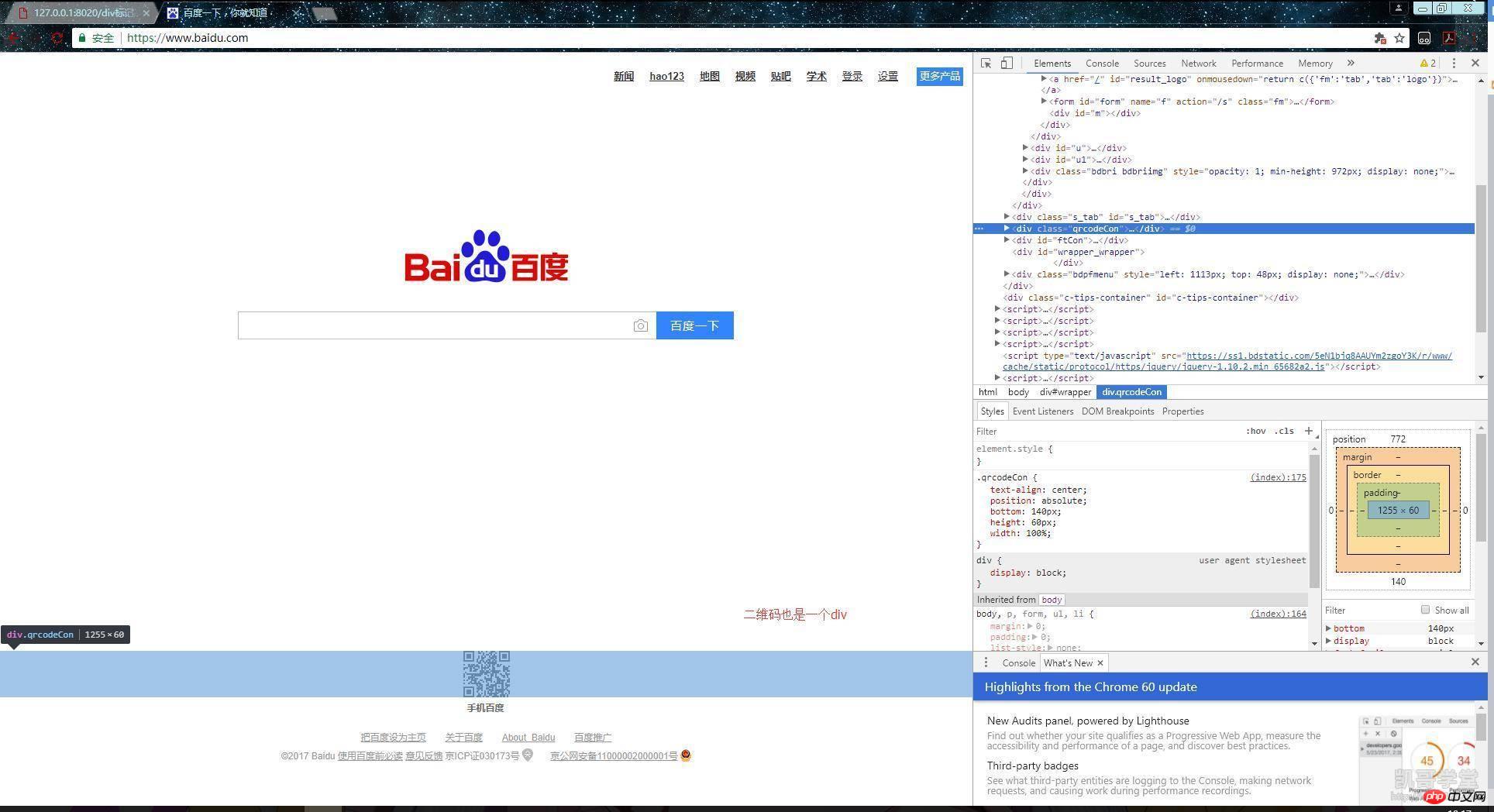
下:


整個網頁就是這樣一個大體的布局方式:

從以上簡單的分析中可以發現,每個p里幾乎都嵌套著p再繼續布局,一個網頁就像堆積木一樣,將這些p結合起來構建出了一個頁面,這就是p分區的一個應用。
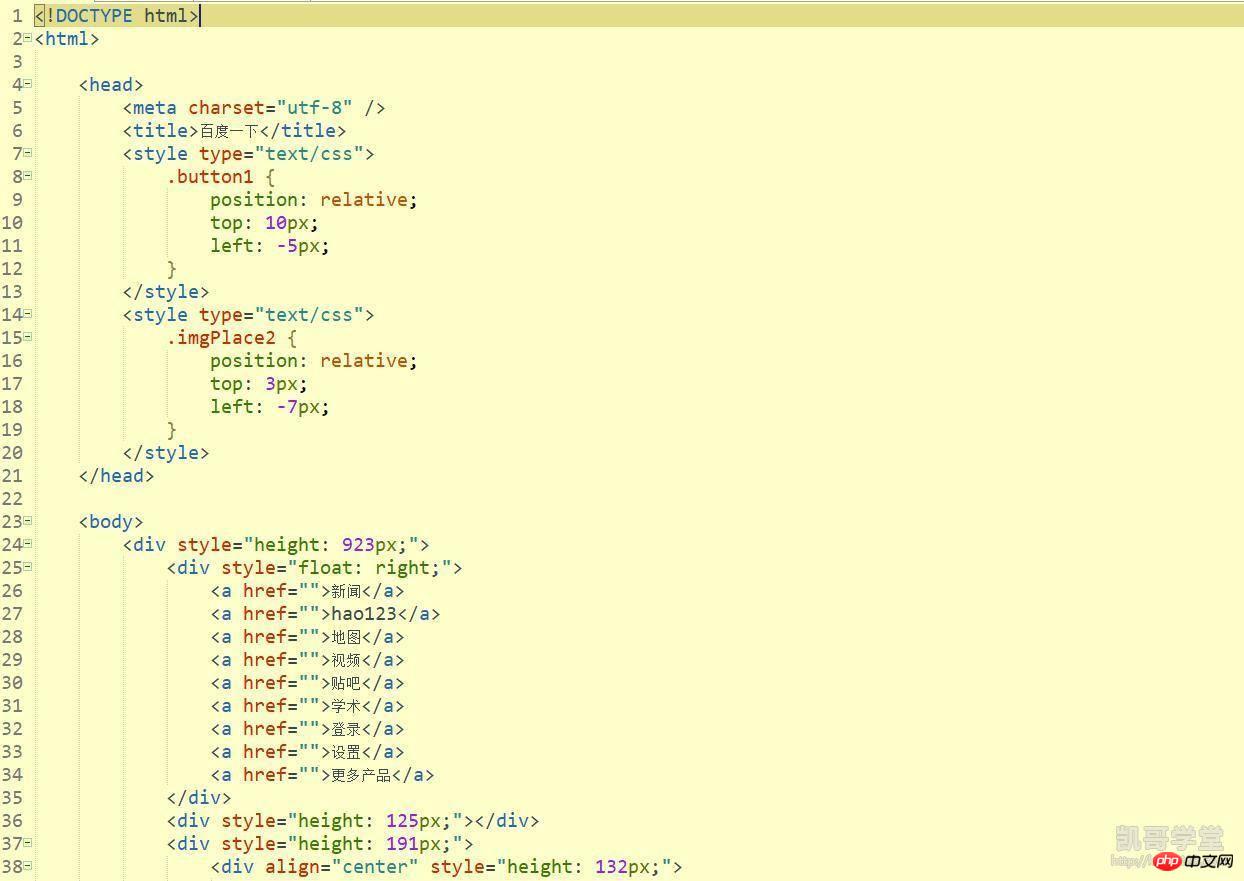
