- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
標題
XML/HTML Code復制內容到剪貼板
<h1>一級標題</h1>
<h2 align="對齊方式">二級標題</h2>
對齊方式有left,center,right三種,缺省表示left
段落
段落標記的結束標記'
'可以省略,一個新的段落開始標記就意味著上一個段落的結束
XML/HTML Code復制內容到剪貼板
<p>段落文字</p>
換行
這段話結束前就<br>換行
不換行
當一段很長的時候,瀏覽器一般會自動進行換行處理,如果不希望瀏覽器這么做,可以使用<nobr>標記
<nobr>無論這句話多長,都不允許瀏覽器自動換行</nobr>
水平線
使用<hr>可以在網頁中插入一條水平線
插入特殊符號
不換行 空格
 全角?空格
 半角?空格
""
&&
<<
>>
××
§§
©?
®?
&trade?
例子
XML/HTML Code復制內容到剪貼板
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"
<meta name="description" content="設置頁面說明">
<title>標簽1</title>
</head>
<body>
<h1>標題</h1>
<hr>
<nobr>沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束沒有段落標記,下一段開始就是這段結束</nobr>
<p align="right">這段靠右<br>這段?靠右
<p align="center">這段×居中
</body>
</html>
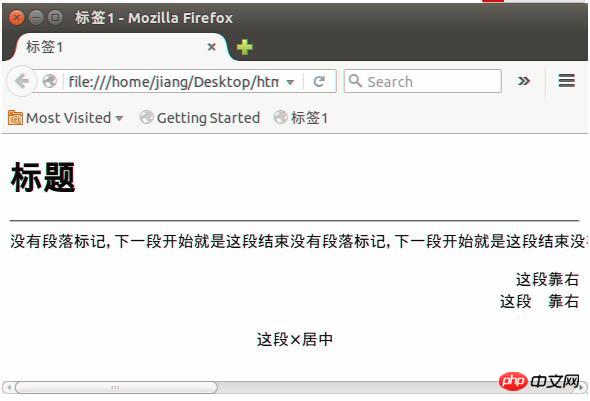
輸出效果:

怎么樣大家學會了嗎?趕緊東叔嘗試一下吧。
相關推薦:
以上就是總結類html標題,段落,換行,水平線,特殊字符的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1步步驚心麗結局搶先看!優酷會員賬號免費分享
- 2騰訊視頻會員賬號與密碼免費領取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

