- 1PS提示:因?yàn)閳D層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準(zhǔn)確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設(shè)置VPN來登錄youtube等國外網(wǎng)站
- 12qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
HTML停止iframe跳轉(zhuǎn)頁面并使用iframe在頁面內(nèi)嵌微信頁面版詳細(xì)說明
發(fā)表時間:2023-12-24 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
就想弄一個winform結(jié)合html5的一個小東西,突有興致,想在里面嵌套一個微信網(wǎng)頁版。
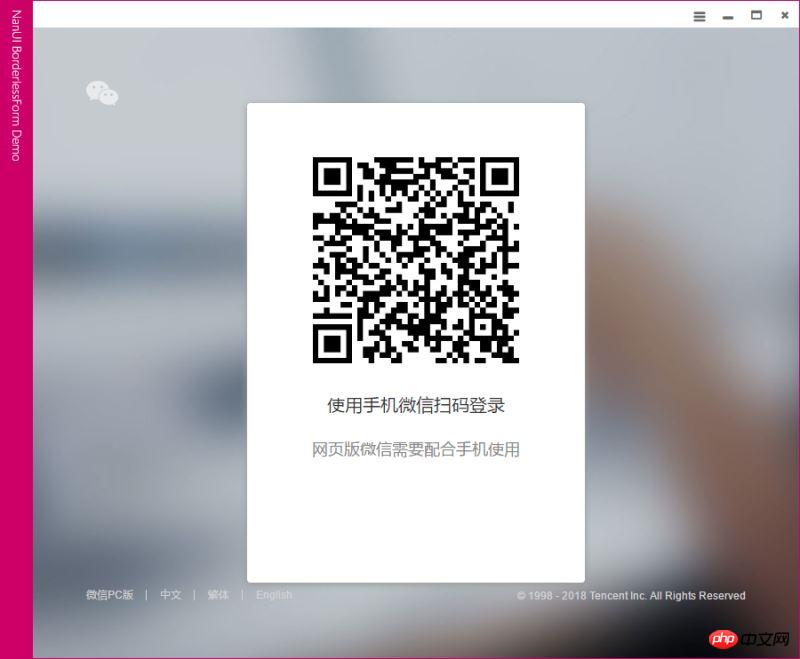
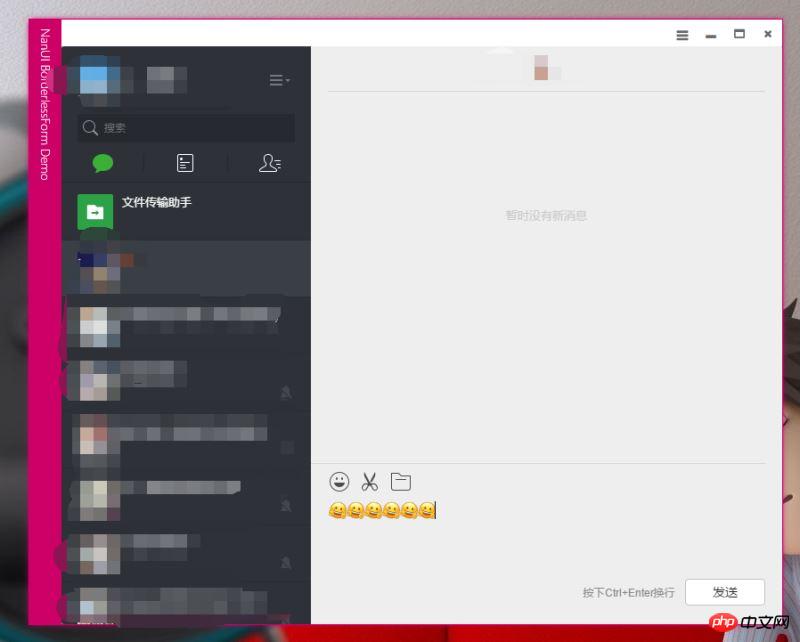
好了,想法一出來,就行動吧,最終效果如下圖:

