- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設置VPN來登錄youtube等國外網站
- 12qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
[摘要]Dreamweaver設計網頁的時候,想要使用css樣式嵌套,Dreamweaver網頁制作怎么使用css樣式嵌套?該怎么制作呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助到大家。1、打開軟件,輸入兩個段落的文本。2、為第一個文本設置一個id,比如id是css。3、在兩個段落的文...
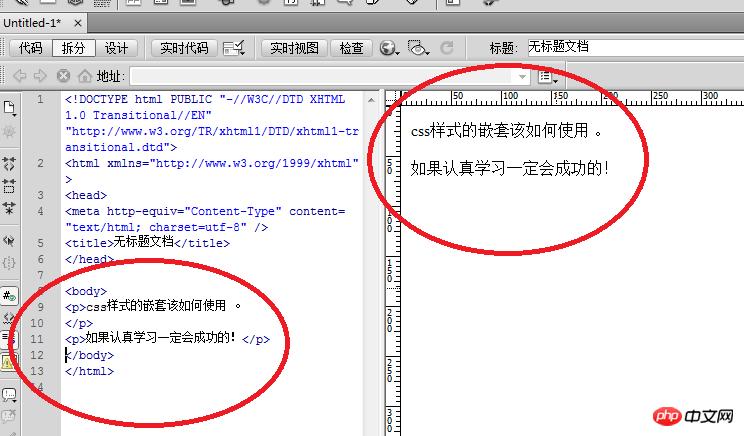
Dreamweaver設計網頁的時候,想要使用css樣式嵌套,Dreamweaver網頁制作怎么使用css樣式嵌套?該怎么制作呢?下面我們就來看看詳細的教程,需要的朋友可以參考下,希望能幫助到大家。1、打開軟件,輸入兩個段落的文本。

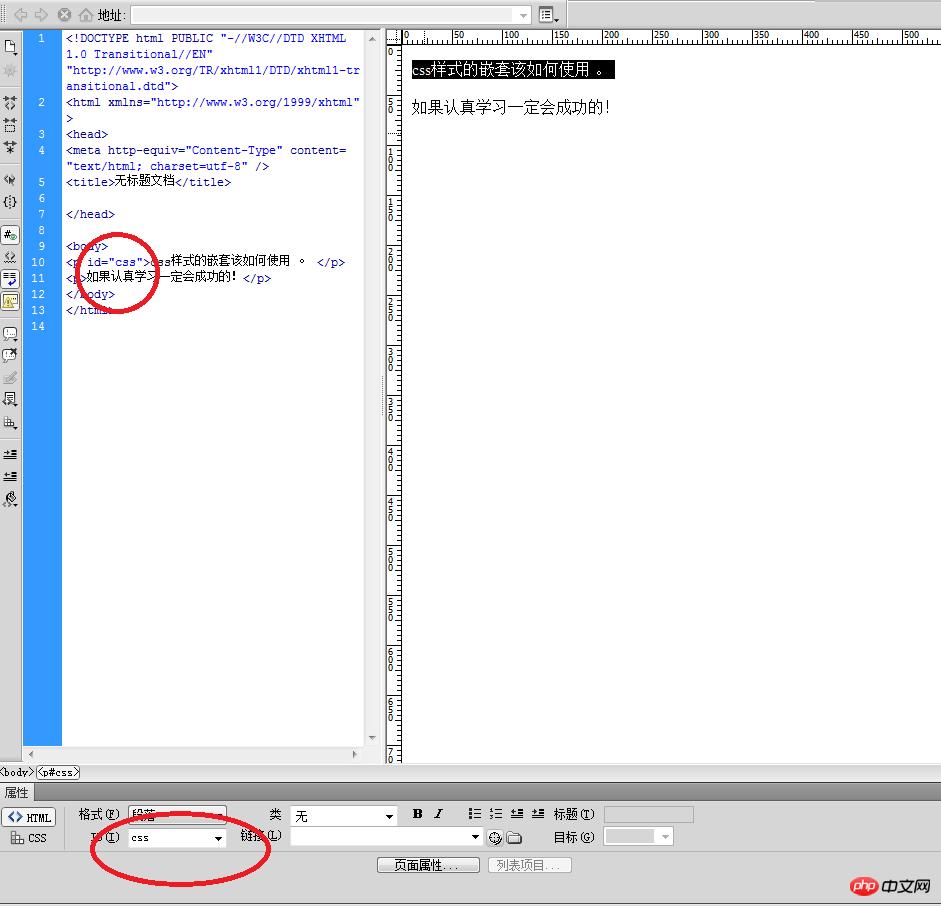
2、為第一個文本設置一個id,比如id是css。

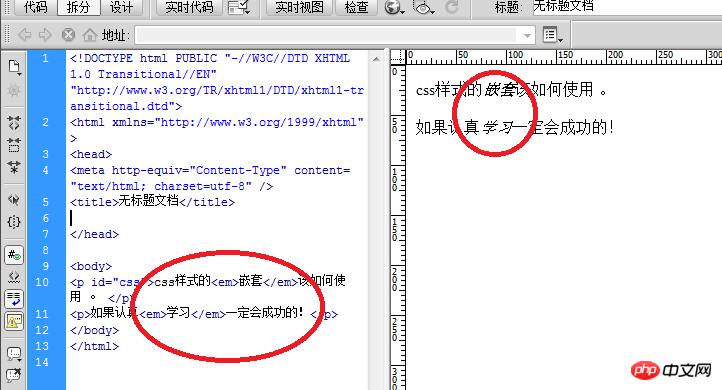
3、在兩個段落的文本隨便在中間取兩個字加上下劃線。這樣就形成了一個嵌套,就是在段落元素下有了一個下劃線的元素。