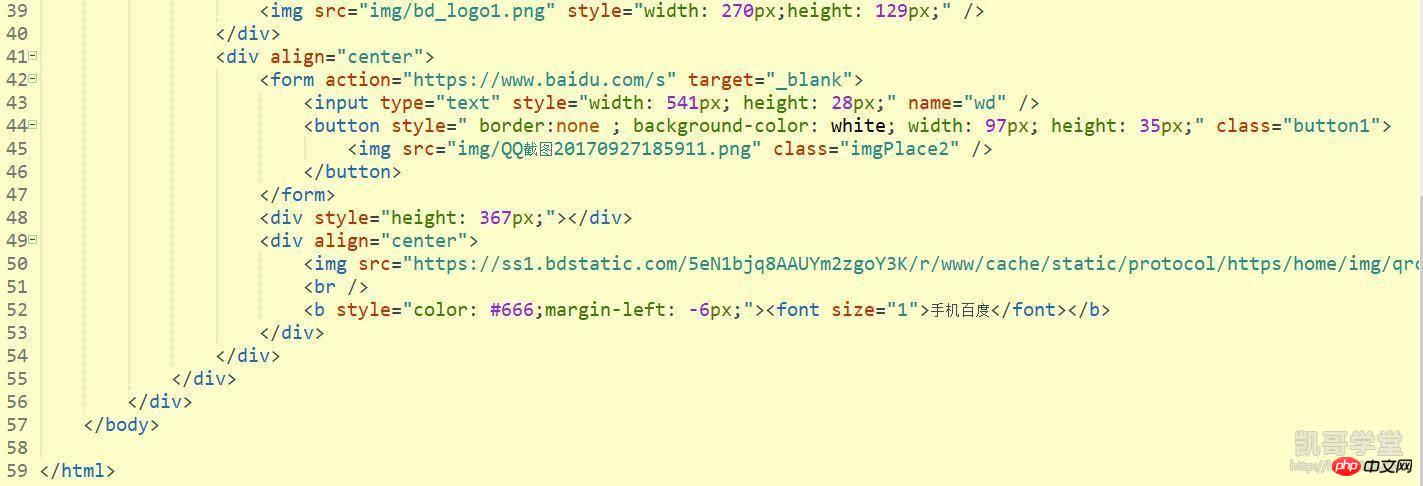
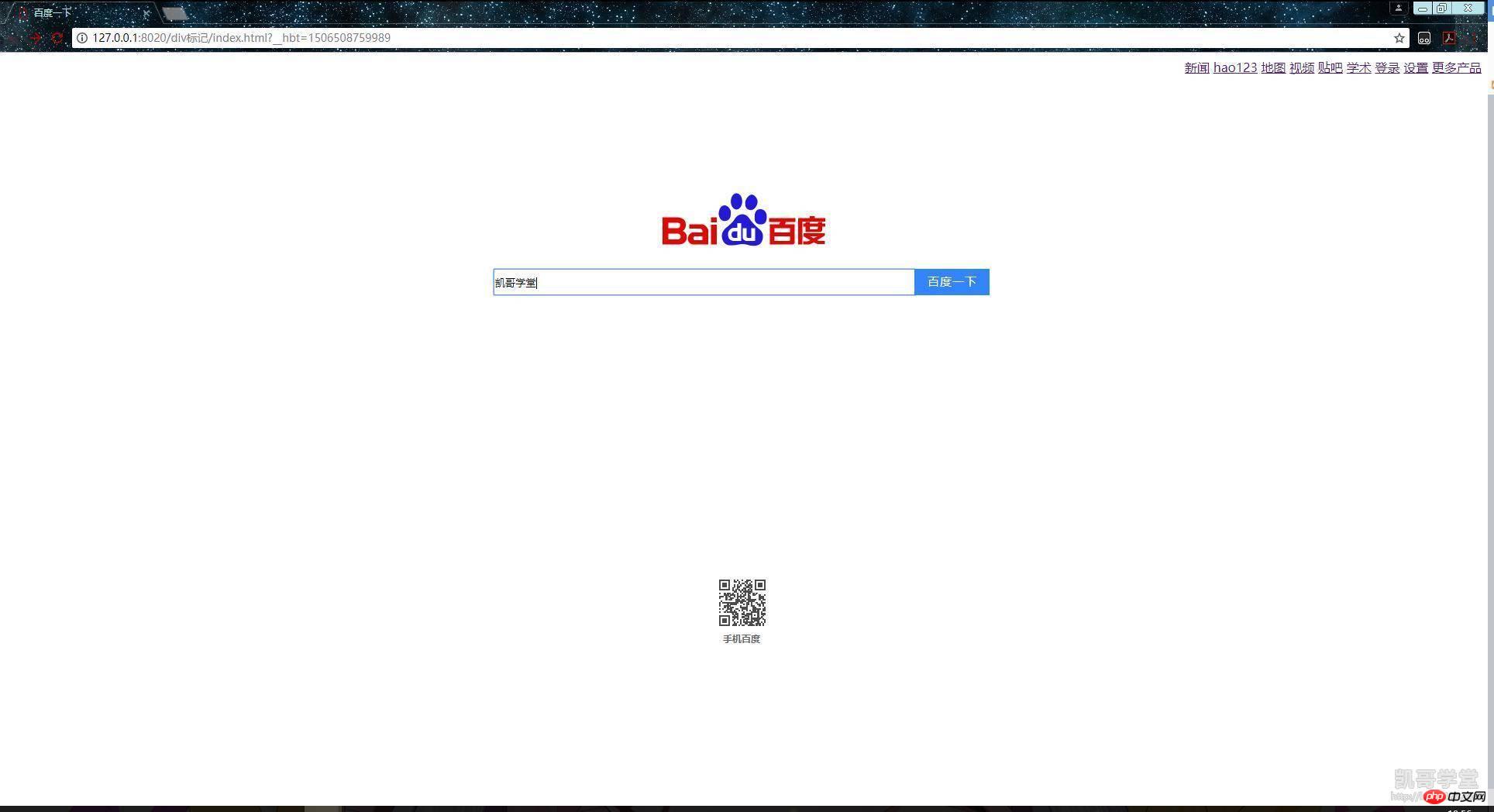
我們也可以模仿這樣一個布局方式做出一個“百度”,代碼示例:


