- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
你是否也在幻想寫完代碼后,無需打開xcode和android studio,只要執行一個shell腳本,就能把android和ios都打包出來?而且自動幫你傳到蒲公英和App Store,接著產品自動去下載測試。而你~~~直接去喝咖啡了。
注意:本篇僅講述如何用自動腳本處理,所以已經假設看官們已經能正常手動打包。若有更多繁枝細節,則需要另開篇幅。
準備材料
一臺macos主機+顯示器,比如:mac-mini
自動構建工具,比如:gitlab-runner、travis-ci、jenkins
蘋果開發者認證
macos主機需作為構建工具的節點,并且需要安裝如下的軟件或操作:
git
xcode 9.4+
xcode -> 設置 -> accounts -> 添加蘋果公司認證或者個人認證所用的app_id
android studio
android sdk
java jdk 8
注意:如果你不想搞構建平臺,只想簡簡單單地,那么你可以把下面的那么多代碼整合成一個shell腳本,然后在自己的電腦里執行。
打包android
cd android rm -rf build/ app/build/ ./gradlew assembleRelease
最后的apk文件在:android/app/build/outputs/apk/app-release.apk
打包ios
先構建基礎包app
cd ios
# 必須先創建目錄
mkdir -p build
rm -rf build/archive.xcarchive build/ipa-*
# 獲取目錄名
project_list=`ls grep .xcodeproj`
project_name=${project_list%%.*}
# 打包出app
# 這和你點擊 xcode -> Product -> Archive 是一樣的效果的。
xcodebuild clean
xcodebuild archive \
-project ./${project_name}.xcodeproj \
-scheme ${project_name} \
-configuration Release \
-archivePath ./build/archive.xcarchive接著我們需要把app導出為ipa格式,這樣才能上傳到App Store或者測試平臺比如:蒲公英 、 fir.im
傳到App Store需要導出正式的ipa包,而傳到蒲公英需要使用測試ipa包(ad-hoc),所以需要執行兩遍
cd ios
# 正式ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-app-store \
-exportOptionsPlist ./exportOptions/app-store.plist \
-allowProvisioningUpdates
# 測試ipa包
xcodebuild -exportArchive \
-archivePath ./build/archive.xcarchive \
-exportPath ./build/ipa-ad-hoc \
-exportOptionsPlist ./exportOptions/ad-hoc.plist \
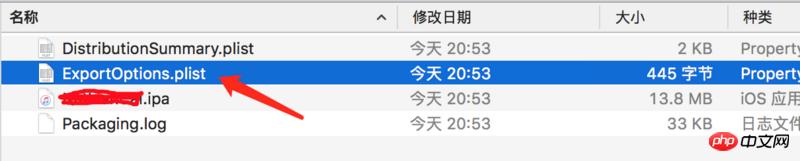
-allowProvisioningUpdates上面編譯肯定是不通過的,因為你缺少兩個文件app-store.plist和ad-hoc.plist。這個你自己其實能找到,那就是在xcode里打包并Export出來的文件夾里,都會有一個ExportOptions.plist文件

根據你在Export時選擇的是App Store 還是 Ad Hoc,分別復制進項目exportOptions/app-store.plist 和 exportOptions/ad-hoc.plist
上傳蒲公英
筆者用的蒲公英,fir的看官自己去找
PGY_API_KEY=你的api_key
PGY_HOST=https://www.pgyer.com/apiv2/app/upload
# ios
IPA=`ls ./ios/build/ipa-ad-hoc/*.ipa`
curl \
--form "file=@$IPA" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST
# android
curl \
--form "file=@./android/app/build/outputs/apk/app-release.apk" \
--form "_api_key=$PGY_API_KEY" \
$PGY_HOST上傳AppStore
其實是先上傳到 appstoreconnect.apple.com,和你在xcode里點擊Upload To App Store是一樣的
先驗證是否可以上傳
APP_STORE_ACCOUNT=證書創建者賬號
APP_STORE_PASSWORD=密碼
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--validate-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORD驗證成功的話,你才能上傳,否則上傳會失敗的,不用浪費時間
APP_STORE_ACCOUNT=證書創建者賬號
APP_STORE_PASSWORD=密碼
IPA=`ls ./ios/build/ipa-app-store/*.ipa`
# xcode臨時生成的目錄,不刪除可能導致上傳到appStore時失敗
rm -rf ~/.itmstransporter/ ~/.old_itmstransporter/
# 開始上傳
/Applications/Xcode.app/Contents/Applications/Application\ Loader.app/Contents/Frameworks/ITunesSoftwareService.framework/Versions/A/Support/altool \
--upload-app \
--file "$IPA" \
--type ios \
--username $APP_STORE_ACCOUNT \
--password $APP_STORE_PASSWORD上傳android
從筆者的研究來看,僅小米應用的上傳有提供接口,其他應用平臺都要手動上傳。
注意事項:
1、每個節點機器上都需要生成一個certificate。你需要手動生成,或者利用xcode自動幫你生成。這一步不做無法打包ios
2、前面幾次打包,mac會有輸入密碼的提示,需要及時輸入,并務必點擊按鈕始終允許
3、如果用了gitlab-runner,那么在.gitlab-ci.yml中用 alias altool=xx將無效,即無法識別altool,不知為何.
4、ios打包一定要用macos系統,嘗試用linux將得不償失。android打包倒是可以用linux,但也麻煩的要死,所以為什么不和ios一起呢?
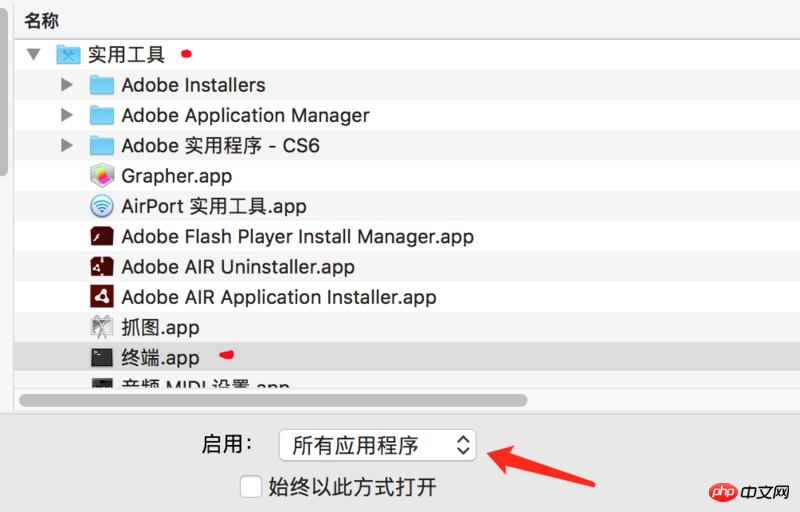
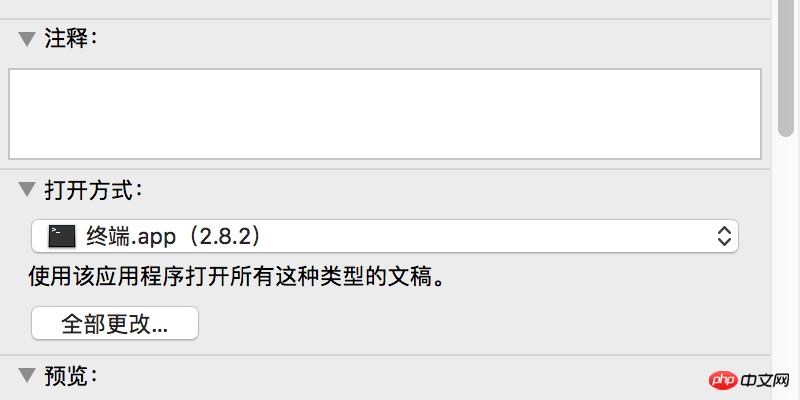
5、如果macos作為自動構建的子節點,那么記得做一個開機啟動腳本start.sh,并把腳本加入用戶管理的啟動項。這個sh文件需要右鍵打開顯示簡介,接著把打開方式設置為終端才行


相關文章推薦:
以上就是react-native如何實現自動打包?react-native自動打包的方法的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1如何在mysql5.6及以下版本查詢數據庫里的json詳情
- 2詳細說明Mysql5.7中文亂碼問題的處理方法
- 3MySQL主從復制實戰-詳細說明基于日志點的復制代碼案例
- 4MySQL優化之InnoDB優化代碼詳細說明
- 5MySQL優化之連接優化示例代碼
- 6MySQL優化之緩存優化詳細說明(二)
- 7有關MySQL數據庫中的外鍵約束詳細說明
- 8如何處理MySQL 5.0.16中的亂碼問題
- 9MySQL動態增刪改列字段
- 10監控MySQL的一起收集表信息代碼詳細說明(圖文)
- 11MySQL根據離線binlog迅速“閃回”的詳情說明
- 12對于MySQL字符集問題詳細說明(圖)
- 1紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 2用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 3用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 4小米5s設置參數 小米5s參數是什么
- 5騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 6Win7系統如何打開rar文件?
- 7Photoshop入門者的使用技巧
- 8橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 9oppo r9如何截圖 oppo r9截屏圖文說明教程
- 10vivo x5max如何刷機 vivo x5max刷機圖文說明教程
- 11一加3如何截圖 一加3如何截屏
- 12酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程

