AI如何繪制矢量筆記本?_Illustrator圖文詳細教程
作者:佚名 來源:本站 時間:2020-02-05 點擊:118次
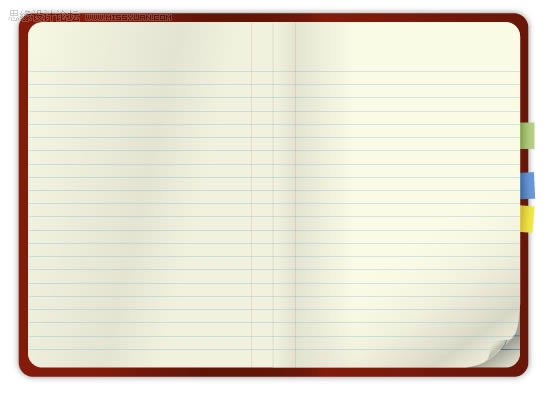
最終圖像預覽,下面是最終的設計樣品,也是我們要努力達到的效果。

第一步
先用圓角矩形工具畫出筆記本的基本輪廓圖形。可按住上下箭頭來改變邊角的弧度。

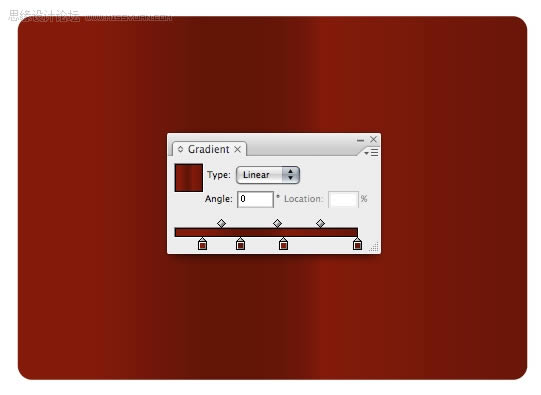
Step 2
使用如下圖所示復雜的色彩漸變。

第三步
復制筆記本輪廓圖層,用路徑合并工具切除一半,如下圖。

第四步 復制左半部分,然后圖層置頂。設置較小的漸變度和multiply模式的100%透明度。 第五步 用鋼筆工具勾畫曲邊形狀,用Pathfinder工具切出圖形。 第六步 在下層制作深色漸變,使之看起來象是一塊陰影。 第七步 畫
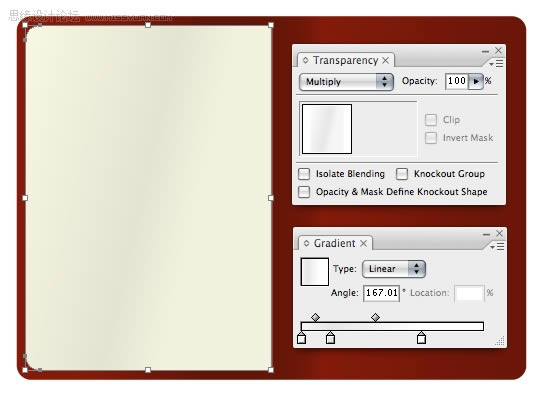
第四步
復制左半部分,然后圖層置頂。設置較小的漸變度和multiply模式的100%透明度。

第五步
用鋼筆工具勾畫曲邊形狀,用Pathfinder工具切出圖形。

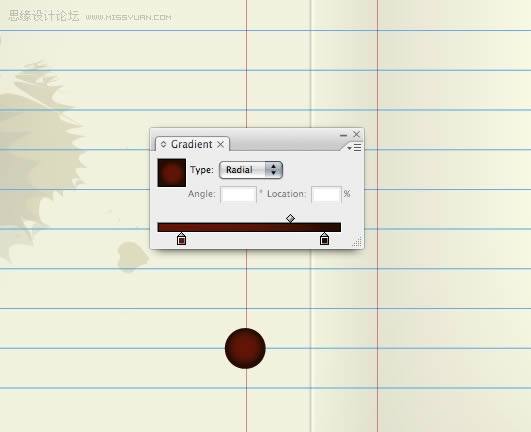
第六步
在下層制作深色漸變,使之看起來象是一塊陰影。

第七步
畫一個半圓,色彩淡一些。將它置于曲線下邊來完成整個效果。注意:使用漸變時,右邊色彩應該更淡些。這才叫做反射光,對于實現頁面卷曲而言,這可是個重要的細節。

第8步
給整個筆記本加上一個陰影。提醒你,能加多少陰影取決于你的電腦速度。陰影會降低illustrator的圖形渲染速度。但是,如果你的電腦足夠快,這應該不是個問題。

