- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
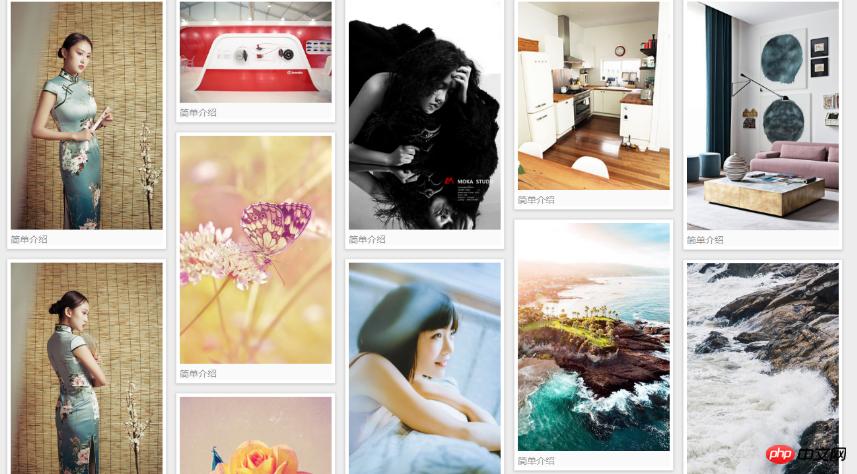
這種看起來參差不齊的多欄布局,重點在于每個元素等寬不等高,一般圖片網站應用較多
隨著頁面滾動,數據塊會在每列底部不斷加載,理論上可以無限加載,且不會頁面美觀
Pinterest、花瓣網都是比較成熟的采用瀑布流布局的網站
效果圖:

一、經典套路: JavaScript + 絕對定位
HTML 結構:
<div id="main">
... <div class="box">
<div class="wrapper">
<div class="pic"><img src="" /></div>
<div class="text">簡單介紹</div>
</div>
</div>
...</div>整個瀑布流區域用一個 <div id="main"> 作為父容器
瀑布流中的每個數據塊用 .box 作為基本布局, .wrapper 呈現樣式和實際內容
CSS 樣式:
* {margin: 0; padding: 0;}html, body {width: 100%; height: 100%; background-color: #EDEDED;}#main {
position: relative;
width: 1280px; /*限定父容器的寬度*/
margin: 0 auto;
}.box {
position: absolute;
padding: 7px; /*不建議使用 margin*/
box-sizing: border-box;
width: 256px; /*限定數據塊的寬度*/}.wrapper {
padding: 5px;
background-color: #fff;
border: 1px solid #e4e4e4;
box-shadow: 0 1px 5px rgba(0, 0, 0, .2);
}.pic {
font-size: 0; /*消除行內元素的間隙*/}.pic img {
width: 100%;
height: auto;
}.text {
color: #999;
background: #FAFAFA;
font-size: 14px;
padding-top: 5px;
}在 .box 中設置了 padding 是為了留出視覺上的間距
之所以不使用 margin,是因為后面會使用 js 獲取元素的 offsetWidth 和 offsetHeight
而這兩個屬性值是不計算 margin 的
JavaScript:
window.onload = function() {
waterFall('main', 'box')
}
function waterFall(main, box) { var main = document.getElementById(main); var boxs = main.getElementsByClassName(box); var boxWidth = boxs[0].offsetWidth; //獲取每個數據塊的寬度
var mainWidh = main.offsetWidth; //獲取主容器的寬度
var cols = Math.floor(mainWidh / boxWidth); //計算列數
var heightArr = []; //定義一個存放 top 值的數組
for(var i = 0; i < boxs.length; i++) { var boxHeight = boxs[i].offsetHeight; if(i < cols) { //第一行 heightArr.push(boxs[i].offsetHeight);
boxs[i].style.top = '0px';
boxs[i].style.left = i * boxWidth +'px';
} else { //求出最矮盒子的高度
var minBoxHeight = Math.min.apply(this, heightArr);
//求出最矮盒子的索引
var minBoxIndex = getIndex(minBoxHeight, heightArr);
boxs[i].style.top = minBoxHeight + 'px'; //頂部間距即最矮盒子的高度
boxs[i].style.left = minBoxIndex * boxWidth +'px';
//關鍵:更新最矮盒子的高度
heightArr[minBoxIndex] += boxHeight;
}
}
}
function getIndex(val, arr) { for(var i in arr) { if(val == arr[i]) { return i;
}
}
}這種方案一開始給 .box 設置了 position: absolute;
所以在打開頁面的時候,如果頁面性能較差,可能會出現所有數據塊堆疊在一起的情況
可以將 .box 的 position: absolute 替換為 float: left,然后在 js 添加定位樣式的時候,再補上 position: absolute,視覺上會有所改觀
二、純 CSS3 實現瀑布流
CSS3 中新增了一個屬性 column,可以通過規定列數 column-count,讓瀏覽器自適應布局
只需要刪除上面的 JavaScript 部分,然后修改 #main 和 .box:
#main {
width: 1280px;
margin: 0 auto;
-webkit-column-count: 5;
column-count: 5;
-webkit-column-gap: 0;
column-gap: 0;
}.box {
padding: 7px;
box-sizing: border-box;
width: 256px;
}但通過這種方式實現的瀑布流,實際上是按照縱向排列的,而之前的經典方案是按照橫向排列的
作為一個 CSS3 的新屬性,只有 IE10 及以上的瀏覽器才支持 column
相信看了這些案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上就是實現瀑布流布局的倆種方法的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜