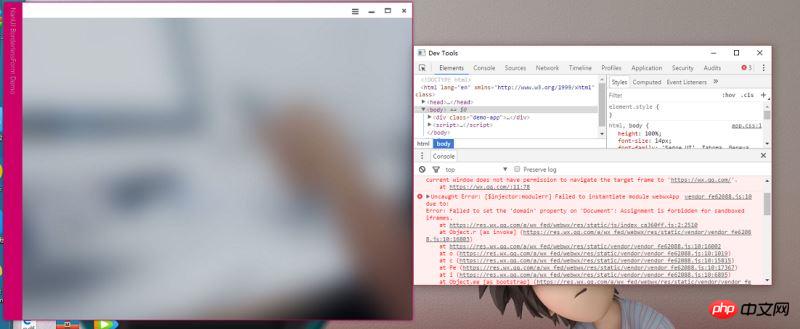
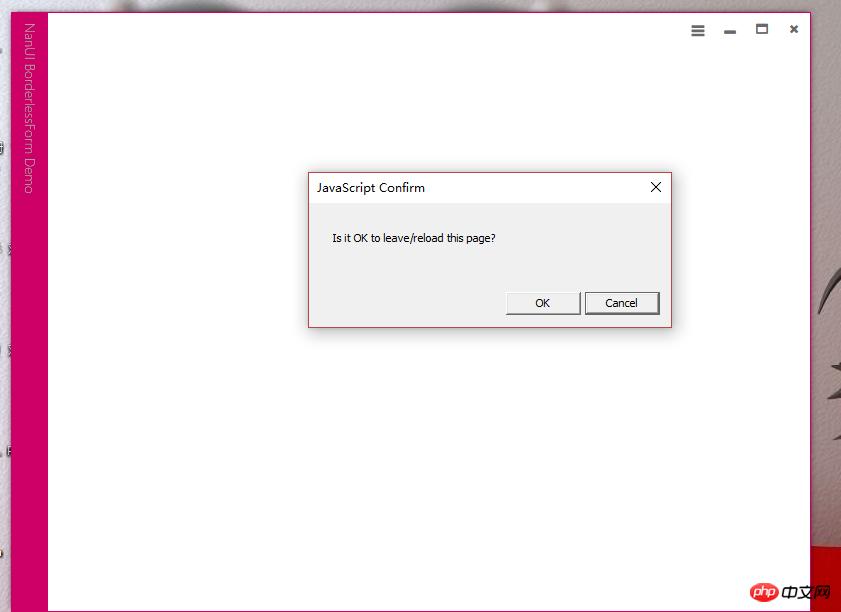
一開始就打算在頁面里面嵌套一個iframe指向https://wx.qq.com就OK了,但是我還是太天真,微信網(wǎng)頁版會自動跳轉(zhuǎn)。結(jié)果如下圖:

于是上網(wǎng)搜了一下阻止iframe跳轉(zhuǎn)的辦法,就是在iframe標(biāo)簽加上security="restricted"sandbox="" 兩個屬性。前者是IE的禁止js的功能,后者是HTML5的功能。
使用sandbox="allow-scripts allow-same-origin allow-popups"可以阻止跳轉(zhuǎn)。然而......結(jié)果卻是這樣:

然后發(fā)現(xiàn),這個跳轉(zhuǎn)其實(shí)就是關(guān)閉原先頁面之后在瀏覽到跳轉(zhuǎn)頁面。所以可以利用頁面關(guān)閉事件onbeforeunload來阻止跳轉(zhuǎn)。所以在頁面加入如下代碼:
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};然后發(fā)現(xiàn)結(jié)果還是這樣:

到底是什么原因呢?事件沒反應(yīng)?還是微信網(wǎng)頁版的跳轉(zhuǎn)太牛了?直接無視這個事件?于是我新建一個空白的html,單獨(dú)加上該事件進(jìn)行驗(yàn)證。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body></body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>結(jié)果卻是可行的:

但是在頁面里面嵌入iframe之后卻直接就跳轉(zhuǎn)了,大家可以嘗試一下面的代碼。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<iframe src="https://wx.qq.com/" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
</html>正在毫無計策的時候,我一直打開關(guān)閉嘗試該方法是否生效。突然發(fā)現(xiàn),如果頁面在剛打開的很短時間內(nèi)關(guān)閉頁面,onbeforeunload事件是不會被觸發(fā)的,在等待幾秒之后再關(guān)閉頁面就會觸發(fā)事件出現(xiàn)提示。
來,試一下iframe延時對src賦值(這里引用了JQuery)。
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="scripts/jquery-2.2.3.js"></script>
</head>
<body>
<iframe id="iframe" frameborder="0" style="position: absolute;border: navajowhite;left: 0;height: calc(100% - 30px);width:100%">
</iframe>
</body>
<script>
$(function () {
setTimeout(function () {
iframe.src = "https://wx.qq.com/";
},5000);
});
document.body.onbeforeunload = function (event) {
var rel = "asdfawfewf";
if (!window.event) {
event.returnValue = rel;
} else {
window.event.returnValue = rel;
}
};
</script>
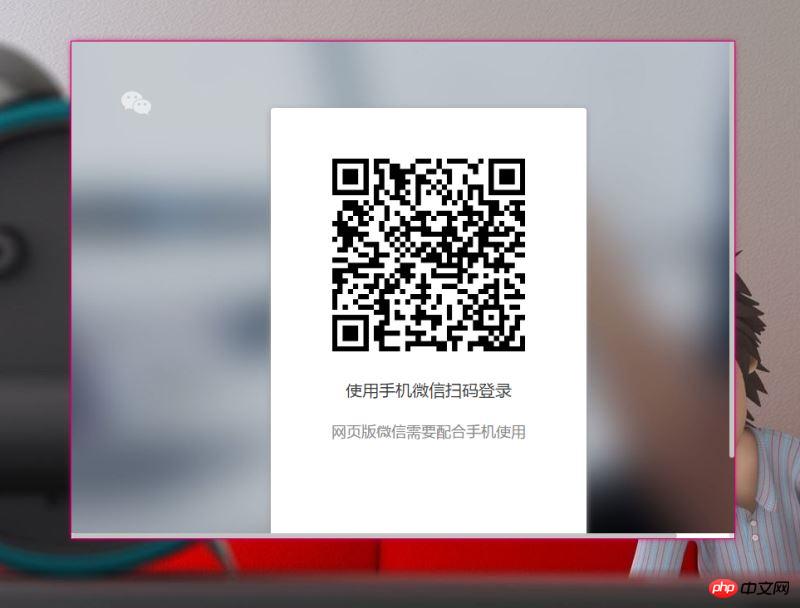
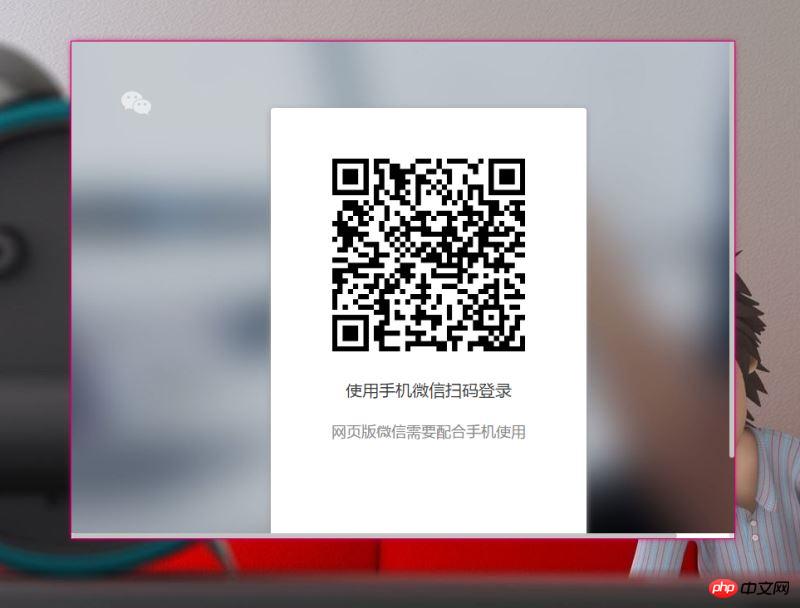
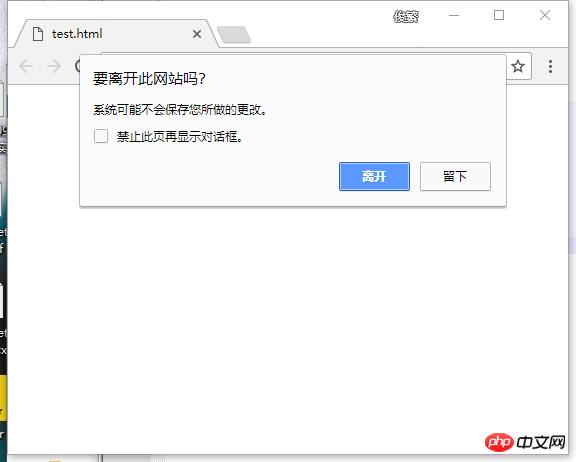
</html>結(jié)果果然成功了,會出現(xiàn)提示是否離開此頁面,點(diǎn)擊留下按鈕。成功沒有跳轉(zhuǎn)。下圖為我成品圖片。