Step 9 Create some colorful tabs by drawing a rectangle and then using the preset gradients to color them in. To access them go to Window Swatch Libraries Gradients Brights. You may want to make the
Step 9
Create some colorful tabs by drawing a rectangle and then using the preset gradients to color them in. To access them go to Window > Swatch Libraries > Gradients > Brights. You may want to make the highlighted color slightly darker as our design calls for the tab to appear as if it's wedged in between the pages.

Step 10
Create the ruled lines by first drawing two horizontal lines.

Step 11
Select both lines then go to Object > Blend > Blend Options. Select Specified Steps, enter a value then press OK. Go to Object > Blend > Make.

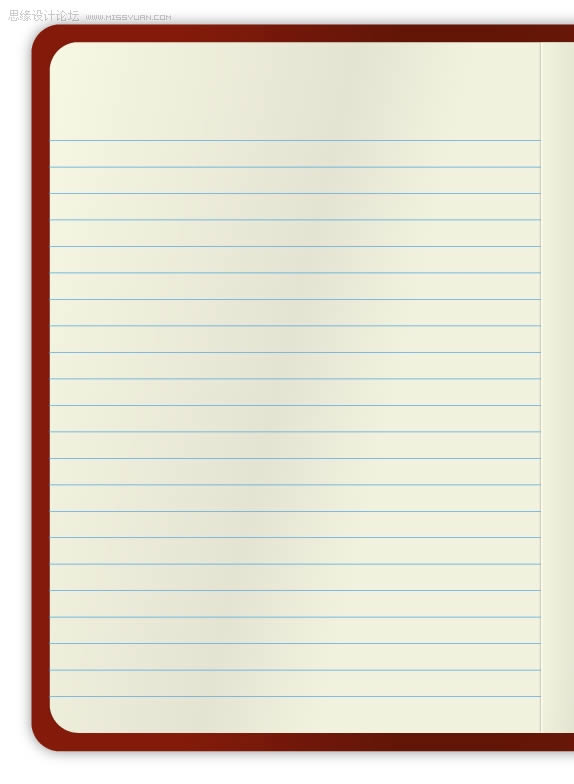
Step 12
This is the result. You can adjust the number of lines by going to Object > Blend > Blend Options.

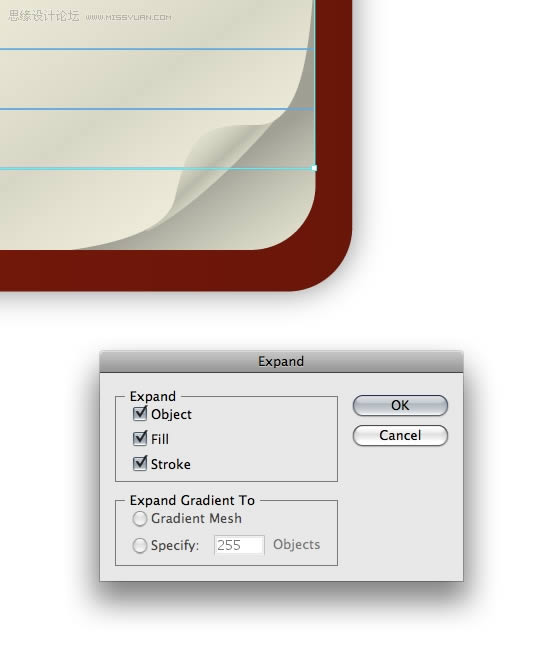
Step 13
As is, the lines overlap the page curl. To fix this, expand the blended lines by going to Object > Expand.

Step 14 Ungroup the lines you just expanded and adjust their horizontal length. You cannot give strokes a gradient, so, using the Rectangle Tool (M) draw a very thin rectangle and give it a slightly
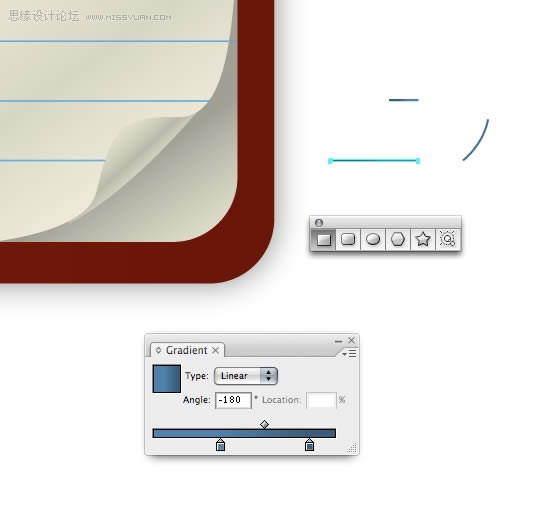
Step 14
Ungroup the lines you just expanded and adjust their horizontal length.
You cannot give strokes a gradient, so, using the Rectangle Tool (M) draw a very thin rectangle and give it a slightly darker blue gradient. Draw a small curved line and give it a darker blue color too.

Step 15
Place your new elements on the page curl section.

Step 16
This is what your design should look like right now.

Step 17
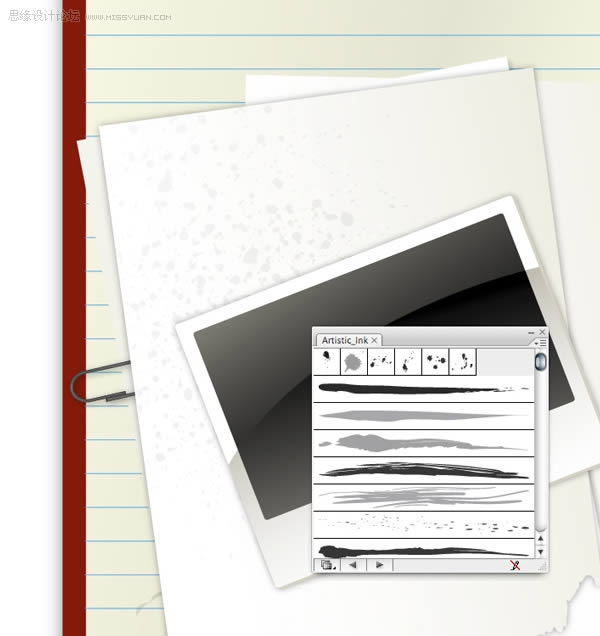
Easily make random stains on the paper by using the Artistic Ink panel. Go to Brush Libraries > Artistic > Artistic Ink. You can drag the swatches right onto the page or you can draw a line using the Pen Tool and apply the swatch to the line. To further edit the ink swatches you'll need to expand the ink first.
If you're familiar with Illustrator you may be able to recognize when someone is using built-in ink swatches. To remedy this simple alter the ink swatches by using the Crystallize Tool (found under the Warp Tool, Shift + R.) Or, try using a variety of warping tools to achieve some interesting results.

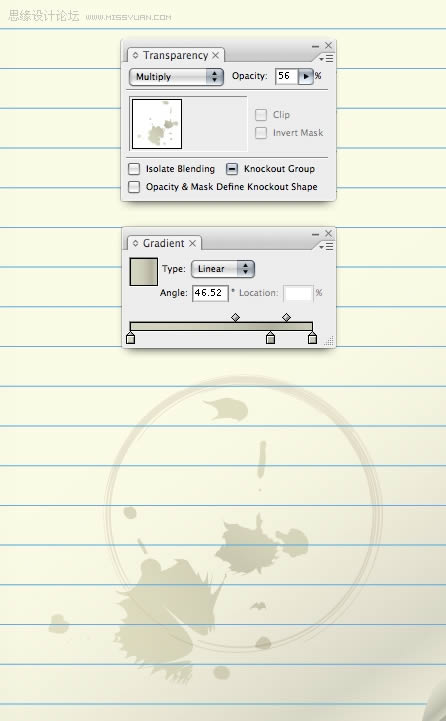
Step 18
Give your stains some gradients, set their Transparency to Multiply and adjust their Opacity to help them blend with the paper.

Step 19 Create the holes in the paper by drawing an ellipse using the Ellipse Tool (L.) Step 20 Align your holes perfectly by using the Align Palette. Step 21 Construct the pencil using basic shapes.
Step 19
Create the holes in the paper by drawing an ellipse using the Ellipse Tool (L.)

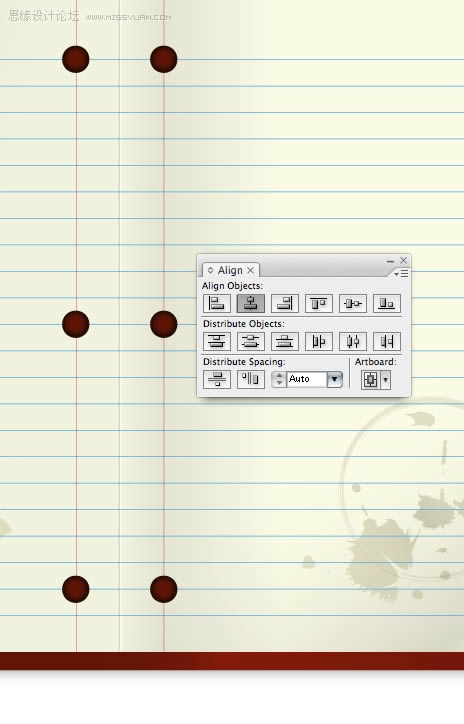
Step 20
Align your holes perfectly by using the Align Palette.

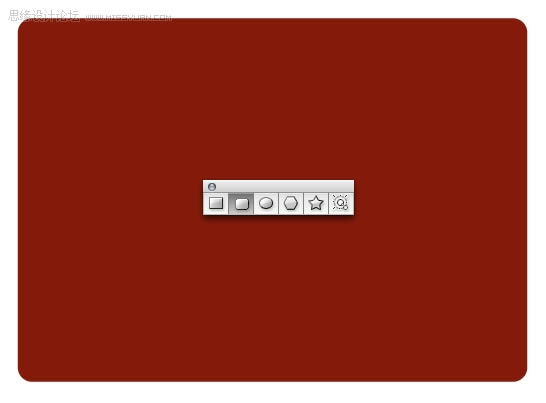
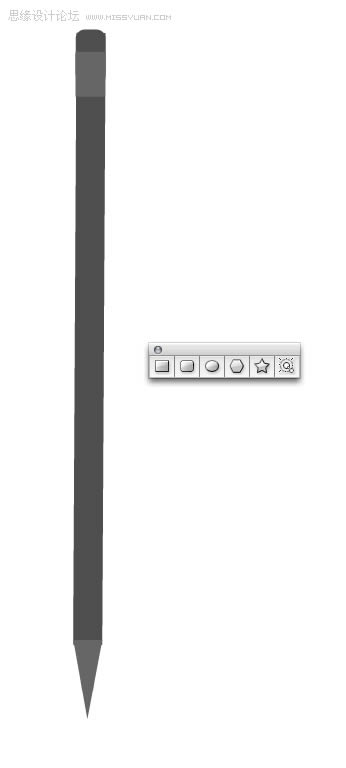
Step 21
Construct the pencil using basic shapes. Note, the triangle used for the tip of the pencil was created using the Star Tool. To vary the number of points the star has simply use the Up and Down Arrow keys while you're drawing the star shape.

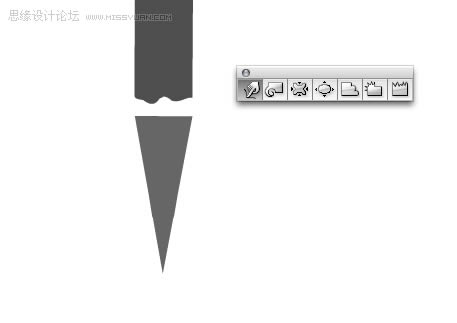
Step 22
Give the area shown below a jagged edge by using the Warp Tool.

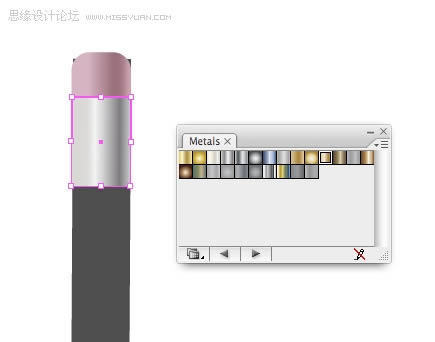
Step 23
Use Illustrator's built-in Metals gradients by going to Window > Swatch Libraries > Metals.

Step 24
The barrel of the pencil can be quickly created using a gradient to the fullest extent. To give the impression of a number of faces on the pencil apply a gradient with four colors, all slightly different but in the same family. Next, slide the yellow highlighted areas below so they're as close to the green highlighted areas.

Step 25 Give the tip of the pencil gradients. Give the exposed wood section of the pencil an Inner Glow by going to Effect Stylize Inner Glow... Step 26 Duplicate the metal part that holds the eraser
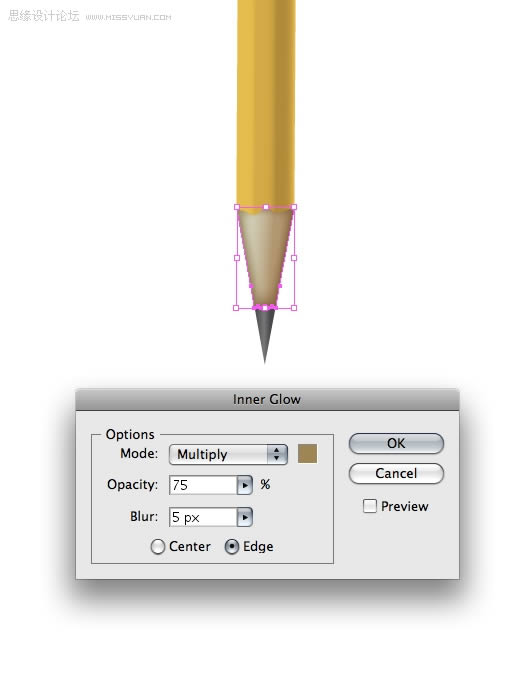
Step 25
Give the tip of the pencil gradients. Give the exposed wood section of the pencil an Inner Glow by going to Effect > Stylize > Inner Glow...

Step 26
Duplicate the metal part that holds the eraser on, condense it and alter the gradient to give the illusion of ridges on top of the metal base.

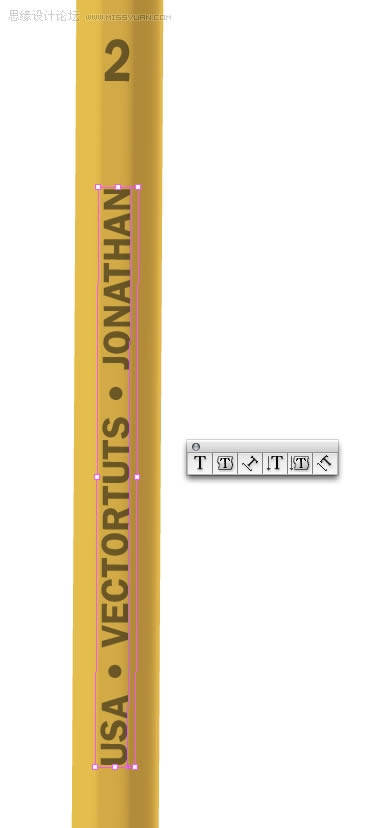
Step 27
Using the Type Tool (T) apply some text to your liking. The font I've used is ITC Franklin. This completes the pencil.

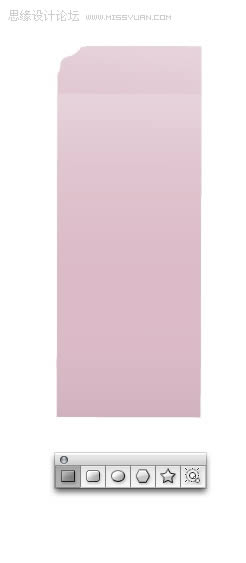
Step 28
To create the stand-alone pink eraser, draw a rectangle and give it a tenuous gradient. Take a notch out of the edge of the eraser by drawing a random shape and subtracting it from the rectangle using the Pathfinder.

