- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
前言
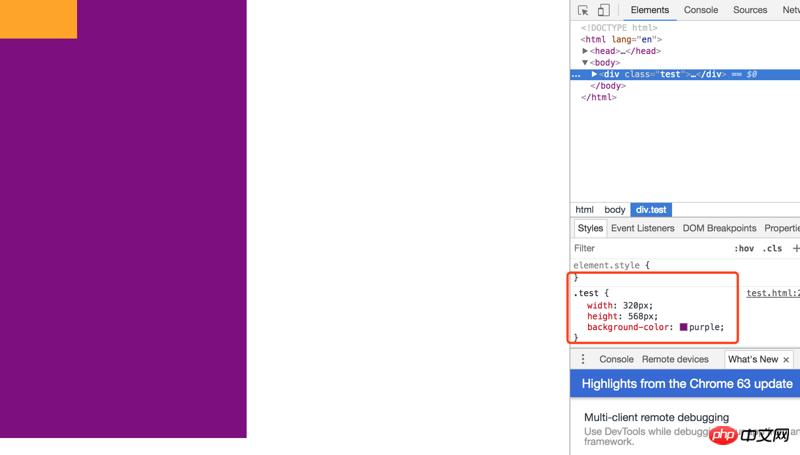
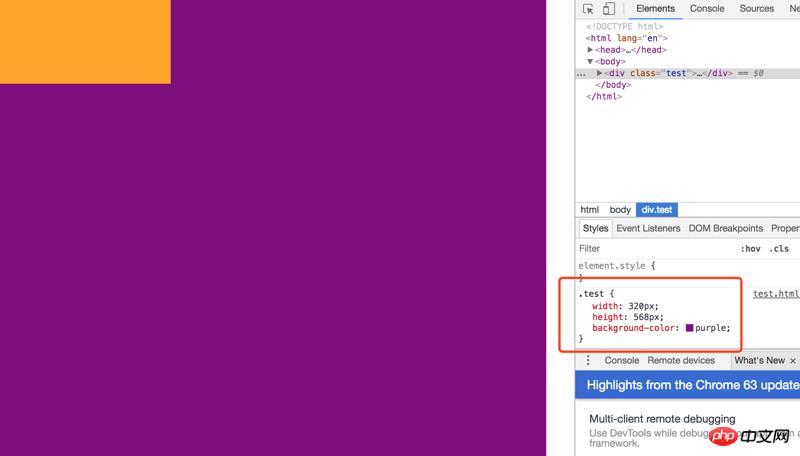
相信在移動端開發的過程中大家都會發現,移動端的顯示一般與桌面端的不一樣。比如在iphone6上顯示一個1334x750像素大小塊狀元素,雖然在蘋果官網上iphone6標稱的屏幕像素密度是1334x750規格,但是我們卻發現這個1334x750像素大小的塊狀元素卻不能鋪滿整個屏幕。
那到底是為什么呢?下面從幾個方面來作探討。
像素密度(PPI)
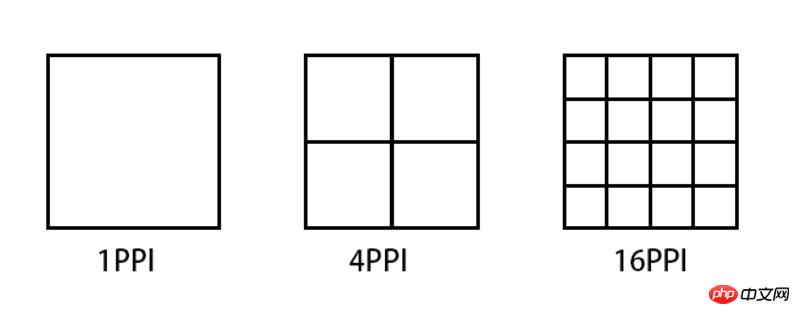
PPI(Pixel Per Inch),即表示每英寸有多少像素,類似于人口密度和建筑密度,如下圖舉例了幾種PPI的表示。

