- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
[摘要]在我們程序員制作網頁時,我們當然希望能制作一個非常美觀的網頁,那么本文我們就教大家幾種非常有用的制作網頁時的小技巧。一、box-sizing:允許以特定的方式去定義匹配某個區域的特定元素。content-box:在規定一個框的寬高之外給這個框加內邊距和邊框。border-box:(textarea...
在我們程序員制作網頁時,我們當然希望能制作一個非常美觀的網頁,那么本文我們就教大家幾種非常有用的制作網頁時的小技巧。一、box-sizing:允許以特定的方式去定義匹配某個區域的特定元素。
content-box:在規定一個框的寬高之外給這個框加內邊距和邊框。
border-box:(textarea和select默認值)在規定的一個框的寬高之內給這個框加內邊距和邊框。
/*看個人習慣而用,但一般標簽默認屬性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
二、美化input框
/*在IE10+瀏覽器中, 使用css即可隱藏input文本輸入框右側的叉號*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除點擊出現輪廓顏色*/
outline: none;
/*padding已在重置樣式中去除,如果沒有去除,記得有padding哦*/
}三、美化textarea文本域
textarea{
/*別忘了文本域的box-sizing屬性值是border-box;所有的邊框和padding都是在你固定的寬高的基礎上繪制*/
/*去除點擊出現輪廓顏色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸變大小的圖標和功能*/
resize: none;
/*padding已在重置樣式中去除,如果沒有去除,記得有padding哦*/
}四、改變placeholder的字體顏色大小
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}五、美化select
/*清除ie的默認選擇框樣式清除,隱藏下拉箭頭*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的邊框是不一樣的,所以復寫了一下*/
border: solid 1px #333;
/*將默認的select選擇框樣式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在選擇框的最右側中間顯示小箭頭圖片*/
background: url("小箭頭圖片路徑") no-repeat right center transparent;
/*為下拉小箭頭留出一點位置,避免被文字覆蓋*/
padding-right: 14px;
/*去除點擊出現輪廓顏色*/
outline: none;
}六、美化button按鈕
button{
/*本身有2px的邊框,一般的button都不需要邊框*/
border: none;
/*本身有的背景色,可以用其他顏色取代*/
background: #333;
/*padding已在重置樣式中去除,如果沒有去除,記得有padding哦*/
}七、美化單選框、多選框或者是上傳文件按鈕
/*因為用input[type="radio"]和input[type="cheakbox"]都不能直接改變它們的樣式,這個時候要用到label標簽關聯,然后隱藏input標簽,直接給label標簽樣式就好了。選中label就是選中了此標簽*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
八、多出文字用省略號表示
white-space: nowrap; /* 強制不換行 */ overflow:hidden; / *內容超出寬度時隱藏超出部分的內容 */ text-overflow:ellipsis;/* 當對象內文本溢出時顯示省略標記(...) ,需與overflow:hidden;一起使用。*/
九、css頁面點擊文字出現藍色底色去掉方法
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit瀏覽器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期瀏覽器 */ user-select: none;
十、在遇見圖標的垂直位置很難調整的時候可以用這個屬性
vertical-align: 30%; vertical-align: middle;
十一、如何讓一個div在頁面中上下左右居中
div{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}十二、js
// 在js中寫的返回鍵 onclick = 'history.go(-1)'; // 強制刷新頁面 window.location.reload(true);
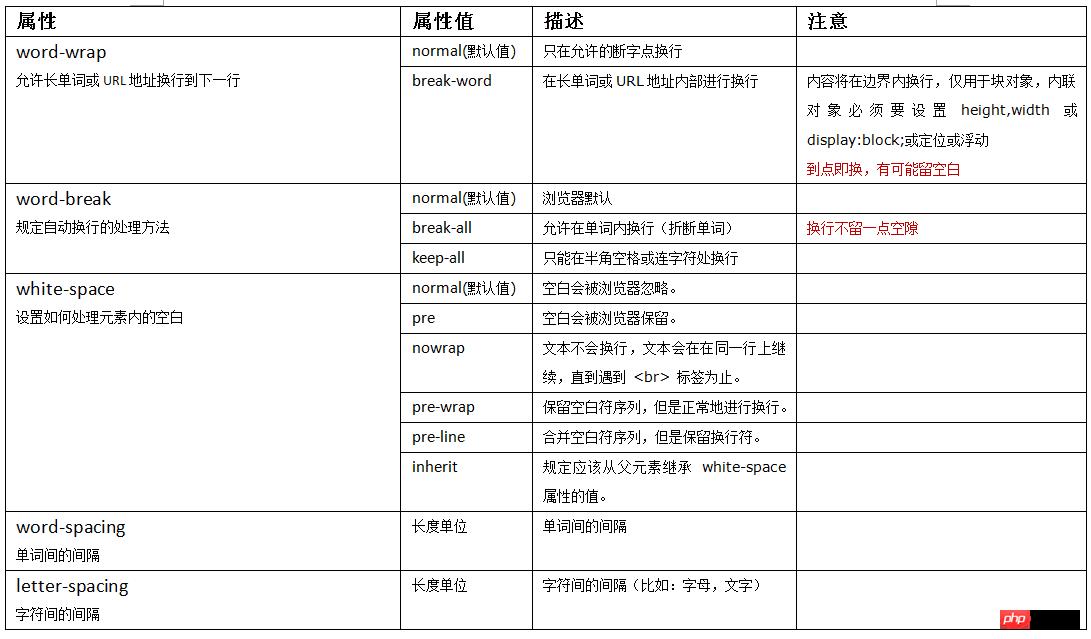
十三、換行,不換行,字間距

以上這十三個網頁開發小技巧可以說是非常實用了,希望能幫助到大家。
相關推薦:
以上就是最實用的制作網頁小技巧總結的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
相關文章

