- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛(wèi)士好用么_百度安全衛(wèi)士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全

定義哆啦a夢的容器
千篇一律先定義一個畫哆啦a夢的大容器,確定它的大小和位置。
<!-- 哆啦A夢大容器 --> <p class="doa"></p> /*哆啦A夢*/ .doa{position: relative;top: 100px;}畫哆啦a夢的頭部(包括臉,臉部包括眼睛和鼻子)
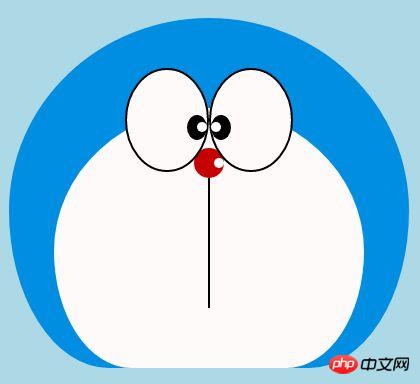
頭部包含好幾塊部分:哆啦a夢的臉部和鼻子,臉部又包括兩只眼睛,兩只眼睛里面還有眼珠和眼白部分,所以會有好幾層的dom嵌套,當然基本圖形都是由p+border-radius拼湊而成。
將畫好的各個部位品拼湊到相應的位置上即可。
看我前面畫的幾個圖畫就知道border-radius是一個非常常用的屬性,幾乎p的每一次變形都離不開它,其實border-radius的真面目應該是border-radius: 300px 300px 300px 300px/300px 300px 300px 300px;醬紫的,我們一般不寫斜杠后面的內容,斜杠切面是水平長度,斜杠后面是垂直高度,前杠后面默認不寫就是水平和垂直大小是一樣的。我知道我這樣說不夠詳細,可以參考我鑫神的博客秋月何時了,CSS3 border-radius知多少?,保證你分分鐘在老司機的帶領下徹底弄懂border-radius,還不快上車?
<!-- 頭 --> <p class="head"> <!-- 存放臉部的容器 --> <p class="face"> <!-- 左眼大圈兒 --> <p> <!-- 左眼眼珠(黑色部分) --> <p> <!-- 左眼眼白,黑色里面的白色部分 --> <p></p> </p> </p> <!-- 右眼大圈兒 --> <p> <!--右眼眼珠(黑色部分) --> <p> <!-- 右眼眼白,黑色里面的白色部分 --> <p></p> </p> </p> </p> <!-- 紅鼻子部分 --> <p class="nose"> <!-- 紅鼻子里面的白圈兒 --> <p></p> </p> <!-- 紅鼻子下面的那根黑線,也屬于鼻子部分 --> <p class="nose1"></p> </p> .head{ margin: 0 auto; /*頭部定義大小并居中顯示*/ width: 400px; height: 350px; background: #008ee3; /*頭部定義背景顏色*/ position: relative; border-radius: 50% 50% 25% 25% / 55% 55% 45% 45%; /*頭部定義四個方向圓角大小*/ } .face{ width: 310px; /*臉部定義大小*/ height: 260px; background: snow; /*臉部定義背景顏色*/ border-radius: 50% 50% 25% 25% / 55% 55% 45% 45%; /*臉部定義四個方向的圓角大小*/ position: relative; /*臉部定義位置,是相對于head的位置*/ top: 90px; left: 45px; } /*左眼眶*/ .face>p:first-child{ width: 80px; /*左眼框定義大小*/ height: 100px; border-radius: 50%; /*左眼框定義與圓角大小*/ border:2px #000 solid; /*定義外邊框*/ background: snow; float: left; /*為了使左右兩個眼睛能在一排顯示*/ position: relative; /*位置是相對于face的位置*/ top:-40px; left: 71px; z-index: 50; } /*右眼眶,畫法跟左眼一樣*/ .face>p:last-child{ width: 80px; height: 100px; border-radius: 50%; border:2px #000 solid; background: snow; float: left; position: relative; top:-40px; left: 71px; z-index: 50; } /*左眼珠1*/ .face>p:first-child p{ width: 20px; /*定義眼珠的大小*/ height: 25px; background: #000; border-radius: 50%; position: absolute; /*定義眼珠的位置,相對于眼眶的位置*/ top: 45px; left: 60px; } /*左瞳孔*/ .face>p:first-child p p{ width: 10px; /*定義黑色瞳孔的大小*/ height: 10px; background: #ffffff; border-radius: 50%; position: absolute; /*定義黑色瞳孔的位置,相對于眼珠的位置*/ top: 7px; left: 10px; } /*右眼珠和左眼珠畫法一樣*/ .face>p:last-child p{ width: 20px; height: 25px; background: #000; border-radius: 50%; position: absolute; top: 45px; } /*右瞳孔和左瞳孔的畫法一樣*/ .face>p:last-child p p{ width: 10px; height: 10px; background: #ffffff; border-radius: 50%; position: absolute; top: 7px; } .nose{ width: 30px; /*定義紅鼻子的大小*/ height: 30px; border-radius: 50%; background: #c70000; position: absolute; top: 130px; left: 50%; margin-left: -15px; z-index: 10; } .nose p{ width: 10px; /*定義紅鼻子里面白色圈圈的大小*/ height: 10px; border-radius: 50%; position: absolute; background: #ffffff; top: 10px; margin-left: 20px; z-index: 10; } .nose1{ width: 2px; /*定義紅鼻子下面的那一條黑線*/ height: 130px; background: #000; position: absolute; top: 160px; left: 50%; margin-left: -1px; z-index: 10; }
哆啦a夢的頭部.png
畫哆啦a夢的嘴巴部分
嘴巴應該是很簡單的了吧,看一眼就知道是是用邊框+border-radius實現(xiàn)的。
<p class="mouth"></p> .mouth{ width: 250px; /*定義嘴巴的大小*/ height: 200px; border-radius: 50%; background: snow; border-bottom: 2px #000 solid; margin: -230px auto; position: relative; /*定義嘴巴的位置*/ }
哆啦a夢的嘴巴.png
畫哆啦a夢的胡須部分
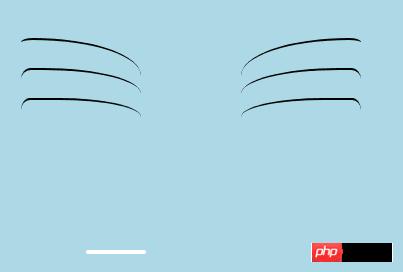
胡須部分其實在上一篇文章畫html打造動畫【連載3】- 小貓笑臉動畫里面畫胡須的時候就已經(jīng)介紹了畫胡須的方法,在這里就不贅述了,基本思路都是一樣的。
<!-- 胡須 --> <p class="beard"> <!-- 左邊胡須部分 --> <p class="left"> <!-- 第一根胡須 --> <p></p> <!-- 第二根胡須 --> <p></p> <!-- 第三根胡須 --> <p></p> </p> <p class="right"> <p></p> <p></p> <p></p> </p> <!-- 脖子部分的小白條部分 --> <span></span> </p> /*胡須樣式*/ .beard .left p:first-child{ width: 120px; height: 40px; border-top: 2px #000 solid; border-radius: 10% 90% 10% 90% / 10% 90% 10% 90%; position: absolute; left: 50%; top: 140px; margin-left: -170px; z-index: 100; } .beard .left p:nth-child(2){ width: 120px; height: 40px; border-top: 2px #000 solid; border-radius: 10% 90% 10% 90% / 30% 70% 40% 60%; position: absolute; left: 50%; top: 170px; margin-left: -170px; z-index: 100; } .beard .left p:last-child{ width: 120px; height: 40px; border-top: 2px #000 solid; border-radius: 10% 90% 10% 90% / 40% 60% 10% 90%; position: absolute; left: 50%; top: 200px; margin-left: -170px; z-index: 100; } .beard .right p:first-child{ width: 120px; height: 40px; border-top: 2px #000 solid; border-radius: 90% 10% 90% 10% / 90% 10% 90% 10%; position: absolute; left: 50%; top: 140px; margin-left: 50px; z-index: 100; } .beard .right p:nth-child(2){ width: 120px; height: 40px; border-top: 2px #000 solid; border-radius: 90% 10% 90% 10% / 70% 30% 60% 40%; position: absolute; left: 50%; top: 170px; margin-left: 50px; z-index: 100; } .beard .right p:last-child{ width: 120px; height: 40px; border-top: 2px #000 solid; border-radius: 90% 10% 90% 10% / 60% 40% 90% 10%; position: absolute; left: 50%; top: 200px; margin-left: 50px; z-index: 100; } .beard span{ display: block; width: 60px; height: 3.5px; background: #ffffff; border-radius: 4px; position: absolute; top: 352px; left: 50%; margin-left: -105px; }
哆啦a夢的胡須.png
畫哆啦a夢的脖子部分(脖子部分包括鈴鐺)
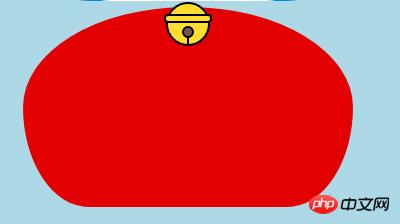
脖子就是基本p變形之后的圖形,多余的部分隱藏到頭部下面就可以了。
鈴鐺部分是各個很簡單的基本圖形組成。
<!-- 脖 --> <p class="neck"> <!-- 鈴鐺的圓形 --> <p></p> <!-- 鈴鐺的小圓角矩形 --> <p></p> <!-- 鈴鐺的小圓形 --> <p></p> <!-- 鈴鐺的小豎線 --> <p></p> </p> .neck{ width: 330px; height: 200px; border-radius: 50% 50% 20% 20% / 50% 50% 50% 50%; background: #e30000; margin: 80px auto; z-index: 100; } .neck p:first-child{ border: 2px #000 solid; border-radius: 50%; width: 40px; height: 40px; background: #ffdd2e; position: absolute; top: 350px; left: 50%; margin-left: -22px; transition: all 1s; } .neck p:nth-child(2){ border: 2px #000 solid; width: 44px; height: 5px; background: #ffdd2e; position: absolute; left: 50%; margin-left: -24px; top: 363px; border-radius: 5px; transition: all 1s; } .neck p:nth-child(3){ width: 8px; height: 8px; border: 2px #000 solid; position: absolute; background: #6c5844; border-radius: 50%; left: 50%; margin-left: -6px; top: 375px; transition: all 1s; } .neck p:nth-child(4){ width: 2px; height: 8px; background: #000; position: absolute; left: 50%; margin-left: -1px; top: 385px; transition: all 1s; }
哆啦a夢的脖子.png
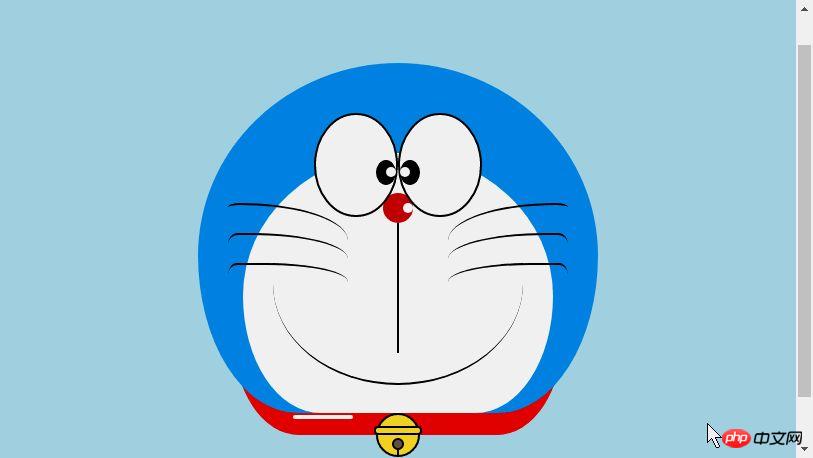
完成哆啦a夢的動態(tài)效果
動起來的哆啦a夢才比較萌對吧,那我們就讓它動起來吧(transition屬性)。
鼠標移動到眼睛部位左眼珠移動到左邊。
鼠標移動到嘴巴部位,臉部表情變化。
鼠標移動到鈴鐺部分,鈴鐺變大。
/*眼睛動效*/ .head:hover .face>p:first-child p{ left: 0px; transition: all 1s; } .head:hover .face>p:first-child p p{ left: 0px; transition: all 1s; } /*嘴巴動效,嘴巴的dom容器下面要加了個空的p容器*/ .mouth p:first-child{ width: 82px; height: 2px; background: #000; position: absolute; z-index: 1000; top: -25px; left: 6px; display: none; } .mouth p:nth-child(2){ width: 82px; height: 2px; background: #000; position: absolute; z-index: 1000; top: -25px; left: 90px; display: none; } .mouth:hover{ border-radius: 0; width: 180px; height: 200px; } .mouth:hover p:first-child,.mouth:hover p:nth-child(2){ display: block; } /*鈴鐺動效*/ .neck:hover p:first-child{ width: 60px; height: 60px; left: 50%; margin-left: -30px; } .neck:hover p:nth-child(2){ width: 66px; height: 7.5px; left: 50%; margin-left: -33px; } .neck:hover p:nth-child(3){ width: 12px; height: 12px; left: 50%; margin-left: -6px; top: 385px; } .neck:hover p:nth-child(4){ width: 2px; height: 12px; left: 50%; margin-left: 1px; top: 400px; }
以上就是分享html打造動畫哆啦A夢的示例代碼的詳細內容,更多請關注php中文網(wǎng)其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1foxmail如何自動轉發(fā)郵件?foxmail自動轉發(fā)郵件圖文說明教程
- 2暴風影音如何截取視頻?暴風影音截取視頻片段圖文說明教程
- 3酷狗音樂dlna投放如何用?酷狗音樂dlna技巧使用方法
- 4天天動聽PC版下載的歌曲在什么地方一個文件夾?下載的歌曲路徑
- 5戰(zhàn)旗tv大寶劍多少錢?戰(zhàn)旗tv大寶劍價格
- 6戰(zhàn)旗tv是什么?戰(zhàn)旗tv直播平臺技巧
- 7好卓手機助手如何?好卓手機助手PC版技巧評測
- 8暴風影音如何刪除廣告?暴風影音去廣告圖文說明教程
- 9app store如何刷新?app store刷新方法
- 10號碼百事通酒店預訂圖文說明教程 號碼百事通如何預訂酒店步驟
- 11手機酷狗音樂在什么地方一個文件夾?手機酷狗音樂文件夾路徑
- 12手機酷狗下載的歌曲在什么地方一個文件夾?手機酷狗下載的音樂文件夾路徑
- 117app如何注冊 17app注冊方法流程
- 2BT盒子種子搜索神器經(jīng)常見使用問題與回答
- 3錄酷錄像時游戲很卡的處理方法
- 4用H5制作煙花粒子特效的制作方法
- 5多種方法調制黑白主題人像照片的PS圖文說明教程
- 6風暴英雄音樂語音怎么提取?
- 7防范PPTV網(wǎng)絡電視偷跑P2P流量的方法_pptv網(wǎng)絡電視_下載之家
- 8Cool Edit提示:resample.xfm文件失去怎么辦?
- 9騰訊視頻會員賬號共享(2016年10月8日更新)
- 10愛奇藝會員號共享(更新日期:2016年9月28日)
- 1117app如何玩 17app玩法說明
- 12手機wps怎么填充表格 手機wps填充表格圖文說明教程分享
相關文章