以iphone6為例,一般像素密度的計算公式為: Math.sqrt(1366*1366 + 640*640)
但是要計算這個PPI,那么我們先要知道設備的屏幕上到底有多少個像素,也就是Pixel Per Inch 中的第一個Pixel。
設備像素(DP)&& 設備像素比(DPR)
設備像素(Device pixel),也稱物理像素(Physical pixel),也就是本文一開始提到iphone6的屏幕規格。像素密度中所指的像素就是設備像素,對于一般的顯示設備來說,一個像素對應著屏幕上的一個發光點,因此PPI也稱為DPI(dots per inch),但是這僅在顯示設備上才等價,比如在打印機上就不一樣了。
由于市面上每一臺手機的屏幕規格不一樣,有的是720P,有的是1080P,甚者是2K等等,這些設備的屏幕有些像素多,有些像素少,如果同樣顯示一個像素的話,則會出現像以下的情況:

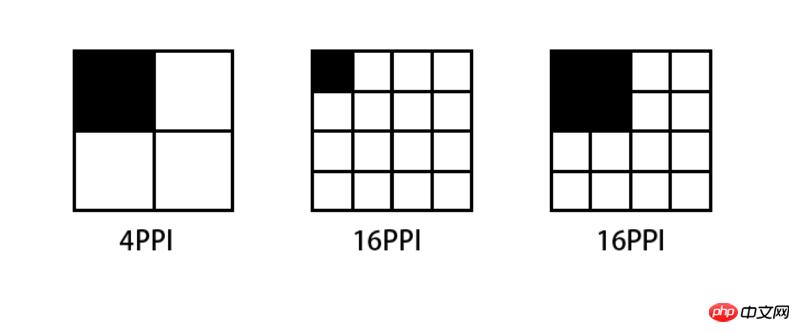
越高PPI的屏幕,顯示一個像素點的面積就越小,一張由4x4個像素點組成的圖顯示在PPI為64的屏幕上,那么換到256PPI的屏幕上顯示則會縮小為原來大小的一半。
反過來,如果要在PPI為256的屏幕上顯示效果與PPI為64的屏幕一樣,那么得要把圖片放大2倍。
因此配有高清屏幕的手機,廠商為了其設備的可用性,即圖標和文字可以被正確識別和準確點擊,就必須保證各類素材在其設備上的顯示與標清設備一樣,而這個解決方法就是把所有尺寸都放大若干倍。這個放大比例就叫作設備像素比(Device Pixel Ratio, DPR),一般DPR對應著下面這個表:
| ? | ldpi | mdpi | hdpi | xhdpi |
|---|---|---|---|---|
| ppi | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
因此高清設備上應該配有高清圖片顯示,不然圖片在高清設備上放大后沒有足夠的像素顯示其細節,那么這張圖片就會變得看起來很模糊。
CSS像素
講了這么多概念,仿佛還是沒有很好地解釋文章開頭的問題。下面討論完CSS像素后估計大家會有一個比較清晰的概念。
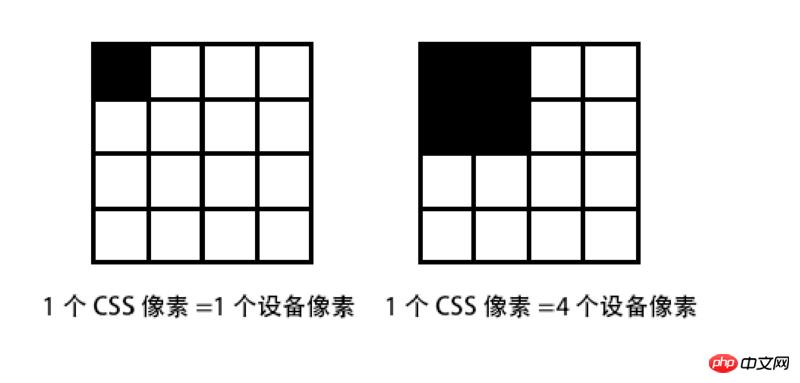
我們通宵在寫CSS的時候會用到像素單位px,但是這個像素單位并不一直是與設備像素一一對應,也就是說在CSS中1px(像素)不是對應著設備屏幕中的一個像素點。為了與設備像素區別,CSS中所指的像素px我們一般稱為CSS像素。也就是說CSS像素是一個虛擬的、相對的單位。


