html移除空格處理瀏覽器上的空白區(qū)
發(fā)表時(shí)間:2024-01-01 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]今天在切圖的時(shí)候,碰到一個(gè)兼容性的問題,很幸運(yùn)最后通過張金鑫老師的文章解決了這個(gè)問題!但在閱讀張老師文章的時(shí)候,我有個(gè)地方不明白,在網(wǎng)上查了下也沒找到我想要的答案,后來自己想了半天好像是這么回事,現(xiàn)在我把我的想法寫出來,如果有不對(duì)的地方,大家一定要指出哦。如圖(事例1):這是張老師文章中的一段事例...
今天在切圖的時(shí)候,碰到一個(gè)兼容性的問題,很幸運(yùn)最后通過張金鑫老師的文章解決了這個(gè)問題!但在閱讀張老師文章的時(shí)候,我有個(gè)地方不明白,在網(wǎng)上查了下也沒找到我想要的答案,后來自己想了半天好像是這么回事,現(xiàn)在我把我的想法寫出來,如果有不對(duì)的地方,大家一定要指出哦。
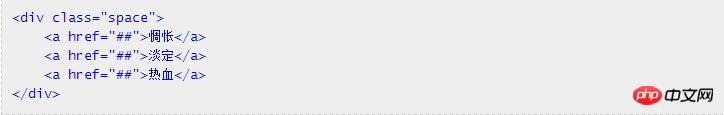
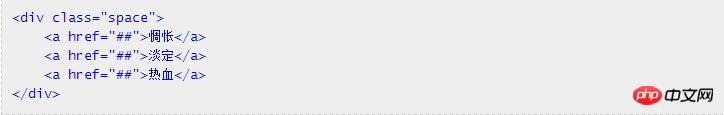
如圖(事例1):

這是張老師文章中的一段事例代碼,代碼的結(jié)構(gòu)是一個(gè)div包括著3個(gè)a元素,每個(gè)a元素之間都是各占一行,所以顯示在瀏覽器上時(shí),a元素之間會(huì)有一個(gè)間隙,如圖:

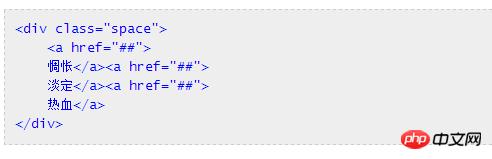
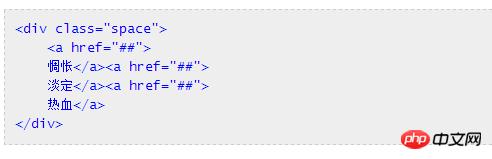
那么問題來了!將代碼改成這樣,如圖(事例2):

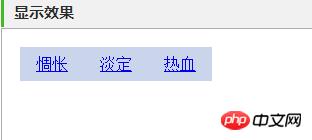
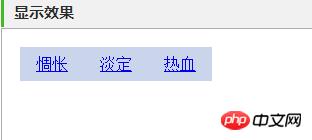
最后的結(jié)果是這樣的,如圖:

a元素之間的間距居然消失了!為什么在代碼上的一些輕微的改變就會(huì)產(chǎn)生不一樣的結(jié)果呢?這讓處女座的我陷入了深深的思考……@-@!

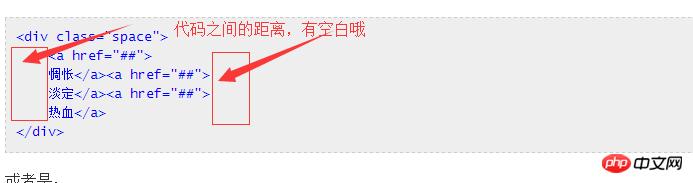
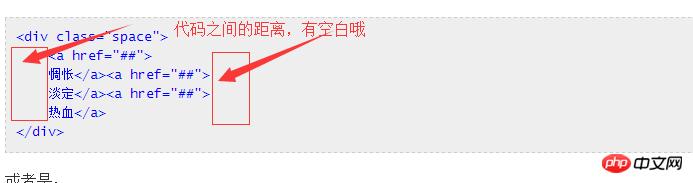
我是這么理解的:事例1中的代碼,a元素與a元素之間的間距是屬于元素與元素之間的距離,最終在瀏覽器中顯示空白,借用張老師中文章的一段話“元素間留白間距出現(xiàn)的原因就是標(biāo)簽段之間的空格,因此,去掉HTML中的空格,自然間距就木有了。”將視角轉(zhuǎn)到事例2,在圖片中,如下:

代碼與代碼存在空白的部分,但這空白的部分是屬于元素與內(nèi)容之間的距離(a元素與它的內(nèi)容)不是張老師在文章中提到的元素與元素間的留白間距,所以在瀏覽器中顯示出來就不會(huì)產(chǎn)生留白間距。so?在代碼中的一些輕微的改變就有可能幫助你解決大問題哦!如上例中將元素與元素的間距變成元素與內(nèi)容之間的間距,就幫我解決了兼容性的問題!
以上就是我在今天所收獲的知識(shí),當(dāng)然我的理解可能會(huì)有錯(cuò)誤,但如果你有不同的想法一定要說出來哦!評(píng)論~
以上就是html移除空格解決瀏覽器上的空白區(qū)的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語,涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。