- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準(zhǔn)確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設(shè)置VPN來登錄youtube等國外網(wǎng)站
- 12qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
聊天工具辦公軟件殺毒教程系統(tǒng)工具圖形圖像電腦學(xué)習(xí)應(yīng)用軟件網(wǎng)絡(luò)軟件蘋果應(yīng)用注冊碼網(wǎng)站教程技術(shù)開發(fā)安卓教程其它教程
您當(dāng)前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> box-shadow的使用技巧
box-shadow的使用技巧
發(fā)表時間:2023-12-27 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]一、box-shadow的參數(shù)解析box-shadow:none;box-shadow: h-shadow v-shadow blur spread color inset;box-shadow參數(shù)解析值描述none默認(rèn)值,元素沒有任何陰影效果。h-shadow陰影水平偏移量,其值可以是正負(fù)值。如...
一、box-shadow的參數(shù)解析
box-shadow:none;
box-shadow: h-shadow v-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| none | 默認(rèn)值,元素沒有任何陰影效果。 |
| h-shadow | 陰影水平偏移量,其值可以是正負(fù)值。如果取正值,則陰影在元素的右邊,反之取負(fù)值,陰影在元素的左邊。 |
| v-shadow | 陰影垂直偏移量,其值可以是正負(fù)值。如果取正值,則陰影在元素的底部,反之取負(fù)值,陰影在元素的頂部。 |
| blur | 陰影模糊半徑,可選參數(shù)。其值只能是正值,如果取值為“0”時,表示陰影不具有模糊效果,如果取值越大,陰影的邊緣就越模糊。 |
| spread | 陰影擴展半徑,可選參數(shù)。其值可以是正負(fù)值,如果取值為正值,則整個陰影都延展擴大,反之取值為負(fù)值,則整個陰影都縮小。 |
| color | 陰影顏色,可選參數(shù),如果不設(shè)定任何顏色時,瀏覽器會取默認(rèn)色,但各瀏覽器默認(rèn)色不一樣,特別是在Webkit內(nèi)核下的瀏覽器將無色,也就是透明,建議不要省略這個參數(shù)。 |
| inset | 陰影類型,可選值。如果不設(shè)置,其默認(rèn)的投影方式是外陰影;如果取其唯一值“inset”,就是給元素設(shè)置內(nèi)陰影。 |
二、box-shadow應(yīng)用

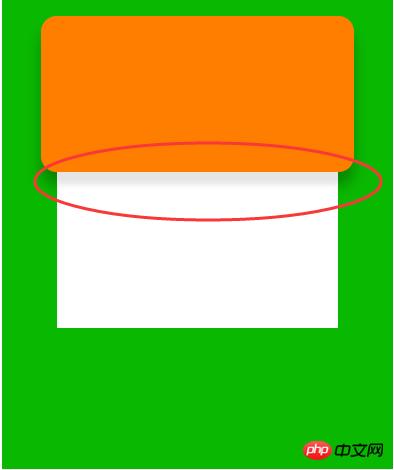
我們接下來要做的效果,是這樣的

注意這個區(qū)域,白色的盒子模型上面遺留著上面橙色盒子的邊框陰影,這個效果怎么做呢?
<p class="contain">
<p class="contain-wrapper">
</p>
<p class="foot-wrapper">
</p></p>我們的html代碼就這些,很明顯綠色區(qū)域是contain,橙色是contain-wrapper,白色是foot-wrapper。
我們來寫他們的css代碼
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
}我們給橙色盒子設(shè)置了邊框陰影,橙色盒子的下邊框和白色盒子的上邊框緊密地貼在一起,這時候,問題出現(xiàn)了,我們來看看效果

我們發(fā)現(xiàn)橙色盒子的下邊框的陰影被白色盒子給遮住了,這可如何是好?我是用一個特別猥瑣的方法解決的。
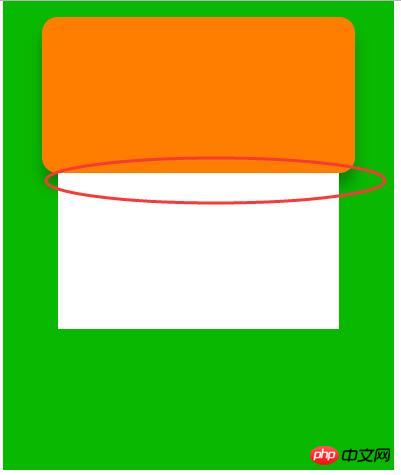
既然陰影被遮住了,那么我們就讓白色盒子補償給橙色盒子一條陰影,不是有一個參數(shù)叫做inset嗎?我們把白色盒子的上邊框的陰影往里面投影,補上這個空缺不就好了嗎?
*{
margin:0;
padding: 0;
}.contain{
overflow: hidden;
margin: 0 auto;
width: 250px;
height: 300px;
background-color: #09b800;
}.contain-wrapper{
margin: 0 auto;
margin-top: 10px;
width: 200px;
height: 100px;
background: #ff7e00;
border-radius: 10px;
box-shadow: 0px 9px 15px -1px rgba(0,0,0,0.3);
}.foot-wrapper{
margin: 0 auto;
width: 180px;
height: 100px;
background: white;
box-shadow: inset 0 9px 5px -1px rgba(0,0,0,0.1);//新增,其他所有的參數(shù)要跟橙色盒子的陰影一樣,只是方向改變,這樣才不會影響結(jié)合起來的效果。}以上就是box-shadow的使用技巧 的詳細內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個廣義的術(shù)語,涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護的網(wǎng)站。
標(biāo)簽:box-shadow的運用技巧
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1Nero刻錄超過4.7G的大視頻的方法
- 2西瓜播放器手機版如何用
- 3復(fù)制優(yōu)酷視頻的flash地址的方法
- 4愛奇藝激活碼免費獲得的方法與使用方法
- 5樂魚影音盒如何?樂魚影音盒4大特色技巧說明
- 6暴風(fēng)影音分享給好友技巧設(shè)置方法
- 7YY直播助手如何用?YY直播助手新用戶使用圖文說明教程
- 8YY直播助手桌面捕捉技巧使用方法
- 9頁面YY迷你版如何用?頁面YY迷你版使用方法圖解
- 10樂魚影音盒音量控制的4種方法
- 11唱吧提取大師如何下載音樂?唱吧提取大師使用方法
- 12PPTV網(wǎng)絡(luò)電視刪除廣告方法_pptv網(wǎng)絡(luò)電視_下載之家
- 1DOTA2玩家最愛的變聲軟件MorphVOX Pro在什么地方里下載?
- 2(視頻)YY上如何男變女聲?VCS變聲器使用方法
- 32016年4月19日更新的優(yōu)酷vip會員賬號
- 4愛奇藝最新免費會員密碼分享(更新至2016年4月19日)
- 5如何找到Excel2007的簡繁轉(zhuǎn)換技巧?
- 6JS的閉包與定時器
- 7蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網(wǎng)址
- 8微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 9html完成在消息按鈕上增加數(shù)量角標(biāo)的完成代碼
- 10如何能做出可以拖動的DIV層提示窗口
- 11Excel2007設(shè)置批注格式
- 12蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格