大功告成,里面可以正常聊天和傳文件,但是不能截圖。

缺點(diǎn)不足的就是,完成登陸需要點(diǎn)擊彈窗取消按鈕,而且需要兩次,第一次打開頁面,第二次掃碼結(jié)束后還會跳轉(zhuǎn)一次頁面。目前還沒辦法解決這個問題,希望有辦法解決此問題的朋友們可以提點(diǎn)建議。
相關(guān)推薦:
原生ajax和iframe框架實(shí)現(xiàn)圖片文件上傳的兩種方式
PHP利用iframe實(shí)現(xiàn)圖片上傳顯示
利用JQuery操作iframe父頁面、子頁面方法總結(jié)
以上就是HTML阻止iframe跳轉(zhuǎn)頁面并使用iframe在頁面內(nèi)嵌微信網(wǎng)頁版詳解的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1步步驚心麗結(jié)局搶先看!優(yōu)酷會員賬號免費(fèi)分享
- 2騰訊視頻會員賬號與密碼免費(fèi)領(lǐng)取(2016.11.10分享)
- 3愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)
- 4網(wǎng)易云音樂播放歷史記錄怎么查看?
- 5騰訊大王卡怎么申請?騰訊大王卡申請方法
- 6騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 7騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 8愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 9芒果TV怎么看直播?芒果TV看直播的方法
- 10搜狐視頻最新會員賬號搶先看(2016.11.8)
- 11騰訊視頻會員賬號免費(fèi)分享(分享日期:2016年11月8日)
- 12愛奇藝會員賬號免費(fèi)分享(2016年11月8日最新分享)
- 1蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價格
- 2騰訊視頻會員共享賬號(共享日期:2016年11月7日)
- 3愛奇藝會員賬號免費(fèi)分享(2016年11月8日最新分享)
- 4騰訊視頻會員賬號免費(fèi)分享(分享日期:2016年11月8日)
- 5搜狐視頻最新會員賬號搶先看(2016.11.8)
- 6芒果TV怎么看直播?芒果TV看直播的方法
- 7愛奇藝視頻vip會員賬號(2016年11月9日更新)
- 8騰訊視頻會員賬號與密碼共享(2016年11月9日)
- 9騰訊視頻小王卡怎么申請?騰訊小王卡申請鏈接地址列表
- 10騰訊大王卡怎么申請?騰訊大王卡申請方法
- 11網(wǎng)易云音樂播放歷史記錄怎么查看?
- 12愛奇藝vip會員賬號與密碼分享(2016年11月10日分享)

