- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]本篇文章主要介紹了淺談html5之sse服務器發送事件EventSource介紹,具有一定的參考價值,有興趣的可以了解一下前言我前面文章講過數據大屏,里面的數據時時更新。還有時時更新的股票數據,Facebook/Twitter 更新、估價更新、新的博文、賽事結果等等,都需要數據時時更新。之前我們一...
本篇文章主要介紹了淺談html5之sse服務器發送事件EventSource介紹,具有一定的參考價值,有興趣的可以了解一下前言
我前面文章講過數據大屏,里面的數據時時更新。還有時時更新的股票數據,Facebook/Twitter 更新、估價更新、新的博文、賽事結果等等,都需要數據時時更新。之前我們一般都是請求服務器,看看有沒有可以更新的數據。html5提供了Server-Sent Events方法,通過服務器發送事件,更新能夠自動到達。
Server-Sent Events使用
Server-Sent Events使用很簡單,通過EventSource 對象來接受服務器端消息。有如下事件:
onopen 當通往服務器的連接被打開
onmessage 當接收到消息
onerror 當發生錯誤
檢測 Server-Sent 事件支持
if(typeof(EventSource)!=="undefined")
{
// 瀏覽器支持 Server-Sent
// 一些代碼.....
}
else
{
// 瀏覽器不支持 Server-Sent..
}接收 Server-Sent 事件通知
var source=new EventSource("haorooms_sse.php");
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};服務器端代碼實例
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
echo "data: The server time is: {$time}\n\n";
flush();
?>鏈接事件和報錯事件都加上
if(typeof(EventSource)!=="undefined")
{
var source=new EventSource("server.php");
source.onopen=function()
{
console.log("Connection to server opened.");
};
source.onmessage=function(event)
{
document.getElementById("result").innerHTML+=event.data + "<br>";
};
source.onerror=function()
{
console.log("EventSource failed.");
};
}
else
{
document.getElementById("result").innerHTML="抱歉,你的瀏覽器不支持 server-sent 事件...";
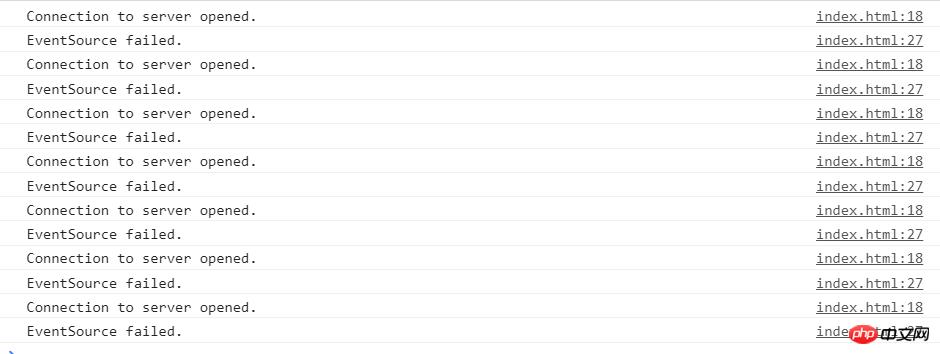
}我們會發現,控制臺打印如下:

不停的進入鏈接、和錯誤,詳情請點擊
那是因為php代碼只是簡單的echo,并沒有連續輸出,我們把上面php代碼做如下改進
<?php
header('Content-Type: text/event-stream');
header('Cache-Control: no-cache');
$time = date('r');
$i = 0;
$c = $i + 100;
while (++$i < $c) {
echo "id: " . $i . "\n";
echo "data: " . $time. ";\n\n";
ob_flush();
flush();
sleep(1);
}
?>就不會出現不停錯誤了!
IE瀏覽器兼容解決方案
我們知道,IE瀏覽器并不支持EventSource,有如下解決方案:
引入
eventsource.min.js
就可以完美解決。可以查看其github地址:https://github.com/Yaffle/EventSource 結合nodejs使用也很方便,直接
npm install event-source-polyfill
就可以了。
以上就是html5中sse服務器發送事件EventSource相關介紹的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
相關文章
- html中對于a標簽的onclick以及href的執行順序詳細說明
- 在a標簽的href與onclick中使用JavaScript的區別
- html中a標簽的href與onclick具體說明
- html中對于a標簽href屬性中的一個很少人知道的坑
- html頁面中a標簽href屬性可以不寫嗎?
- html中a標簽href=#與href=javascript:void(0)的區別解析
- html中a標簽href='#'與href='###'的區別分享
- html中a標簽href=""的幾種用法說明
- html中對于a標簽偽類中的visited無效的處理方法
- 對于html頁面優化的案例詳細說明
- 比較div中的offsetLeft與style.left用法區別
- 區分input submit、button與回車鍵提交數據幾者之間的區別不同