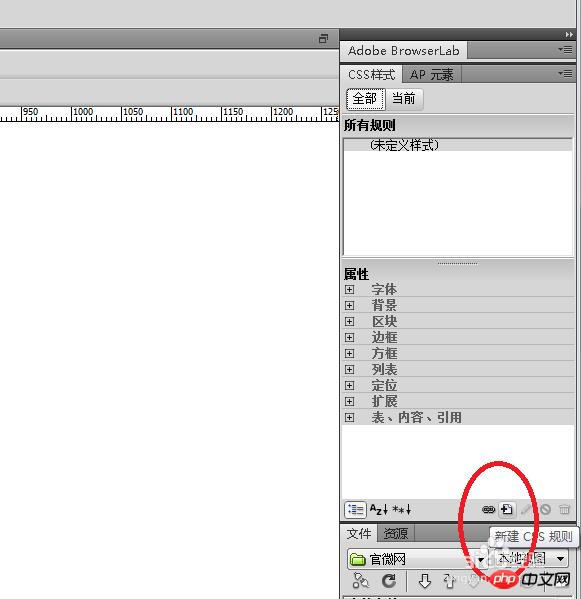
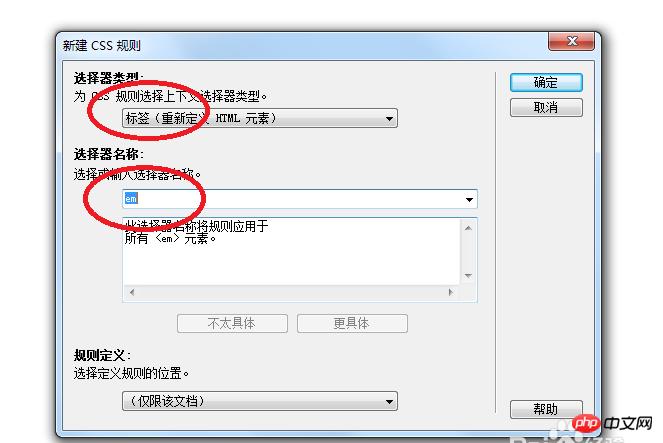
4、給下劃線元素加個css樣式,打開css樣式窗口,點擊新建css規則。

5、在彈出的對話框中,選擇器類型為元素,選擇器元素為em。

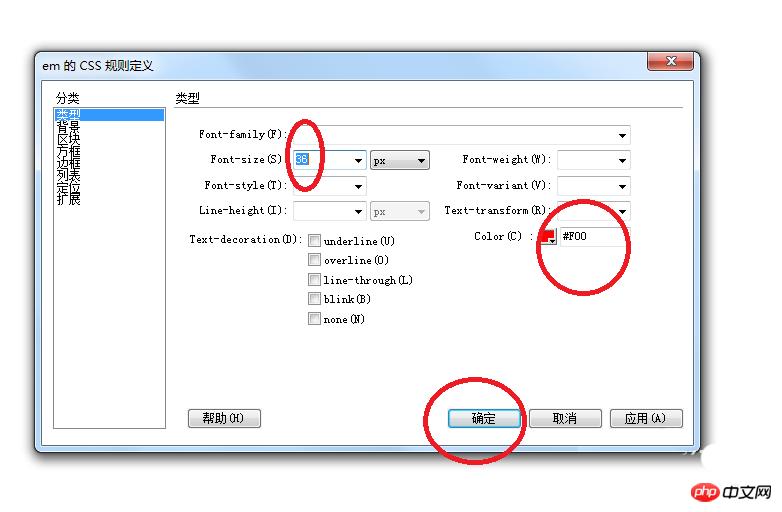
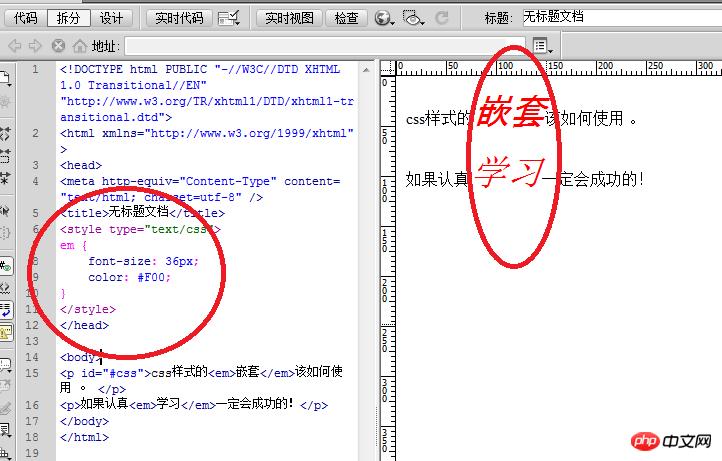
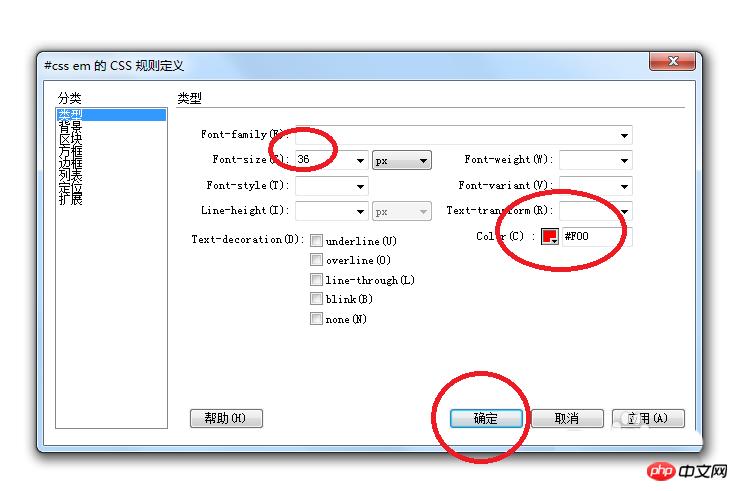
6、在彈出的css規則定義窗口,選擇屬性,比如文本顏色為紅色。文本大小為36px。點擊確定,發現有下劃線元素的字體就改變了。


