- 1PS提示:因?yàn)閳D層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號(hào)大全
- 4ACDsee注冊(cè)碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 7Potato(馬鈴薯聊天)怎么注冊(cè)不了|Potato不能注冊(cè)處理方法介紹
- 8最新的Adobe Illustrator CS4序列號(hào)大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10XP系統(tǒng)怎么清除緩存?
- 11Intel Z390主板有望10月8日公布:8核9代酷睿隨后登場(chǎng)
- 12XP系統(tǒng)安裝chrome無法找到入口怎么處理?
Angular完成預(yù)加載延遲模塊案例分享
發(fā)表時(shí)間:2023-07-14 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
在使用路由延遲加載中,我們介紹了如何使用模塊來拆分應(yīng)用,在訪問到這個(gè)模塊的時(shí)候, Angular 加載這個(gè)模塊。但這需要一點(diǎn)時(shí)間。在用戶第一次點(diǎn)擊的時(shí)候,會(huì)有一點(diǎn)延遲。
我們可以通過預(yù)加載路由來修復(fù)這個(gè)問題。路由可以在用戶與其它部分交互的時(shí)候,異步加載延遲的模塊。這可以使用戶在訪問延遲模塊的時(shí)候更快地訪問。
本文將在上一個(gè)示例的基礎(chǔ)上,增加預(yù)加載的功能。
在上一節(jié)中,我們的根路由定義在 main.routing.ts,我們?cè)?app.module.ts 中使用了根路由定義。
需要注意的是,Home 組件是提前加載的。我們將在系統(tǒng)啟動(dòng)之后渲染這個(gè)組件。
在 Angular 渲染 Home 組件之后,用戶就可以與應(yīng)用交互了,我們可以通過簡(jiǎn)單的配置在后臺(tái)預(yù)加載其它模塊。
啟用預(yù)加載
我們?cè)?forRoot 函數(shù)中,提供一個(gè)預(yù)加載的策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }這個(gè) PreloadAllModules 策略來自 @angular/router,所以我們還需要導(dǎo)入它。
定制預(yù)加載策略
router 包中預(yù)定義了兩個(gè)策略:
不預(yù)加載 NoPreloading
預(yù)加載所有模塊 PreloadAllModules
5 秒之后加載模塊
但是,您可以自己定義一個(gè)定制的策略。這比您想的要更為簡(jiǎn)單。例如,您希望在應(yīng)用初始化 5 秒之后加載其余的模塊。
您需要實(shí)現(xiàn)接口 PreloadingStrategy,我們定義一個(gè) CustomPreloadingStrategy 的自定義策略類。
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}然后,修改 app.module.ts 使用這個(gè)自定義策略。需要注意的是,您還需要在 propers 中添加這個(gè)類。以實(shí)現(xiàn)依賴注入。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
export class AppModule { }你會(huì)看到 在 5 秒鐘之后,這個(gè)功能模塊被自動(dòng)加載了。

加載指定模塊
我們還可以在路由中定義附加的參數(shù)來指定哪些模塊進(jìn)行預(yù)加載,我們使用路由定義中的 data 來提供這個(gè)附加的數(shù)據(jù)。
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];然后,我們定義新的加載策略。
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}最后,在 app.module.ts 中使用這個(gè)策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
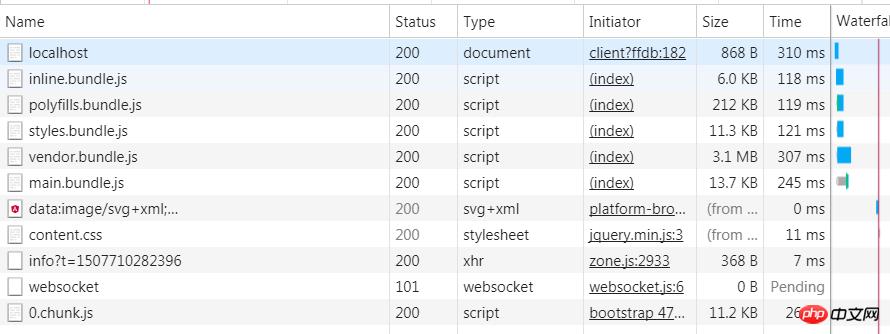
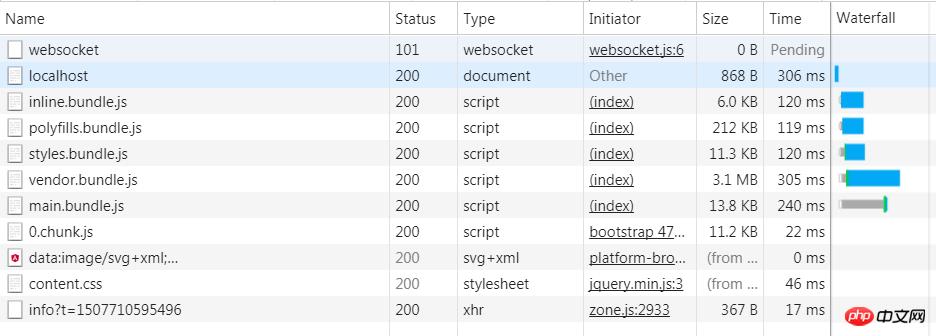
export class AppModule { }此時(shí),可以看到,模塊直接被預(yù)加載了。即使您點(diǎn)擊鏈接,也不會(huì)再有新的請(qǐng)求發(fā)生。

相關(guān)推薦:
詳解Laravel如何通過預(yù)加載優(yōu)化Model查詢
單純使用CSS來實(shí)現(xiàn)預(yù)加載的動(dòng)畫效果代碼講解
JS實(shí)現(xiàn)圖片無序預(yù)加載功能代碼
以上就是Angular實(shí)現(xiàn)預(yù)加載延遲模塊實(shí)例分享的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1國(guó)內(nèi)軟粉福利 全球首家Surface尊享體驗(yàn)區(qū)開業(yè)!
- 2Xbox One日本銷量被PS4碾壓 微軟不服輸
- 3廉價(jià)了卻沒人要:Intel酷睿i9處理器銷量尷尬了
- 4SATA、M.2 SSD到底買誰(shuí)?結(jié)果淺顯易懂...
- 5NV果然留一手:GTX 1060礦卡性能大提升
- 6腰斬Broadwell-E!Intel10核Core i9預(yù)售 7499元
- 7NVIDIA全新挖礦卡GP104曝光:別想玩游戲
- 82019元還2年質(zhì)保!微軟官方翻新Surface開賣
- 912萬!蘋果最強(qiáng)臺(tái)式機(jī)iMac Pro:用上Intel最強(qiáng)CPU
- 101700元!華碩15寸超薄便攜顯示器:拎起來就走
- 11855元!微軟推Surface鍵盤指紋識(shí)別版
- 12都怪挖礦:1999元買AMD RX 480賺翻了
相關(guān)文章
- mysql中mydumper 與 mysqldump比較使用詳細(xì)說明
- mysql 中間件mycat安裝與使用方法案例分享
- ubuntu下在docker中安裝mysql5.6案例詳細(xì)說明
- 最全的MySQL調(diào)試與優(yōu)化技巧
- MySQL創(chuàng)建存儲(chǔ)過程并循環(huán)添加記錄方法詳細(xì)說明
- MYSQL完成連續(xù)簽到斷簽一天從頭開始方法案例
- mysql中的跨庫(kù)關(guān)聯(lián)查詢方法案例
- MySQL查詢語(yǔ)句之復(fù)雜查詢
- MySQL5.7缺少my.ini文件怎么處理
- MySQL統(tǒng)計(jì)信息的詳細(xì)概述
- 深入知道SQL注入與預(yù)防措施
- 對(duì)于mysql max 與 where 間的執(zhí)行問題小結(jié)

