- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]本文就為大家帶來一篇HTML文本格式化的簡單實例(詳解)。希望大家學完能掌握HTML 文本格式化的知識,更好的去運用。一,文本格式化:此例演示如何在一個 HTML 文件中對文本進行格式化。<html><body><b>This text is bold</...
本文就為大家帶來一篇HTML文本格式化的簡單實例(詳解)。希望大家學完能掌握HTML 文本格式化的知識,更好的去運用。一,文本格式化:此例演示如何在一個 HTML 文件中對文本進行格式化。
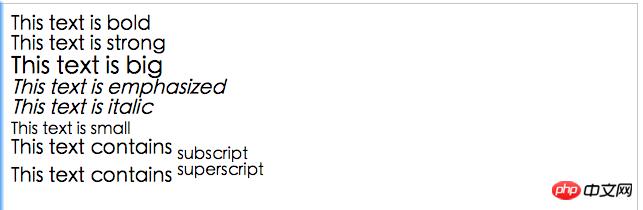
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
效果如下:

二,預格式文本:此例演示如何使用 pre 標簽對空行和空格進行控制。
<html>
<body>
<pre>
這是
預格式文本。
它保留了 空格
和換行。
</pre>
<p>pre 標簽很適合顯示計算機代碼:</p>
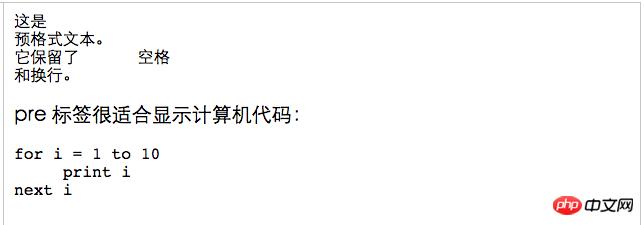
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>效果如下:

三,“計算機輸出”標簽:此例演示不同的“計算機輸出”標簽的顯示效果。
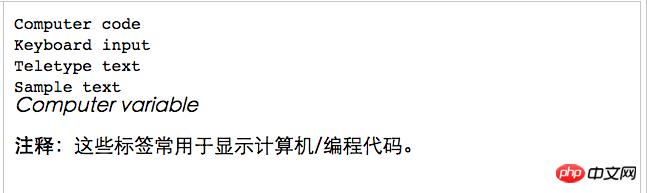
<html> <body> <code>Computer code</code> <br /> <kbd>Keyboard input</kbd> <br /> <tt>Teletype text</tt> <br /> <samp>Sample text</samp> <br /> <var>Computer variable</var> <br /> <p> <b>注釋:</b>這些標簽常用于顯示計算機/編程代碼。 </p> </body> </html>
效果如下:

四,地址:此例演示如何在 HTML 文件中寫地址。
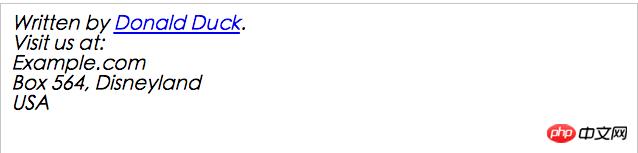
XML/HTML Code復制內容到剪貼板 <!DOCTYPE html> <html> <body> <address> Written by <a href="mailto:[email protected]">Donald Duck</a>.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </body> </html>
效果如下:

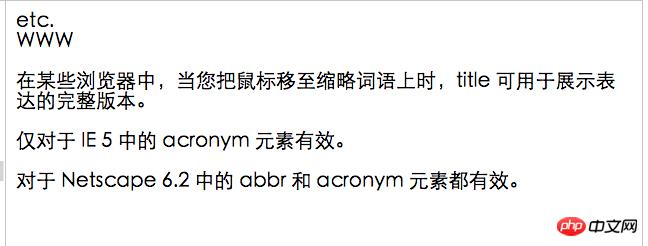
五,縮寫和首字母縮寫:此例演示如何實現縮寫或首字母縮寫。
<html> <body> <abbr title="etcetera">etc.</abbr> <br /> <acronym title="World Wide Web">WWW</acronym> <p>在某些瀏覽器中,當您把鼠標移至縮略詞語上時,title 可用于展示表達的完整版本。</p> <p>僅對于 IE 5 中的 acronym 元素有效。</p> <p>對于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p> </body> </html>
效果如下:

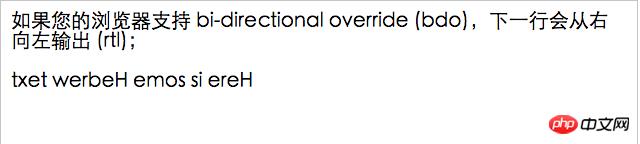
六,文字方向:此例演示如何改變文字的方向。
<html> <body> <p> 如果您的瀏覽器支持 bi-directional override (bdo),下一行會從右向左輸出 (rtl); </p> <bdo dir="rtl"> Here is some Hebrew text </bdo> </body> </html>
效果如下:

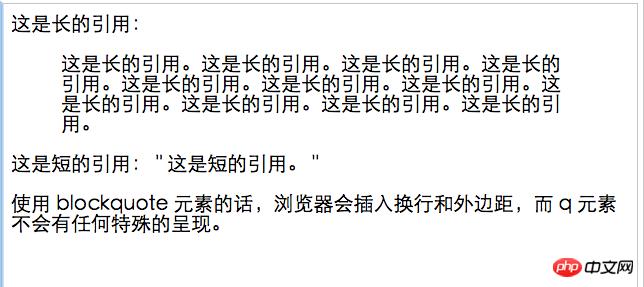
七,塊引用:此例演示如何實現長短不一的引用語。
<html> <body> 這是長的引用: <blockquote> 這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。這是長的引用。 </blockquote> 這是短的引用: <q> 這是短的引用。 </q> <p> 使用 blockquote 元素的話,瀏覽器會插入換行和外邊距,而 q 元素不會有任何特殊的呈現。 </p> </body> </html>
效果如下:

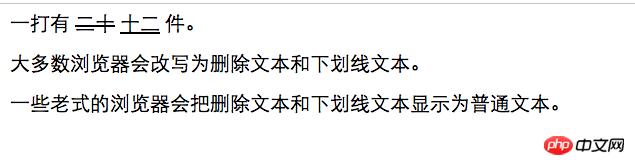
八,刪除子效果和插入子效果。
<html> <body> <p>一打有 <del>二十</del> <ins>十二</ins> 件。</p> <p>大多數瀏覽器會改寫為刪除文本和下劃線文本。</p> <p>一些老式的瀏覽器會把刪除文本和下劃線文本顯示為普通文本。</p> </body> </html>
效果如下:

打擊學會了嗎?趕緊動手自己嘗試一下吧。
相關推薦:
以上就是實例介紹HTML文本格式化的知識的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1步步驚心麗結局搶先看!優酷會員賬號免費分享
- 2騰訊視頻會員賬號與密碼免費領取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

