- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛(wèi)士好用么_百度安全衛(wèi)士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
您當前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> 如何處理bootstrap Table 服務端處理分頁
[摘要]要考慮函數(shù)可被可重復使用(調用),需要將可變化的變?yōu)閰?shù)封裝起來function HQCreatTables(ob) { var option = {method: get,dataType: "json",striped: true,//設置為 true 會有隔行變色效...
要考慮函數(shù)可被可重復使用(調用),需要將可變化的變?yōu)閰?shù)封裝起來function HQCreatTables(ob) {
var option = {
method: 'get',
dataType: "json",
striped: true,//設置為 true 會有隔行變色效果
undefinedText: "空",//當數(shù)據(jù)為 undefined 時顯示的字符
pagination: true, //分頁
// paginationLoop:true,//設置為 true 啟用分頁條無限循環(huán)的功能。
showToggle: false,//是否顯示 切換試圖(table/card)按鈕
showColumns: false,//是否顯示 內容列下拉框
pageNumber: 1,//如果設置了分頁,首頁頁碼
// showPaginationSwitch:true,//是否顯示 數(shù)據(jù)條數(shù)選擇框
pageSize: 10,//如果設置了分頁,頁面數(shù)據(jù)條數(shù)
pageList: [10, 20, 40], //如果設置了分頁,設置可供選擇的頁面數(shù)據(jù)條數(shù)。設置為All 則顯示所有記錄。
paginationPreText: '?',//指定分頁條中上一頁按鈕的圖標或文字,這里是<
paginationNextText: '?',//指定分頁條中下一頁按鈕的圖標或文字,這里是>
// singleSelect: false,//設置True 將禁止多選
search: false, //顯示搜索框
data_local: "zh-US",//表格漢化
sidePagination: "server", //服務端處理分頁
queryParams: function (params) {//自定義參數(shù),這里的參數(shù)是傳給后臺的,我這是是分頁用的
return {//這里的params是table提供的
cp: params.offset,//從數(shù)據(jù)庫第幾條記錄開始
ps: params.limit//找多少條 };
}
} if (ob.url) {
option.url = ob.url;
} if (ob.columns) {
option.columns = ob.columns;
}
$(ob.id).bootstrapTable('destroy');
$(ob.id).bootstrapTable(option); if (ob.data) {
$(ob.id).bootstrapTable('load', ob.data);
}
$(ob.id).on('load-success.bs.table', function (data) {//table加載成功后的監(jiān)聽函數(shù)
var $table = $(ob.id); var allTableData = JSON.stringify($table.bootstrapTable('getData'));//獲取表格的所有內容行
var obj = JSON.parse(allTableData);
console.log(obj)
Xstate.TableArr = obj;
});
}table加載成功寫的函數(shù),是因為我自己需要才寫的。把table里的數(shù)據(jù)放在全局變量后,查詢詳細信息就不用再做ajax。
這個'load-success.bs.table'api我還有個問題,當這個table被多次load-success,這個函數(shù)就會被運行相同多次,對頁面顯示功能無影響。但自己還并不明白之前的table被$(ob.id).bootstrapTable('destroy')銷毀了,為什么還會被記入。
函數(shù)被調用的時候寫入自己的參數(shù),colums是第一行表頭。
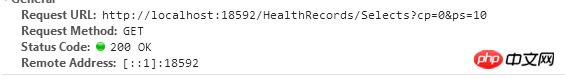
var tab = { id: '#Table', url: '/HealthRecords/Selects', columns: columns }
HQCreatTables(tab);.net的后臺傳的json也一定要有page值,rows是你的顯示data,total:所有顯示數(shù)據(jù)的條數(shù)。
[HttpGet]
//GET: HealthRecords
public JsonResult Selects(HealthRecordView m, int cp = -4, int ps = -5, string start = null, string end = null)
{ string sa = Session["hid"].ToString();
m.hid = sa;
string sqls = " SELECT * from A where hid='" + m.hid + "' ";
string sqlss = " SELECT count(*) from A where hid='" + m.hid + "' ";
if (!string.IsNullOrWhiteSpace(m.Name))
{
sqls += " and Name like '%" + m.Name + "%'";
sqlss += " and Name like '%" + m.Name + "%'";
} if (!string.IsNullOrWhiteSpace(start) && !string.IsNullOrWhiteSpace(end))
{
sqls += " and r_time > '" + start + "' and r_time <'" + end + "'";
sqlss += " and r_time > '" + start + "' and r_time <'" + end + "'";
}
sqls += " order by r_time desc ";
if (cp != -4&& ps != -5)
{
sqls += " limit "+ cp + "," + ps + " ";
}
var arr = db.Database.SqlQuery<HealthRecordView>(sqls).ToArray();
int RoleNames = db.Database.SqlQuery<int>(sqlss).FirstOrDefault();
return Json(new { page = cp, rows = arr, total = RoleNames }, JsonRequestBehavior.AllowGet);
}如上,一次生成不要傳對后臺數(shù)據(jù)不要限制更多條件的table已經(jīng)生成了
如何當你有查詢條件的時候,應該怎么做?

當你看都到圖片的時候,你就明白了,只需要在調用函數(shù)的時候,在url里增加你的查詢條件。
以上就是如何處理bootstrap Table 服務端處理分頁 的詳細內容,更多請關注php中文網(wǎng)其它相關文章!
網(wǎng)站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網(wǎng)站。
推薦資訊 總人氣榜
最新教程 本月人氣

