- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
對于block水平元素:①padding值暴走,一定會影響尺寸;②width非auto,padding影響尺寸;③width為auto或box-sizing為border-box,同時padding值沒有暴走,不影響尺寸。
對于inline水平元素:水平padding影響尺寸,垂直padding不影響尺寸,但是影響背景色。當垂直padding大到超出父容器,會影響scrollHeight。
2、padding負值和百分比值
關于padding負值:padding不支持任何形式的負值。
關于padding百分比值:padding百分比均是相對于寬度計算的。
inline水平元素的padding百分比值:①同樣相對于寬度計算;②默認的高度寬度細節有差異;③padding會斷行。
3、標簽元素的內置padding
ol/ul列表:ol/li元素內置padding-left,但是單位是px不是em,例如chrome瀏覽器下是40px,所以字號很小間距就會很大,字號很大序號就會爬出容器。小經驗:文字大小為12-14px時,padding-left取值22-25px會比較合適。
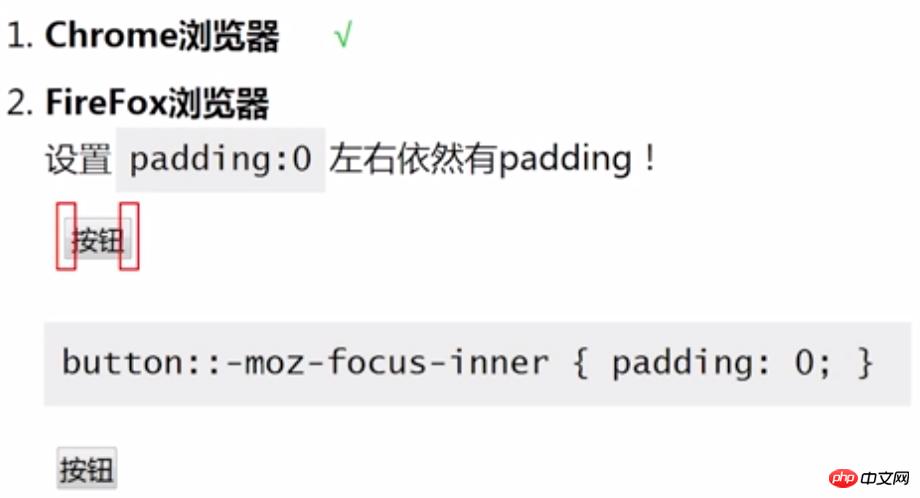
其他元素:①所有瀏覽器input/textarea輸入框內置padding;②所有瀏覽器button按鈕內置padding;③部分瀏覽器select下拉內置padding,如Firfox IE8+可以設置padding;④所有瀏覽器radio/checkbox單復選框無內置padding;⑤button按鈕元素的padding最難控制。
button表單按鈕padding:


 正因為如此,我們在做按鈕的時候多用<a>標簽去模擬按鈕
正因為如此,我們在做按鈕的時候多用<a>標簽去模擬按鈕

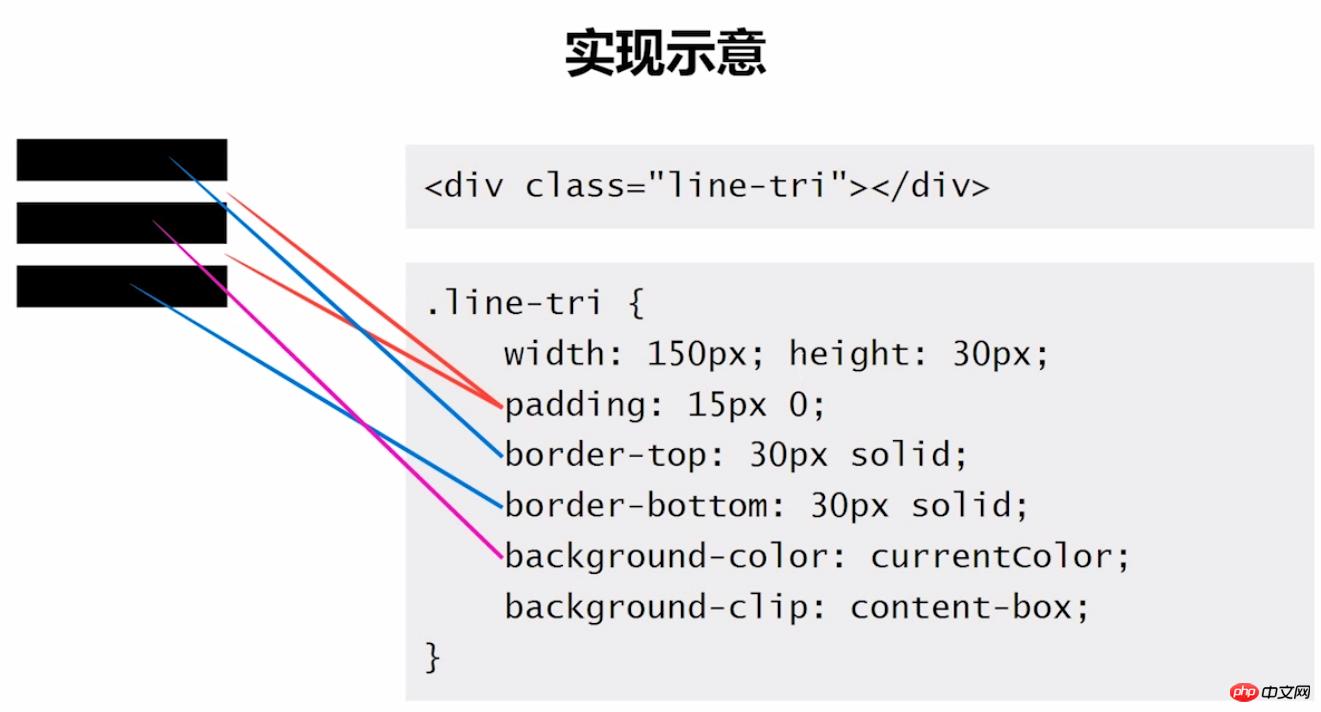
4、padding與圖形繪制

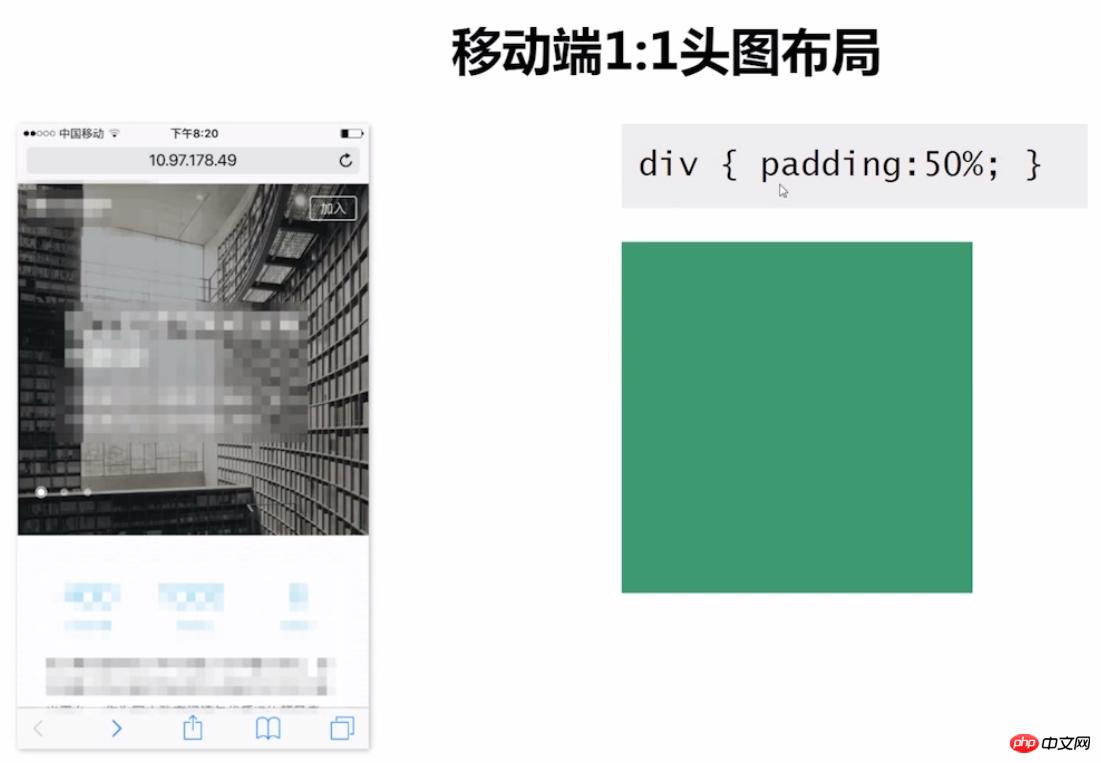
5、padding與布局
使用百分比單位構建固定比例布局結構:

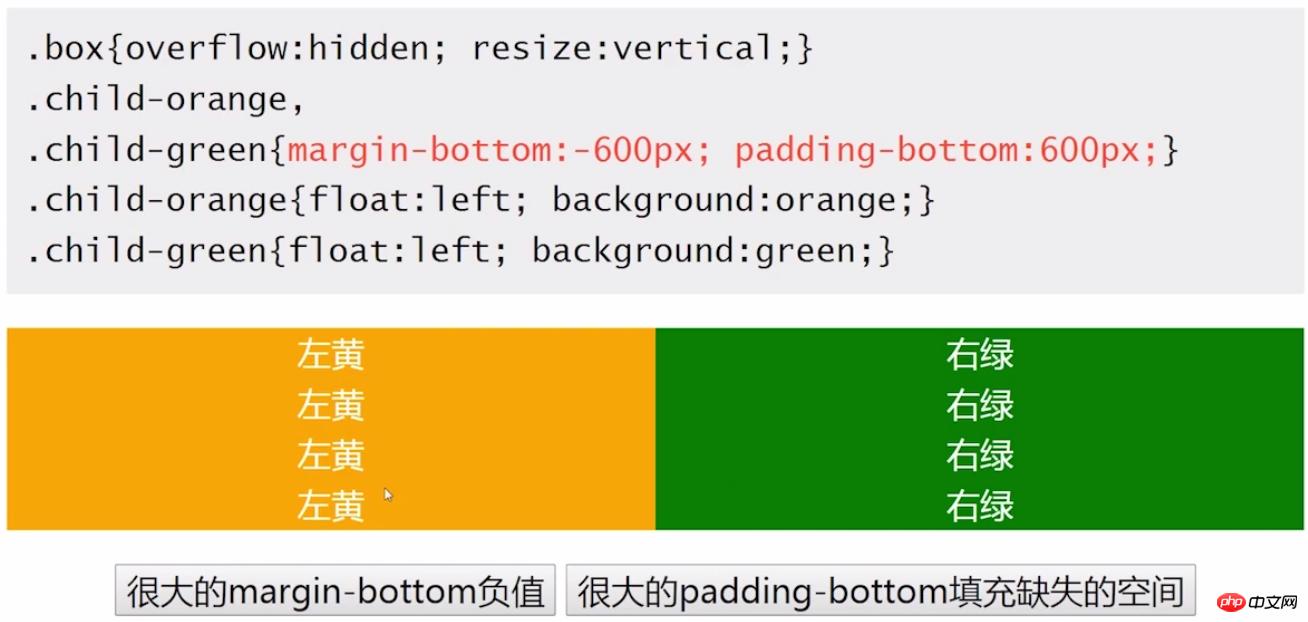
配合margin等高布局:

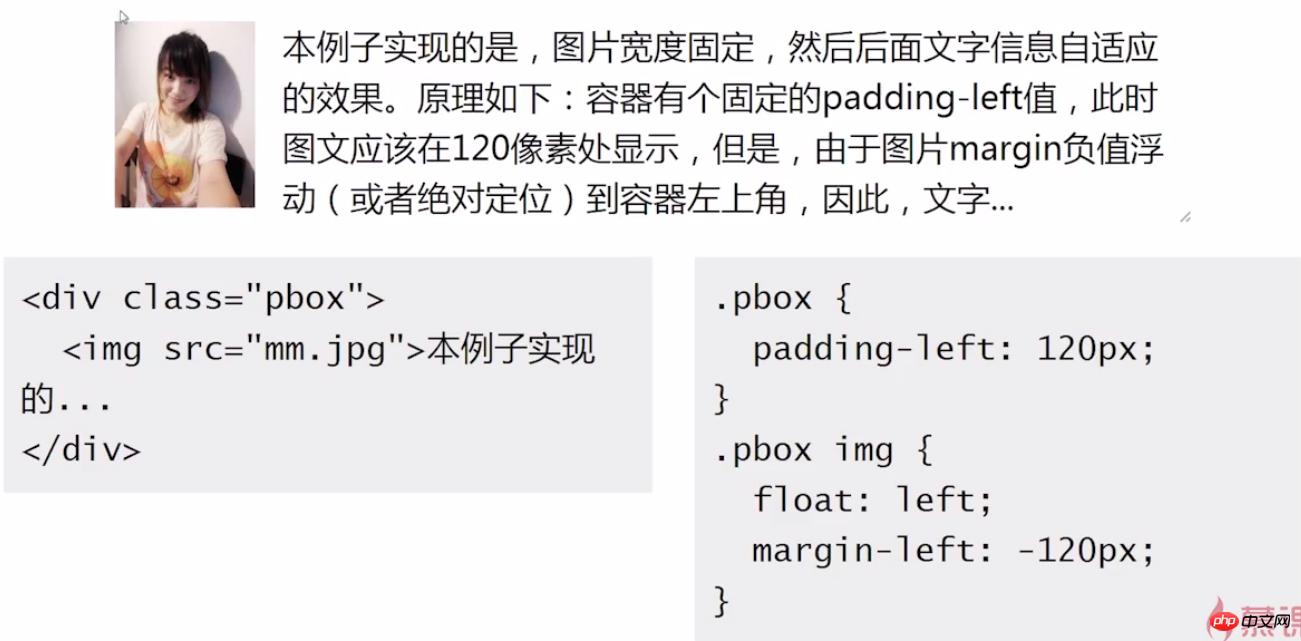
兩欄自適應布局:

以上就是CSS屬性講解之padding的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1foxmail如何自動轉發郵件?foxmail自動轉發郵件圖文說明教程
- 2暴風影音如何截取視頻?暴風影音截取視頻片段圖文說明教程
- 3酷狗音樂dlna投放如何用?酷狗音樂dlna技巧使用方法
- 4天天動聽PC版下載的歌曲在什么地方一個文件夾?下載的歌曲路徑
- 5戰旗tv大寶劍多少錢?戰旗tv大寶劍價格
- 6戰旗tv是什么?戰旗tv直播平臺技巧
- 7好卓手機助手如何?好卓手機助手PC版技巧評測
- 8暴風影音如何刪除廣告?暴風影音去廣告圖文說明教程
- 9app store如何刷新?app store刷新方法
- 10號碼百事通酒店預訂圖文說明教程 號碼百事通如何預訂酒店步驟
- 11手機酷狗音樂在什么地方一個文件夾?手機酷狗音樂文件夾路徑
- 12手機酷狗下載的歌曲在什么地方一個文件夾?手機酷狗下載的音樂文件夾路徑
相關文章