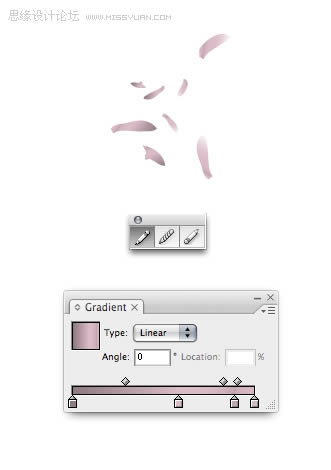
Step 29
Create eraser shavings by using the Pencil Tool (N.) How convenient! Arbitrarily draw some shapes and apply a pink to grey-pink gradient. Note, the easiest way to close an open shape is to hold down the Option key when you are ready to close the shape.

Step 30 Create the paper clip by: Draw a rounded corner rectangle. Press the Up and Down Arrow keys to adjust the curvature of the rectangle. As you can see, the final shape is not a rectangle at all
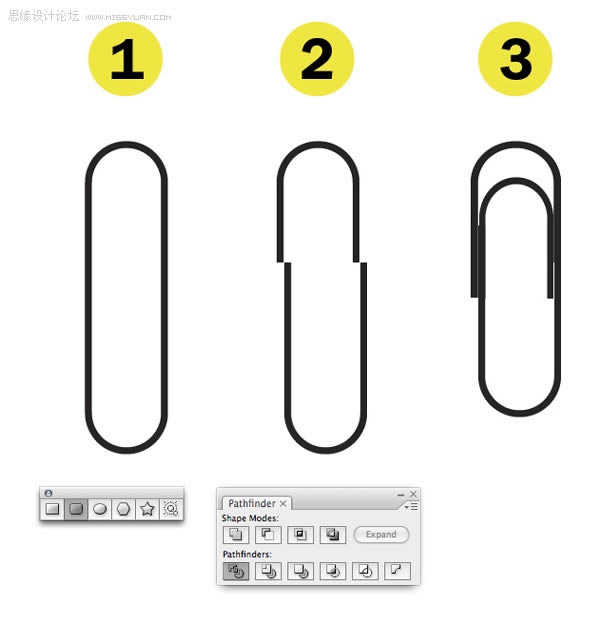
Step 30
Create the paper clip by:
Draw a rounded corner rectangle. Press the Up and Down Arrow keys to adjust the curvature of the rectangle. As you can see, the final shape is not a rectangle at all. When you have an in-depth understanding of Illustrator's Tools you'll be able to quickly create almost any shape.
Use the Divide option to slice the paper clip.
Reposition and expand and condense the sections of the paper clip to look as they do below.

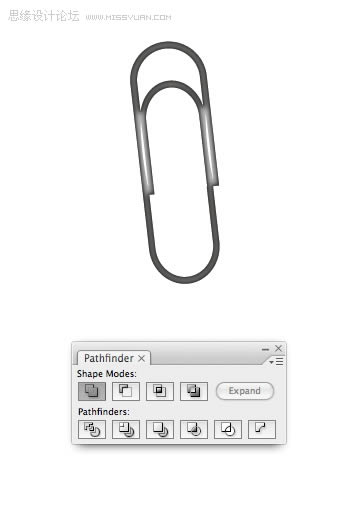
Step 31
Merge everything using the Add to Shape Area in the Pathfinder. Apply a dark Inner Glow by going to Effect > Stylize > Inner Glow to complete the paper clip.

Step 32
位置你所有的元素在頁面上你喜歡并添加陰影。你可能想要復制的所有對象,合并各個形狀組成對象使用探索者和應用的投影形狀。這種方式,陰影不會應用到所有的小元素,每組的說明,比如鉛筆。
我發現它更符合創建一組對象,而不是間隔分開的一切。然而,這是取決于你。