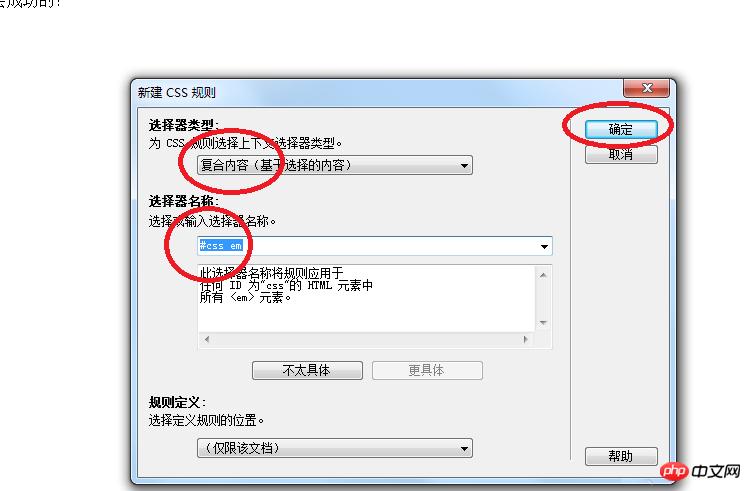
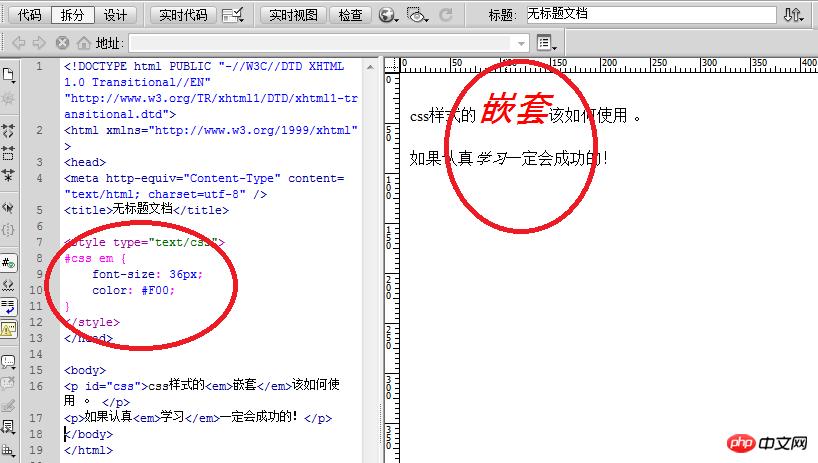
7、但是,如果在新建css樣式的時候,選擇器類型選為復合,選擇器名稱為#css em,注意中間空一格。css規則定義的文本大小為36px,文本顏色為紅色。結果是只有上面文本的下劃線的內容發生了變化。



以上就是Dreamweaver中css樣式嵌套的使用方法,希望大家喜歡,請繼續關注腳本之家。
相關推薦:
Dreamweaver網頁怎么創建css樣式的復合聲明?_Dreamweaver教程_網頁制作
以上就是Dreamweaver網頁制作使用css樣式嵌套方法的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1步步驚心麗結局搶先看!優酷會員賬號免費分享
- 2騰訊視頻會員賬號與密碼免費領取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