例如在頁面上畫一個300px寬的塊元素,在一般的顯示器下它只會占屏幕的一部分,但如果我們手動地去放大頁面,很快這個塊狀元素也會充滿整個頁面。由此說明,一般情況下CSS像素與系統分辨率下的像素大小相等,即在標清設備中,一個CSS像素應該是與一個設備像素大小相等的。但是是高清設備或者用戶縮放的過程中,一個CSS像素也有可能等于多個設備像素。

舉另外一個例子,在移動原生應用開發中,如果必須以一個設備像素為單位進行開發,那將會是一件非常痛苦的事,因為不是每一臺移動設備的系統分辨率都是對應著一個設備像素,有的是1:2,有的是1:2.46,正是因為有這種差異,在安卓開發中會有例如dp,dt這種單位(在iOS中會有pt單位),當我們給一個元素定義大小時,只需要給定一個dp值,系統將會根據這個值再與系統分辨率與設備像素的比值(即DPR)進行換算,最終計算出顯示在屏幕上的實際設備像素。
上面所指出的dp這種抽象單位稱為設備無關像素(device independent pixel)。當然CSS像素也屬于設備無關像素,我們在寫CSS像素的時候,不用關心一個CSS像素對應著多少個設備像素,系統會自動地根據DPR來幫我們換算好。我們要關心的只是如何保證網頁元素因為系統換算而導致被放大的時候下,還能清晰地展示在設備上。
視口(Viewport)
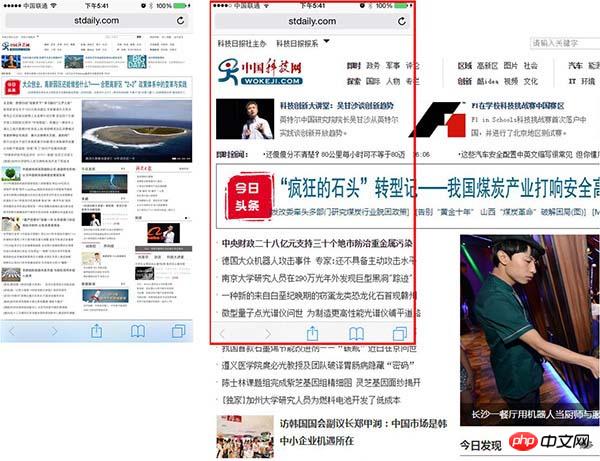
正常來說,在移動端打開一個頁面,如果瀏覽器先會以正常的比例來渲染頁面,然后再自動地設置一個比例來縮放頁面,目的是為了讓內容更好地展示出來,即頁面內容剛好鋪滿整個手機屏幕,當然如果頁面沒有禁止掉用戶縮放的話,你也可以用兩個手指把頁面縮放回原始的比例。這整個過程就是通過視口(viewport)來實現的,原始頁面渲染好后通過視口縮放使得與系統寬度一樣,從而可以完整地展示頁面。

(圖片來自tgideas團隊博客)
我們可以通過在content中添加inital-scale屬性來控制渲染時視窗的縮放比例,把它設置為1則無縮放。
<meta name="viewport" content="initial-scale=1">
我們也可以定義device-width屬性來控制viewport的寬度
<meta name="viewport" content="width=device-width">
一般在移動開發中我們會設置不允許用戶縮放,并把最大、最小縮放比設為1
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
總結(Summary)
通過連續幾天的翻閱資料與探索,終于完整地對移動開發最入門的地方有了準確的理解,之前也只是一直把meta里的代碼直接復制過來用就是了,一直沒去弄清楚,這次趁著有空并且手上剛好有相關的資料,一并整體地走一遍,最后記錄成此文檔,希望對日后甚至會對大家有幫助。
相關推薦:
以上就是移動端開發教程之像素的顯示問題匯總_心得技巧_網頁制作的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜

