- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11企業微信怎么登陸 微信企業版賬號登錄方法流程
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]這次給大家帶來Angular Material的使用詳解,Angular Material使用的注意事項有哪些,下面就是實戰案例,一起來看一下。使用方法用npm下載angular-material、angular-aria、angular-animate代碼如下:<!DOCTYPE html...
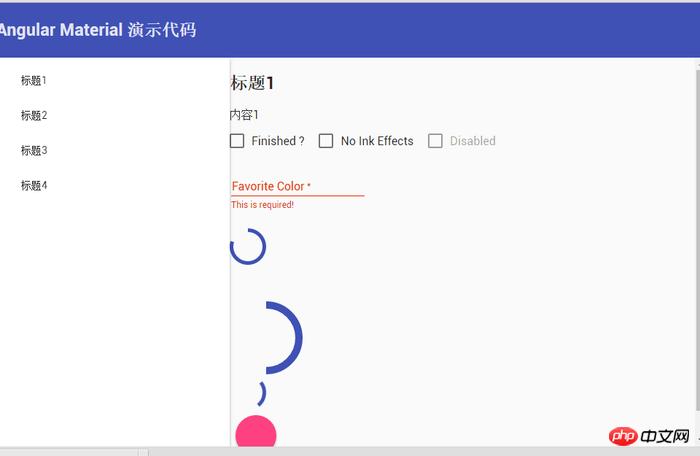
這次給大家帶來Angular Material的使用詳解,Angular Material使用的注意事項有哪些,下面就是實戰案例,一起來看一下。使用方法
用npm下載angular-material、angular-aria、angular-animate
代碼如下:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="node_modules/angular-material/angular-material.css"></head><body ng-app="myApp" ng-controller="myCtrl" layout="column">
<md-toolbar>
<h3>Angular Material 演示代碼</h3>
</md-toolbar>
<div class="container" layout="row" flex>
<md-sidenav md-is-locked-open="true" class="md-whiteframe-z2">
<md-list>
<md-list-item ng-repeat="item in arr">
<md-button ng-click="toggle($index)">
{{item.title}} </md-button>
</md-list-item>
</md-list>
</md-sidenav>
<md-content flex id="content" class="lightgreen" flex>
<h2>{{rightTitle}}</h2>
<p>
{{rightCont}} </p>
<md-checkbox ng-model="isChecked" aria-label="Finished?">
Finished ? </md-checkbox>
<md-checkbox md-no-ink ng-model="hasInk" aria-label="No Ink Effects">
No Ink Effects </md-checkbox>
<md-checkbox ng-disabled="true" ng-model="isDisabled" aria-label="Disabled">
Disabled </md-checkbox>
<form name="colorForm">
<md-input-container>
<label>Favorite Color</label>
<input name="favoriteColor" ng-model="favoriteColor" required>
<div ng-messages="colorForm.favoriteColor.$error">
<div ng-message="required">This is required!</div>
</div>
</md-input-container></form><md-progress-circular md-mode="determinate" value="80"></md-progress-circular><md-progress-circular md-mode="determinate" ng-value="60"></md-progress-circular><md-progress-circular md-mode="determinate" value="50" md-diameter="100"></md-progress-circular><md-progress-circular md-mode="indeterminate"></md-progress-circular><md-button class="md-fab md-accent" aria-label="Play">
<md-tooltip>
Play Music </md-tooltip></md-button><div md-whiteframe="3">
<span>Elevation of 3dp</span></div>
</md-content>
</div>
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-animate/angular-animate.min.js"></script>
<script src="node_modules/angular-aria/angular-aria.min.js"></script>
<script src="node_modules/angular-material/angular-material.js"></script>
<script>
var myApp = angular.module('myApp',['ngMaterial']);
myApp.controller('myCtrl',['$scope',function($scope){
$scope.arr = [
{title:'標題1',cont:'內容1'},
{title:'標題2',cont:'內容2'},
{title:'標題3',cont:'內容3'},
{title:'標題4',cont:'內容4'}
];
$scope.toggle = function(id){
$scope.rightTitle = $scope.arr[id].title;
$scope.rightCont = $scope.arr[id].cont;
};
$scope.rightTitle = $scope.arr[0].title;
$scope.rightCont = $scope.arr[0].cont;
}]); </script></body></html>
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上就是Angular Material的使用詳解的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1iPhone6 Plus屏幕碎了不用怕 手把手教你維修
- 2iphone越獄后內存不足如何辦 iphone越獄后內存清理圖文說明教程
- 3水客分享港版iPhone購買與取貨經驗
- 4史上最詳細App Store退款流程
- 5教你自制iPhone6/6 Plus觸控筆
- 6iPhone6/6 plus如何設置指紋密碼?
- 7ios8.1升級后沒有選擇2g/3g/4g選項的原因
- 8iPhone啟用第3方照片程序
- 9iPhone如何將照片處理成正方形顯示
- 10iPhone 6續航2天的絕招
- 11iTunes更新后無法連接PP助手Win版的處理方法
- 12iphone6充電很慢如何辦,蘋果iphone6充電時間多久
- 1蘋果手機如何設置微信透明頭像
- 2鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 3詳細說明MySQL5.7中的關鍵字與保留字
- 4紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 5聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 6華為mate8如何root 華為mate8 root方法
- 7小米miui8雙系統是什么 miui8雙系統支持機型大全
- 8谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 9用PS如何將照片背景換成藍色
- 10知道sql語句中where與having的區別
- 11mysql event事件調度器的圖文代碼詳細說明
- 12QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程

