- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
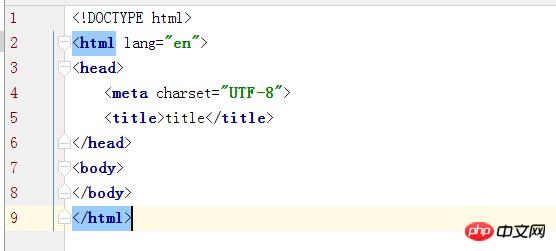
那么本篇文章主要給大家介紹下html文檔的基本結構。
一、<html>html文檔的標記,也稱html開始標記</html>
二、<head>html文件頭標記,也稱html頭信息開始標記</head>
功能:用來包含文件的基本信息,比如網頁的標題。
注:在<head></head>標記內的內容不會在瀏覽器中顯示。該標簽內可以放<title></title>,<meta></meta>,<style></style>等標記。
三、<title>HTML文件標題標記</title>
功能:頁面的“主題”顯示在瀏覽器窗口的左上方。
注:網頁的標題不能太長,要短小精干,能夠反映頁面的內容。<title></title>標簽中不能包含其他標記。

四、<body>HTML的主體標記</body>
功能:該標記是網頁的主體部分,在標記之間可包含如:<p></p>,<hn></hn>,<br></br>等標記,這是這些內容組成了我們所看到的網頁。
常見屬性:bgcolor(背景顏色)、text(設置文本顏色)、link(設置鏈接顏色)、vlink(已訪問鏈接的顏色)、alink(正點擊鏈接的顏色)
<body alink="red"></body>
五、<meta>頁面的元信息(meta-information)
功能:提供有關頁面的元信息,比如針對搜索引擎和更新頻度的描述和關鍵字。
必要的屬性:content 值 some text 定義name屬性相關的元信息。
常見name屬性:author(網頁作者) keyword(網頁關鍵詞) description(網頁描述) others(其他語言信息)
注:<meta>必須放在head元素里面。
希望本篇文章html文檔結構的總結,對有需要的朋友有所幫助!
以上就是html文件制作主要是那些結構構成的?的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1如何在mysql5.6及以下版本查詢數據庫里的json詳情
- 2詳細說明Mysql5.7中文亂碼問題的處理方法
- 3MySQL主從復制實戰-詳細說明基于日志點的復制代碼案例
- 4MySQL優化之InnoDB優化代碼詳細說明
- 5MySQL優化之連接優化示例代碼
- 6MySQL優化之緩存優化詳細說明(二)
- 7有關MySQL數據庫中的外鍵約束詳細說明
- 8如何處理MySQL 5.0.16中的亂碼問題
- 9MySQL動態增刪改列字段
- 10監控MySQL的一起收集表信息代碼詳細說明(圖文)
- 11MySQL根據離線binlog迅速“閃回”的詳情說明
- 12對于MySQL字符集問題詳細說明(圖)
- 1紅米3s如何刷miui8 紅米3s刷機miui8方法流程圖解
- 2用錢寶如何注銷 用錢寶注銷圖文說明教程詳細說明
- 3用錢寶收不到驗證碼如何回事 用錢寶收不到驗證碼處理方法
- 4小米5s設置參數 小米5s參數是什么
- 5騰訊qq電腦管家文件粉碎在什么地方 電腦管家文件粉碎如何用
- 6Win7系統如何打開rar文件?
- 7Photoshop入門者的使用技巧
- 8橙子vr如何看百度云資源 橙子vr觀看百度云視頻資源圖文說明教程
- 9oppo r9如何截圖 oppo r9截屏圖文說明教程
- 10vivo x5max如何刷機 vivo x5max刷機圖文說明教程
- 11一加3如何截圖 一加3如何截屏
- 12酷狗k歌如何備份錄音 酷狗k歌錄音備份圖文說明教程

