- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛(wèi)士好用么_百度安全衛(wèi)士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
摘要:本文來源于全球的5254份前端工具使用的調查報告,期望通過本文能夠幫助大家更好的了解最新的前端開發(fā)工具趨勢。受訪者組成83%的受訪者具有兩年以上的前端技術經驗,只有5%的受訪者不到一年:CSS開發(fā)者中有63%為高 ...
本文來源于全球的5254份前端工具使用的調查報告,期望通過本文能夠幫助大家更好的了解最新的前端開發(fā)工具趨勢。
受訪者組成
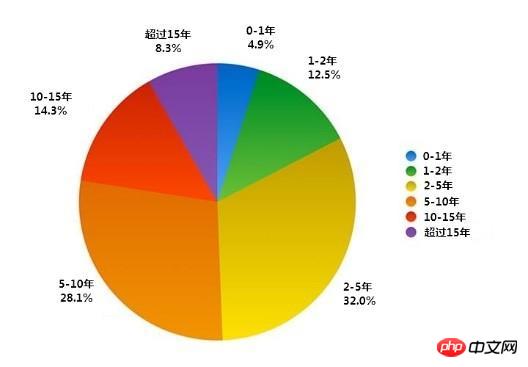
83%的受訪者具有兩年以上的前端技術經驗,只有5%的受訪者不到一年:

CSS
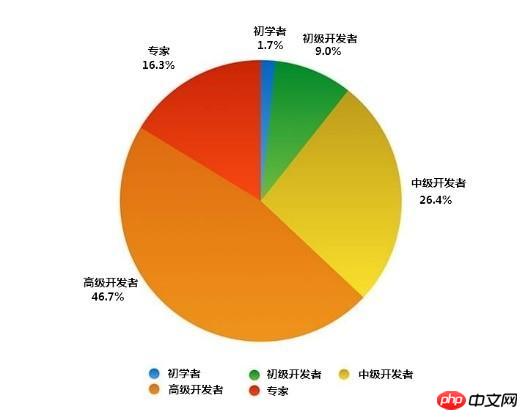
開發(fā)者中有63%為高級開發(fā)者和專家:

盡管CSS被認為只是屬性-參數值對的簡單集合,但是CSS卻是很難掌握的。CSS3引入了許多的新特性,要想完全的掌握CSS變得越來越困難。
CSS預處理器
超過63%的開發(fā)者使用Sass,這也使得Sass成為無可爭議的預處理首選者。8%的開發(fā)者使用PostCSS,通常情況下,PostCSS都是和AutoPrefixer等預處理器配合使用的。
僅有14%的開發(fā)者不使用任何預處理,他們更喜歡使用原始的CSS代碼。盡管這種方式開發(fā)效率較慢,但是卻是剛開始學習前端開發(fā)的最容易和最好的方式。如果86%的開發(fā)者使用預處理器,則平均一個網站需要進行7.2個CSS文件的請求。
僅有10%的受訪者嘗試過Less,19%的受訪者嘗試過Stylus,80%的受訪者從未聽聞Rework。
CSS的命名方式
46%的開發(fā)者在編碼時會使用一種命名方式,對于CSS高級開發(fā)者和專家來說,這個比例上升到了57%。
最受歡迎的命名方式是BEM,占到總數的40%。接下來是CSS Modules(16%)、OOCSS(15%)和SMACSS(13%)。
其它的CSS工具
39%的受訪者在當前的項目中使用Modernizr。14%的受訪者使用Stylelint來檢查CSS的有效性。23%的開發(fā)者不使用任何CSS工具或命名方式。
JavaScript
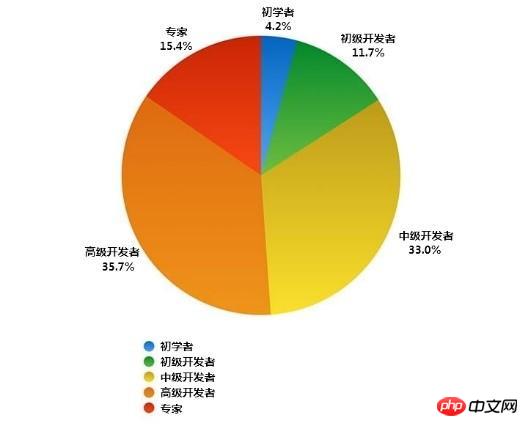
受訪者中有51%是JavaScript的高級開發(fā)者或專家。

庫和框架
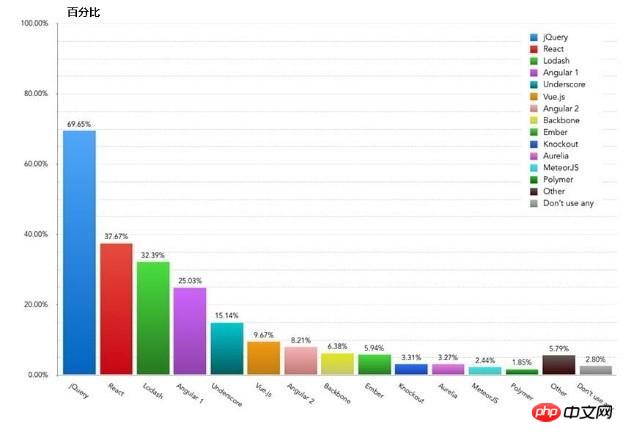
盡管存在相關性問題,但是超過99%的開發(fā)者都曾使用過jQuery,有31%的受訪者認為使用jQuery對大多數項目來說都很重要。目前仍有近70%的受訪者繼續(xù)在現有的項目中使用jQuery:

框架的情況看起來比較讓人迷惑:
38%的項目目前正在使用React,然而只有29%的開發(fā)者認為使用React很流暢,18%人開發(fā)者認為使用React很有必要。0.1%的網站被發(fā)現使用了React,但請記著,這些調查結果只取自于前端開發(fā)人員,并不是所有的網頁開發(fā)者。
25%的項目目前正在使用angular 1,然而只有8%的開發(fā)人員認為使用Angular 1很有必要,同時選擇使用Angular 2的只有8%。
Vue.js已被用于10%的項目中,但只有不到6%的開發(fā)人員對這個框架感到滿意,3%的人認為使用Vue.js很有必要
任務執(zhí)行工具和模塊綁定
有44%的開發(fā)者使用Gulp,所以Gulp是當仁不讓的最受歡迎工具。同時,更為簡單的npm script也從2016年的23%使用率上升到了26%。
Grunt的使用率下滑到了12%。有11%的受訪者選擇不使用任何任務執(zhí)行工具。
使用模塊綁定的開發(fā)者自2016年以來增長了20%,達到68%。其中Webpack是最受歡迎的模塊綁定工具,占到了31%,其次是Browserify(11%)、RequireJS(8%)。
編譯器:將ES6代碼編譯為ES5
62%的開發(fā)人員正在使用Babel這樣的編譯器,來將ES6代碼編譯為對舊瀏覽器更為友好的ES5代碼。31%的受訪者聽說過這樣的編譯器,但是并未使用過。7%的開發(fā)者從未聽說過這樣的編譯器。
62%這個數據是比較高的。IE和舊的應用并不支持最新的JavaScript語法,所以如果你正在編寫的是ES6代碼,那么就需要最新的瀏覽器來支持。如果項目需要在舊的瀏覽器版本下運行,那么最好編寫ES5代碼。
其它JavaScript工具
41%的開發(fā)者使用ESLint,19%的開發(fā)者使用JSLint,14%的開發(fā)者使用JSHint這樣的工具來檢查代碼的合法性。
23%的受訪者表示,他們不使用任何代碼合法性檢查工具。但是他們可能會使用文本編輯器和IDE來檢查代碼錯誤。
測試工具的使用率在一年時間之內增長了12%,達到了52%。但是縱觀過去,JavaScript的測試一直是個挑戰(zhàn)。測試驅動開發(fā)(TDD)這樣的技術雖然能夠捕獲邏輯錯誤,卻不能捕獲異步事件下發(fā)生的錯誤。幸運的是,行為驅動開發(fā)(BDD)很可能會融合到真實瀏覽器的檢查活動中,這樣也會促使前端測試更加可操作。
目前最流行的系統(tǒng)有:
Mocha – TDD/BDD(23%)
Jasmine – BDD(17%)
QUnit – TDD(4%)
Jest – TDD/BDD(3%)
Ava – TDD/BDD(2%)
94%的受訪者表示,他們使用過Node.js包管理器npm,有23%的受訪者使用過TypeScript。
2017年應該使用什么工具?
總得來說,開發(fā)工具是多種多樣的。開發(fā)人員應該多研究一些預處理器和命名方式等,以便選擇最適合自己的。
有以下幾點值得注意:
如果你需要使用更多的工具,那么Node.js和npm值得選擇
Gulp和Webpack值得嘗試
學習ES6,即便你一直工作在向后兼容的ES5項目中。
根據調查結果,在選擇庫時,jQuery是一個合理的選擇。在選擇框架時,可以選擇React,因為它很受歡迎。如果你還沒選定框架,那么可以先學習HTML、CSS、JavaScript和瀏覽器開發(fā)的基礎知識。這些知識能夠幫助你更好了解框架,甚至也可能促使你為框架系統(tǒng)的改進做出貢獻。
前端開發(fā)工具推薦:
Wijmo 是一款使用 TypeScript 編寫的新一代 JavaScript/HTML5 控件集。它秉承觸控優(yōu)先的設計理念,在全球率先支持 AngularJS,并且支持 React、VueJS 以及 TypeScript 2.2,它還提供性能卓越、零依賴的 FlexGrid 和圖表等多個控件,是構建企業(yè)應用程序的全套控件集。
以上就是前端開發(fā)最新發(fā)展趨勢的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
相關文章

