- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 8百度安全衛士好用么_百度安全衛士技巧說明
- 9Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 10Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 11ipad版office如何激活? office365激活的圖文說明教程
- 12最新的Adobe Illustrator CS4序列號大全
寫在最前
由于原生的Canvas最高只支持到三階貝塞爾曲線,那么我想添加多個控制點怎么辦呢?(即便大部分復雜曲線都可以用3階貝塞爾來模擬)與此同時,關于貝塞爾控制點的位置我們很難非常直觀的清楚到底將控制點設置為多少可以形成我們想要的曲線。本著解決以上兩個痛點同時社區內好像并沒有N階的解決方案(js版)故這次作者非常認真的開源了bezierMaker.js!
bezierMaker.js理論上支持N階貝塞爾曲線的生成,同時提供了試驗場供開發者可以自行添加并拖拽控制點最終生成一組繪制動畫。非常直觀的讓開發者知道不同位置的控制點所對應的不同生成曲線。
如果你喜歡這個作品歡迎Star,畢竟star來之不易。。
項目地址:這里???
為什么需要一個試驗場?
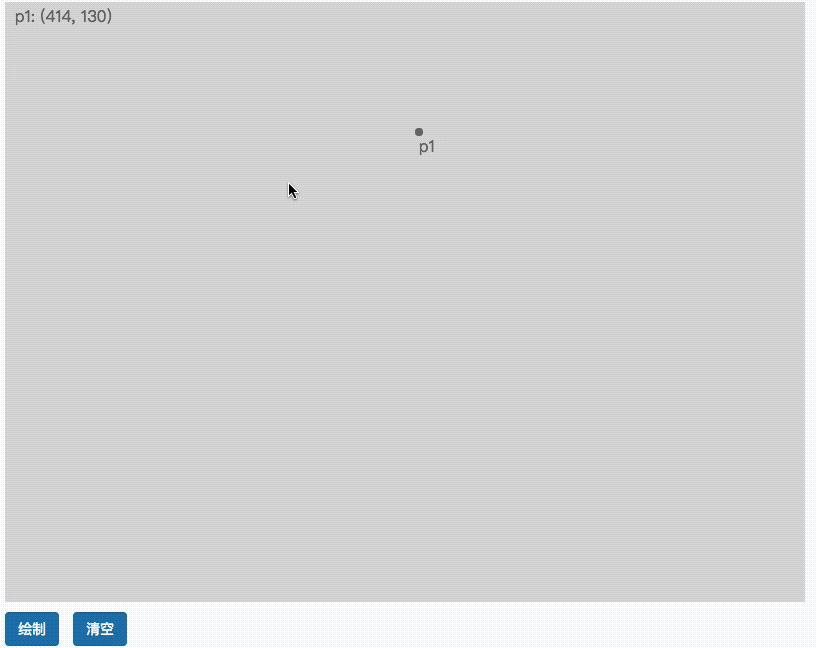
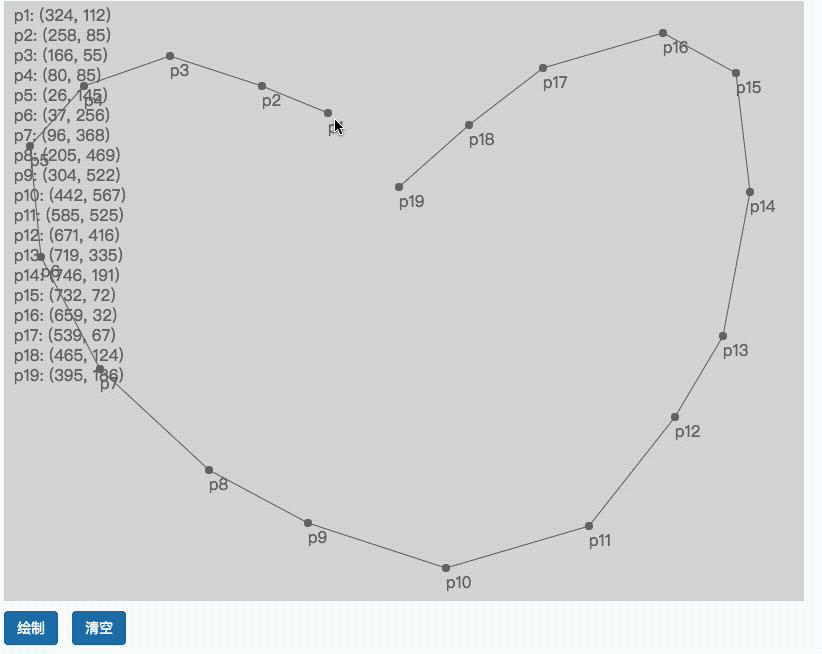
在繪制復雜的高階貝塞爾曲線時無法知道自己需要的曲線的控制點的精確位置。在試驗場中進行模擬,可以實時得到控制點的坐標值,將得到的點坐標變為對象數組傳遞進BezierMaker類就可以生成目標曲線
效果圖


功能
[x] 試驗場可添加任意數量控制點
[x] 試驗場支持展示曲線繪制的形成動畫
[x] 控制點可自由拖拽
[x] 支持顯示貝塞爾曲線形成過程的切線
[x] 3階及以下貝塞爾曲線的繪制采用原生API
引入
<script src="./bezierMaker.js"></script>
繪制
上面的效果圖為試驗場的使用,當你通過試驗場獲得控制點的準確坐標之后,就可以調用bezierMaker.js進行曲線的直接繪制。
/**
* canvas canvas的dom對象
* bezierCtrlNodesArr 控制點數組,包含x,y坐標
* color 曲線顏色
*/
var canvas = document.getElementById('canvas')
//3階之前采用原生方法實現
var arr0 = [{x:70,y:25},{x:24,y:51}]
var arr1 = [{x:233,y:225},{x:170,y:279},{x:240,y:51}]
var arr2 = [{x:23,y:225},{x:70,y:79},{x:40,y:51},{x:300, y:44}]
var arr3 = [{x:333,y:15},{x:70,y:79},{x:40,y:551},{x:170,y:279},{x:17,y:239}]
var arr4 = [{x:53,y:85},{x:170,y:279},{x:240,y:551},{x:70,y:79},{x:40,y:551},{x:170,y:279}]
var bezier0 = new BezierMaker(canvas, arr0, 'black')
var bezier1 = new BezierMaker(canvas, arr1, 'red')
var bezier2 = new BezierMaker(canvas, arr2, 'blue')
var bezier3 = new BezierMaker(canvas, arr3, 'yellow')
var bezier4 = new BezierMaker(canvas, arr4, 'green')
bezier0.drawBezier()
bezier1.drawBezier()
bezier2.drawBezier()
bezier3.drawBezier()
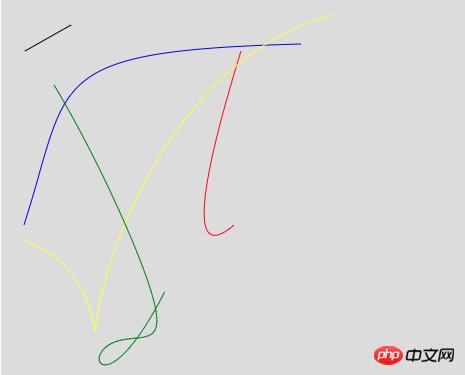
bezier4.drawBezier()繪制結果

當控制點少于3個時,會適配使用原生的API接口。當控制點多于2個后,由我們自己實現的函數進行描點繪制。
核心原理
繪制貝塞爾曲線
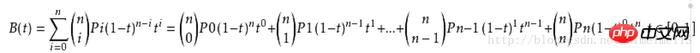
繪制貝塞爾曲線的核心點在于貝塞爾公式的運用:

這個公式中的P0-Pn代表了從起點到各個控制點再到終點的各點與占比t的各種冪運算。
BezierMaker.prototype.bezier = function(t) { //貝塞爾公式調用
var x = 0,
y = 0,
bezierCtrlNodesArr = this.bezierCtrlNodesArr,
//控制點數組
n = bezierCtrlNodesArr.length - 1,
self = this
bezierCtrlNodesArr.forEach(function(item, index) {
if(!index) {
x += item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
} else {
//factorial為階乘函數
x += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
}
})
return {
x: x,
y: y
}
}對所有點進行遍歷同時根據當前占比t的值(0<=t<=1),計算出當前在貝塞爾曲線上的點坐標x,y。t的取值作者分成了1000份,即每次運算t+=0.01。此時算出的x,y即所求的貝塞爾曲線分成了1000份之后的某一點。當t值從0~1遍歷1000次后生成1000個x,y對應坐標,依次描點畫線即可模擬出高階貝塞爾曲線。
對于貝塞爾公式的推導作者會在之后的文章中專門說明,現在你只需要知道我們通過貝塞爾公式計算出實際貝塞爾曲線被等分成了1000份的各點,用直線連接各點后即可模擬出類曲線。
對于模擬場貝塞爾曲線生成動畫的實現
這個部分相關代碼可以參考這里
整體思路是用遞歸的方式來將每個一層控制點當做1階貝塞爾函數來計算下一層控制點并對應連線。具體邏輯作者會留到深入講解貝塞爾曲線公式原理的時候一起梳理一下試驗場的動畫生成原理~
相關推薦:
以上就是canvas實現高階貝塞爾曲線的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1學習美化提亮戶外兒童照片的PS圖文說明教程
- 2調出復古油畫風格男生照片的PS圖文說明教程
- 3多種方法調制黑白主題人像照片的PS圖文說明教程
- 4對模特肖像照片后期修圖處理的PS圖文說明教程
- 5圓滿解碼播放器怎么設置?圓滿解碼基礎設置圖文說明教程
- 6優酷會員賬號提示:分享不合法超過ip上限的處理方法
- 7騰訊視頻好萊塢會員提示:該賬號多地登錄怎么辦?
- 8樂視會員賬號因賬號安全或分享賬號登不了的處理方法
- 9愛奇藝手機端登錄會員賬號需要驗證手機號的處理方法
- 10優酷會員賬號2016年7月27日更新
- 112016年7月26日更新的樂視會員賬號
- 122016年7月27日愛奇藝會員賬號免費共享
- 1騰訊視頻會員賬號共享(2016年10月8日更新)
- 2愛奇藝vip會員賬號與密碼(2016年10月8日)
- 3騰訊視頻會員賬號分享(更新日期:2016年9月30日)
- 4愛奇藝視頻會員賬號分享(2016年9月29日)
- 5騰訊視頻會員賬號分享(2016年9月29日)
- 6愛奇藝會員號共享(更新日期:2016年9月28日)
- 7騰訊會員賬號分享(更新日期:2016年9月28日)
- 8騰訊會員賬號分享(2016年9月27日更新)
- 9騰訊會員賬號分享(更新日期:2016年9月26日)
- 10騰訊會員賬號分享(2016年9月23日)
- 1117app如何玩 17app玩法說明
- 1217173瀏覽器怎么刪除?17173游戲瀏覽器刪除/刪除圖文說明教程
相關文章

