- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
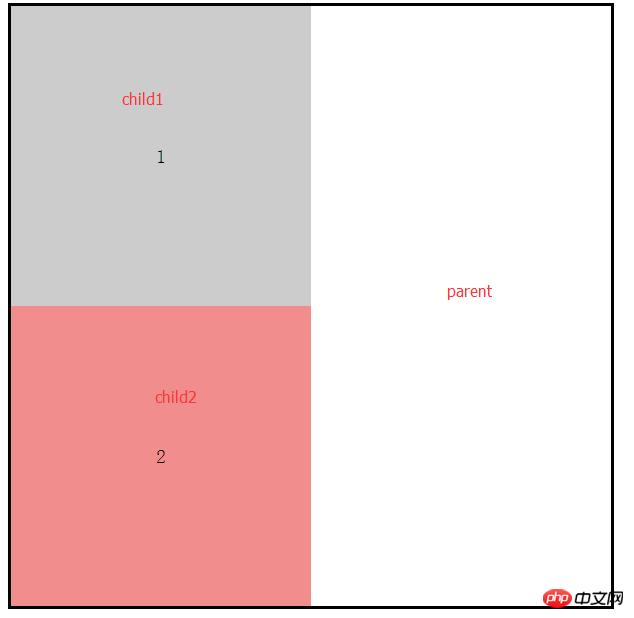
[摘要]如上圖:parent的width:600px; child1和child2的width:300,display:inline-block; 我們希望它們并排顯示,但為什么會換行呢?<html lang="en"><head><meta charse...

如上圖:parent的width:600px;
child1和child2的width:300,display:inline-block;
我們希望它們并排顯示,但為什么會換行呢?
<html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="transoform.css"></head><body>
<p class="parent">
<p class="child1">1</p>
<p class="child2">2</p>
</p></body></html>.parent{
width:600px;
border: solid;
/* font-size:0; */
}
.child1{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background:#ccc;}
.child2{
width:300px;
height: 300px;
display:inline-block;
/* font-size:20px; */
line-height: 300px;
text-align: center;
background: rgba(230, 32, 32, 0.51);
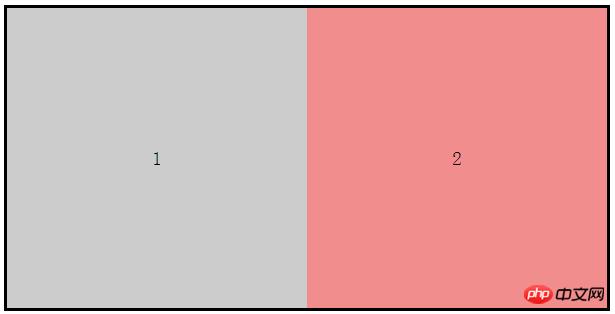
}因為在html中,parent中間有換行空格等等,其實這些也是占據空間的;
如何解決?
① 在parent中添加font-size:0;這樣parent內的空格換行就不占空間了;但有個問題,會發現child的文字也沒有了,由于font-size默認是繼承的;
② 所以第二部就是設置child的font-size; 
以上就是html中關于換行符占空間的解決辦法的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜