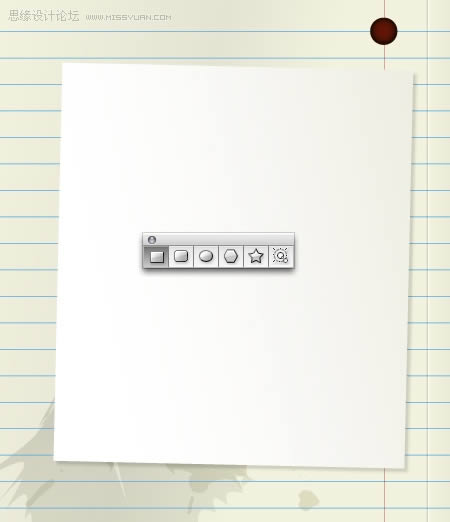
第33步
使用矩形工具畫一個長方形,給它一個微妙的陰影和梯度。

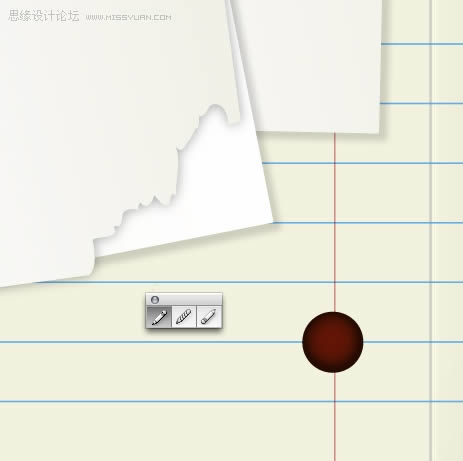
第34步
給紙撕裂的邊緣畫一個任意形狀的鉛筆工具和使用探路者減去形狀。

第35步
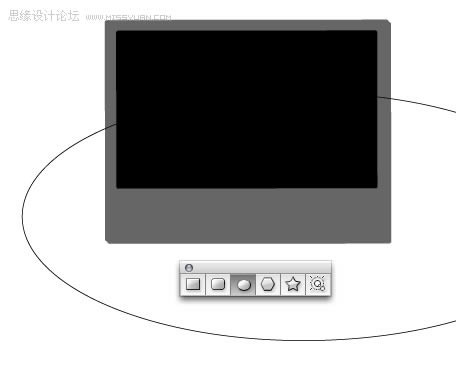
創建照片是小事一樁。畫一個圓角矩形。使用對齊面板垂直對齊它們。

第36步
畫一個橢圓,你想讓反射被放置的地方。使用除選項的探路者打破你所有的形狀。

第37步
現在你可以給照片的每個部分均勻梯度。

第三十八步
給白皮書一點紋理通過使用不同的墨水斯沃琪藝術墨水調色板。改變你選擇所有的墨水是獨一無二。

第三十九步
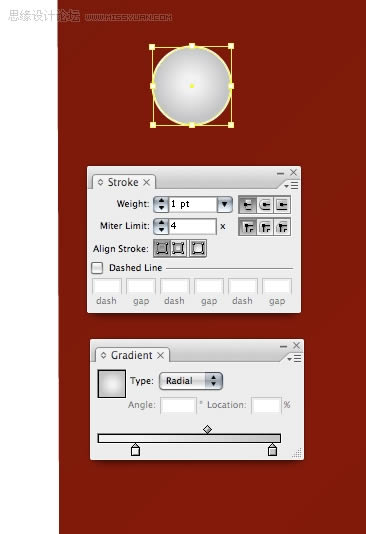
.用白色畫筆畫一個橢圓,然后調整為一個洞的樣子。

第四十步
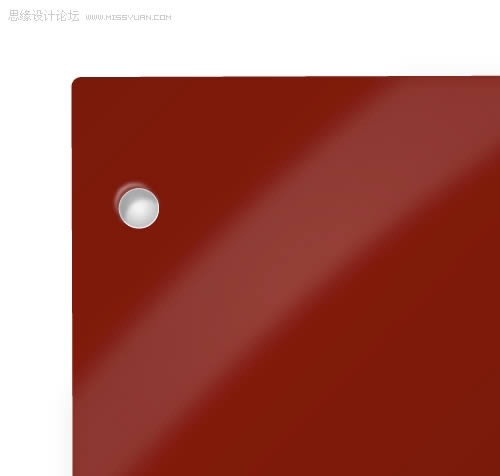
給洞加上陰影和高光。加兩個橢圓,從圖形區選擇pathfinder來調整位置使之成為兩道弧。使矩形模糊,調整其不透明度,來形成一個大角度的反射。

第四十一步
在筆記本封面上添加一些文字。運用Metals的漸變效果。

最終圖像
這就是最終的設計效果。你已經學會如何制作一個矢量筆記本背景圖,這也是創建一個炫酷網站主題的絕佳練習。

- 上一篇: IdeaPad S300 400 筆記本如何
- 下一篇: 哪款性價比高 2016市售值得入手筆記本推薦