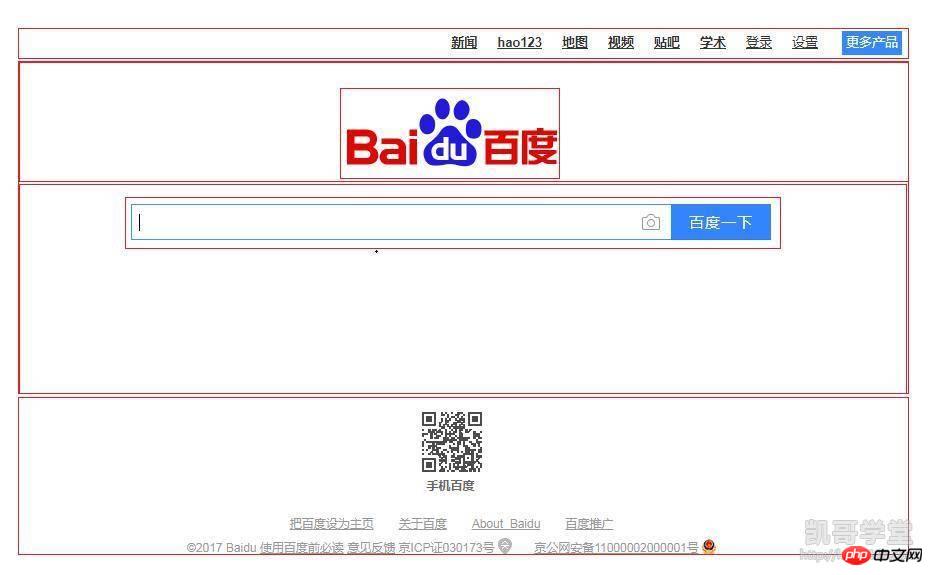
運行結果:

表單的提交網頁使用百度的接收頁面就可以實現搜索了:

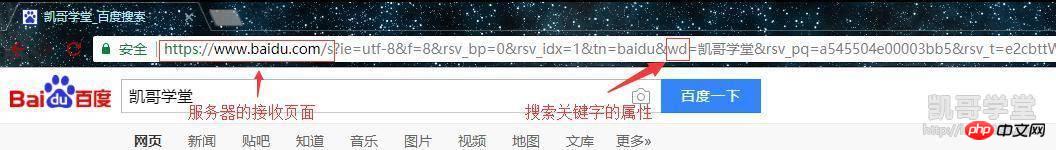
實現搜索的功能很簡單先使用百度隨便搜索一下,就可以獲取到它的服務器接收頁面的地址和表示搜索關鍵字的屬性:

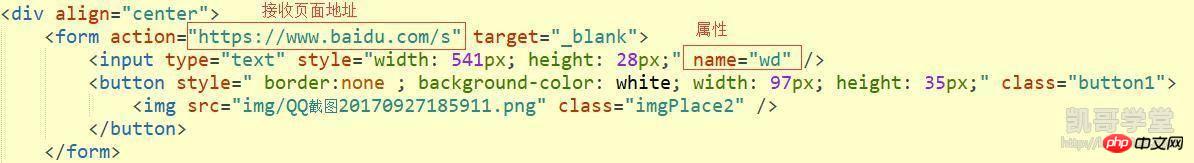
然后在form的action屬性里把服務器接收頁面的地址填上,然后再把文本框的name屬性賦值為wd就可以利用百度的服務器接收頁面實現搜索功能:

以上就是p分區的一個應用,下面簡單介紹一下p層的實現方式,實際上p的分區就像是行,而p的層則像是列,代碼示例:

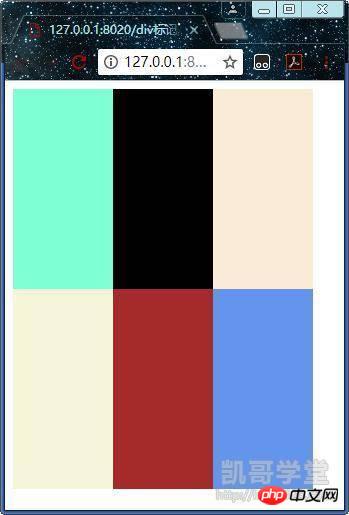
運行結果:

從運行結果可以看到p是一列一列的,當縮放窗口時會自動改變位置:

table標記和p標記一樣都是屬于網頁布局的標記,table主要是用來做表格,table里常用的屬性是:border表格的邊界線、cellpadding 表格的填充程度、cellspacing 內間距距離,table要嵌套thead、tbody、tfood、tr、th、td等標簽來實現表格。
thead是用來表示表格的頭部分的,tbody是用來表示表格的內容部分的,tfood是用來表示表格的尾部分的。這三個標簽并沒有實際的效果,只是為了爬取數據的時候好辨認某段內容是表格的什么部分。
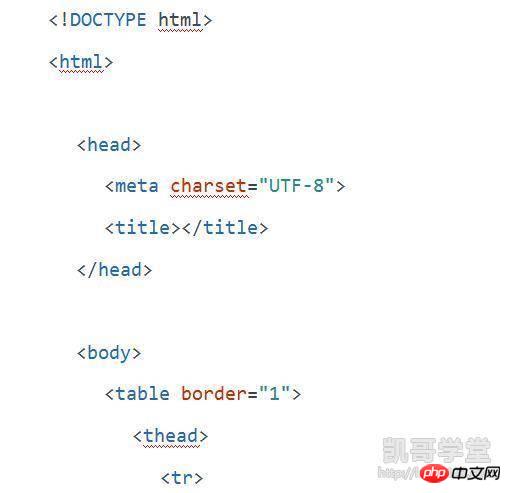
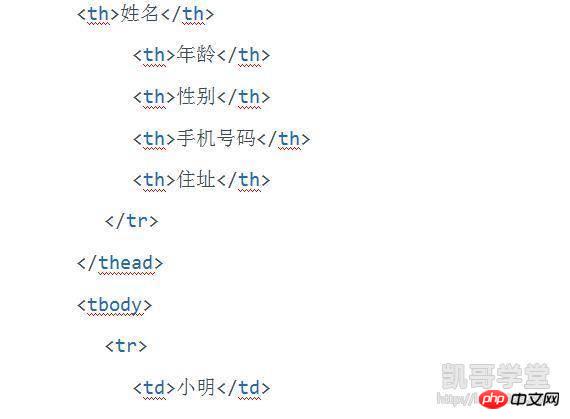
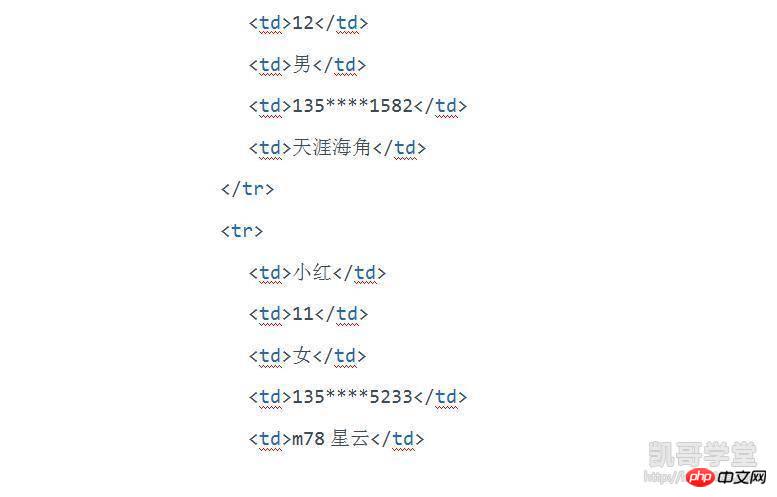
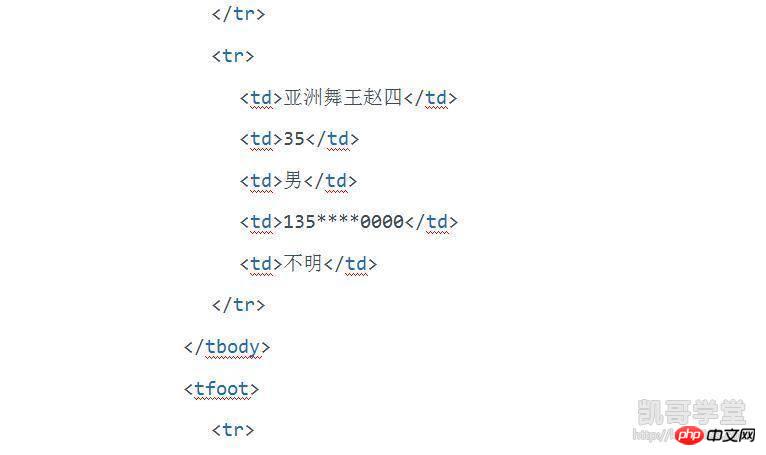
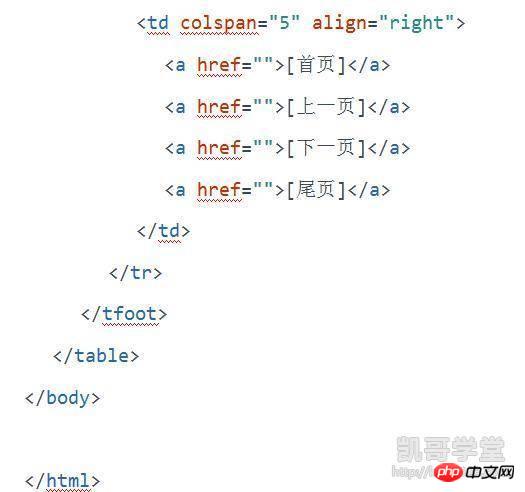
tr實現表格的行,th實現表格的表頭,td實現表格的單元格,表格主要是使用這三個標簽來完成的,代碼示例:





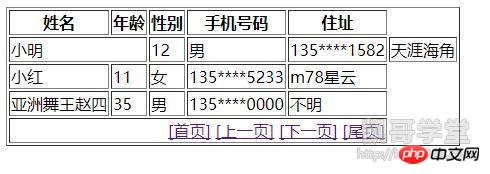
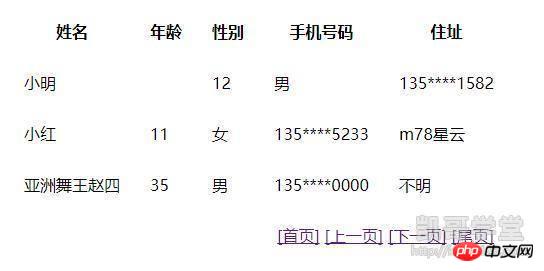
運行結果:

td標簽里有個colspan屬性,可以讓列合并,這個屬性的數字代表合并幾列,注意這個數字得算上此屬性本身所在的那一列,代碼示例:

運行結果:

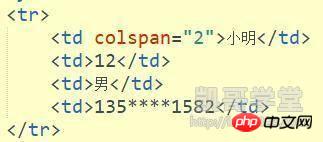
從運行結果可以看到有一個單元格的內容被擠到表格外面去了,這是因為沒有對應的去刪除一個單元格,合并多少列就得對應的刪除多少個單元格:

運行結果:

cellpadding屬性的數值可以改變表格的填充程度,數值越大表格就越大,cellspacing 屬性的數值可以改變表格的內間距距離,代碼示例:

運行結果:

border可以去掉表格的邊界線,代碼示例:

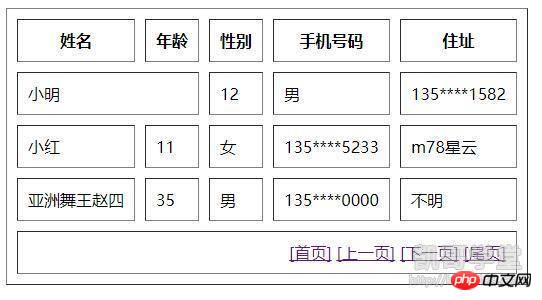
運行結果:

我們可以使用style屬性來調整表格的顏色,代碼示例:

運行結果:

以上就把table制作表格的基本用法介紹完了,接下來介紹一下nav:導航條和footer:網頁尾部,實際上這兩個標記只是起到一個說明的作用而已沒有什么實際效果,也是為了在爬取數據的時候讓別人知道這是個導航條這是個網頁尾部,代碼示例:

運行結果:

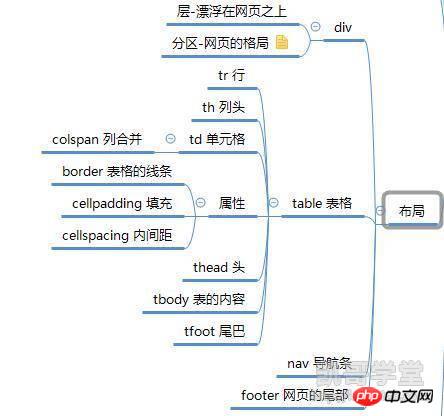
以上就是網頁布局類標簽的內容,思維導圖總結:

列表標記
首先要介紹的第一個列表是ul無序列表,無序列表是一個項目的列表,此列項目使用粗體圓點(典型的小黑圓圈)進行標記,ul需要嵌套li實現列表效果。無序列表始于 < ul > 標簽,每個列表項則始于 < li >,代碼示例:

運行結果:

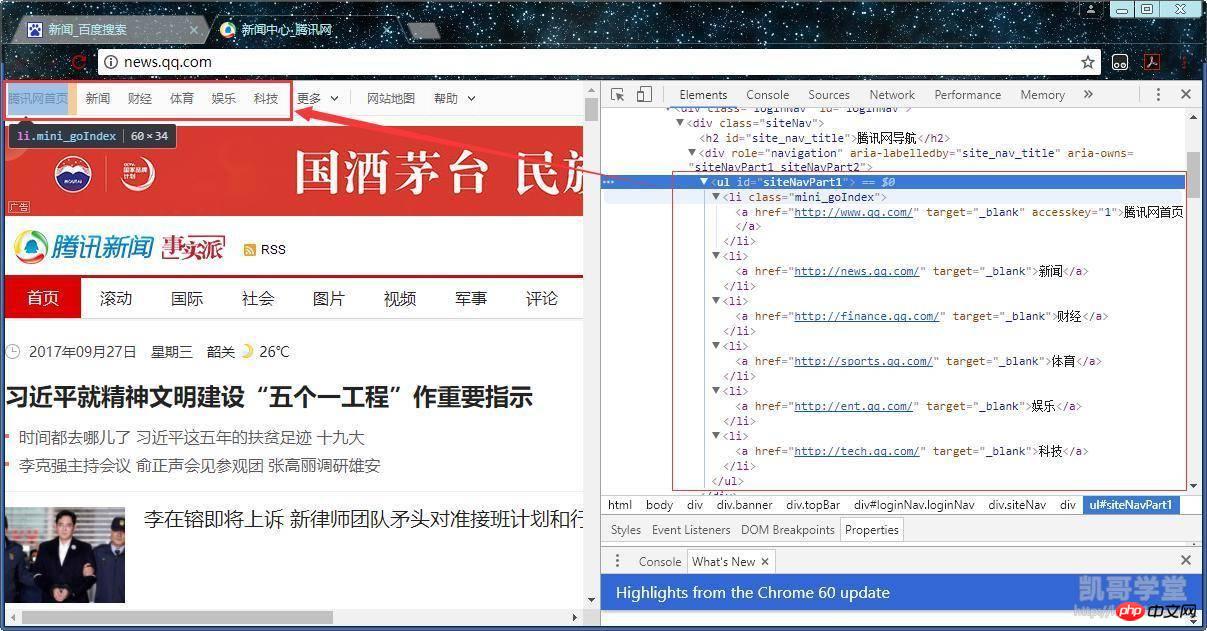
這種無序列表是使用得最多的列表,別看無序列表的原始效果不好看,這是因為沒有使用樣式。無序列表的特性適合做導航條的多項列表和列表框,例如這個網頁就是使用了ul無序列表制作的導航條:

接下來是ol有序列表同樣,有序列表也是一列項目,列表項目使用自增的數字進行標記,所以稱為有序列表。有序列表始于 < ol > 標簽,每個列表項也是始于 < li > 標簽,代碼示例:

運行結果:

最后是dl自定義列表,自定義列表不僅僅是一列項目,而是項目及其注釋的組合。自定義列表以< dl >標簽開始,每個自定義列表項則以 < dt > 開始,每個自定義列表項的定義以 < dd > 開始,代碼示例:

運行結果:

常用列表標簽:

以上就是html中布局標記與列表標記的圖文詳解的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1Nero刻錄超過4.7G的大視頻的方法
- 2西瓜播放器手機版如何用
- 3復制優酷視頻的flash地址的方法
- 4愛奇藝激活碼免費獲得的方法與使用方法
- 5樂魚影音盒如何?樂魚影音盒4大特色技巧說明
- 6暴風影音分享給好友技巧設置方法
- 7YY直播助手如何用?YY直播助手新用戶使用圖文說明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9頁面YY迷你版如何用?頁面YY迷你版使用方法圖解
- 10樂魚影音盒音量控制的4種方法
- 11唱吧提取大師如何下載音樂?唱吧提取大師使用方法
- 12PPTV網絡電視刪除廣告方法_pptv網絡電視_下載之家
- 1DOTA2玩家最愛的變聲軟件MorphVOX Pro在什么地方里下載?
- 2(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 32016年4月19日更新的優酷vip會員賬號
- 4愛奇藝最新免費會員密碼分享(更新至2016年4月19日)
- 5如何找到Excel2007的簡繁轉換技巧?
- 6JS的閉包與定時器
- 7蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網址
- 8微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 9html完成在消息按鈕上增加數量角標的完成代碼
- 10如何能做出可以拖動的DIV層提示窗口
- 11Excel2007設置批注格式
- 12蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格

