- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
這里引用的是Jorux的“95%的中國網站需要重寫CSS”的文章,題目有點嚇人,但是確實是現在國內網頁制作方面的一些缺陷。我一直也搞不清楚px與em之間的關系和特點,看過以后確實收獲很大。平時都是用px來定義字體,所以無法用瀏覽器字體放大的功能,而國外大多數網站都可以在IE下使用。因為:
1. IE無法調整那些使用px作為單位的字體大小;
2. 國外的大部分網站能夠調整的原因在于其使用了em作為字體單位;
3. Firefox能夠調整px和em,但是96%以上的中國網民使用IE瀏覽器(或內核)。
px像素(Pixel)是相對長度單位,像素px是相對于顯示器屏幕分辨率而言的。(引自CSS2.0手冊) em是相對長度單位,相對于當前對象內文本的字體尺寸。如當前對行內文本的字體尺寸未被人為設置,則相對于瀏覽器的默認字體尺寸。(引自CSS2.0手冊)
字體單位使用em能支持IE6下的字體縮放,在頁面中按ctrl+滾輪,字體以px為單位的網站沒有反應。
px是絕對單位,不支持IE的縮放。
em是相對單位,網頁中的文字能放大和縮小。將行距(line-height),和縱向高度的單位都用em。保證縮放時候的整體性。
任意瀏覽器的默認字體高都是16px。所有未經調整的瀏覽器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。為了簡化font-size的換算,需要在css中的body選擇器中聲明Font-size=62.5%,這就使em值變為 16px*62.5%=10px, 這樣12px=1.2em, 10px=1em, 也就是說只需要將你的原來的px數值除以10,然后換上em作為單位就行了。
em有如下特點:
1. em的值并不是固定的;
2. em會繼續父級元素的字體大小。
所以我們在寫CSS的時候,需要注意:
1. body選擇器中聲明Font-size=62.5%;(Font-size=63%;用于ie6兼容)
2. 將你的原來的px數值除以10,然后換上em作為單位;
3. 重新計算那些被放大的字體的em數值。避免字體大小的重復聲明。
也就是避免1.2 * 1.2= 1.44的現象。比如說你在#content中聲明了字體大小為1.2em,那么在聲明p的字體大小時就只能是1em,而不是1.2em, 因為此em非彼em,它因繼續#content的字體高而變為了1em=12px。
但是12px漢字例外,就是由以上方法得到的12px(1.2em)大小的漢字在IE中并不等于直接用12px定義的字體大小,而是稍大一點。這個問題 Jorux已經解決,只需在body選擇器中把62.5%換成63%就能正常顯示了。原因可能是IE處理漢字時,對于浮點的取值精確度有限。不知道有沒有其他的解釋。
單位pt的說明
在印刷排版中,point是一個絕對值,它等于1/72英寸,可以用尺子丈量的,物理的英寸。但是在css中pt含義卻并非如此。因為我們的顯示器被分割為了一個個的像素,單個像素只能有一種顏色 (為了簡化,這里暫不討論次像素反鋸齒技術),要在屏幕上顯示,必須先把以 pt 為單位的長度轉換為以像素為單位的長度,這個轉換的媒介,就是 DPI (事實上,這里的所謂的 DPI,是操作系統和瀏覽器中使用的術語,即為 PPI, pixels per inch,和掃描儀、打印機、數碼相機中的 DPI 是不同的概念)。
例如,無論在哪個操作系統中,Firefox 瀏覽器默認的 DPI 都是 96,那么實際上 9pt = 9 * 1/72 * 96 = 12px。
所以,雖然“DPI”中的“I”和“1pt 等于 1/72 inch”中的“inch”,都不代表物理上的英寸,但這兩個單位互相之間是相等的,也就在相乘中約掉了。
那么,真實的物理長度怎么計算呢?請拿出一把尺子,丈量你的顯示器的可見寬度 (我這里是 11.2992 英寸),除以橫向分辨率 (我這里是 1024 像素),得到的就是每個像素的物理長度。
現在我們可以回答這樣一個問題,網頁上 9pt 的字體究竟占用了多寬的空間?答案是: 9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 英寸 = 0.3363 厘米。
雖然pt是絕對單位,但是那只是針對輸出設備而言的,在文字排版工具(word,abobe)中是非常有用的字體單位。不管顯示器的分辨率是多少,打印在紙面上的結果是一樣的。
但是網頁主要為了屏幕顯示,而不是為了打印等其他需要的。而px能夠精確地表示元素在屏幕中的位置和大小。
當然。在dpi是96的情況下,9pt=12px。
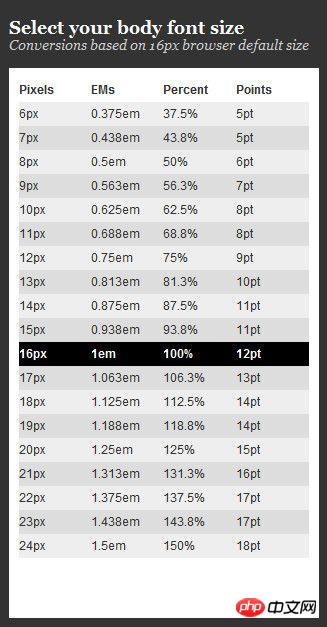
附px、em、%和pt換算表

px、em、%和pt的換算
以上就是html中關于px和em、pt之間的區別以及互相轉換詳解的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1iphone6s圖片及價格 蘋果iphone6s真機圖/報價
- 2iphone6s什么時候上市?蘋果iphone6s上市時間
- 3ios8.1降級ios7.1.2圖文說明教程 ios8.1降級7.1.2步驟
- 4iphone6日版為什么停售?蘋果6日版停售因素
- 5iphone6日版為什么廉價?蘋果6日版最廉價因素
- 6ios8.1.2 bug有哪一些?蘋果ios8.1.2bug總結
- 7ios8.1.2越獄工具下載地址(附ios8.1.2圓滿越獄圖文說明教程)
- 8ios8.1.2更新了什么?蘋果ios8.1.2更新內容
- 9ios8.1.2圓滿越獄圖文說明教程 ios8.1.2越獄步驟
- 10ios8.1.2降級圖文說明教程 ios8.1.2如何降級步驟
- 11ios8.1.2固件下載地址:蘋果ios8.1.2固件官方版下載
- 12ios8.1.2如何?蘋果ios8.1.2使用評測

