- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 11Intel i7-9700K性能跑分曝光:同代提升約12%
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]這次給大家帶來怎樣可以固定table的寬度 table-layout: fixed,固定table的寬度 table-layout: fixed的注意事項有哪些,下面就是實戰案例,一起來看一下。為了讓表格能夠填充屏幕(剩余空白區域),常將其寬度屬性定義為:100%,單元格也是用百分數來定義。 但這...
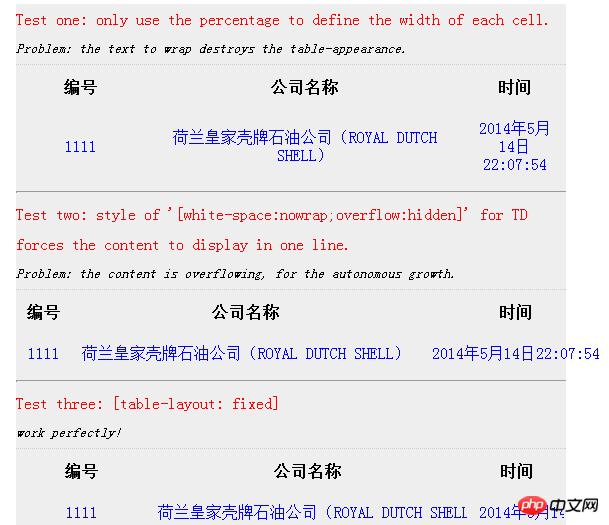
這次給大家帶來怎樣可以固定table的寬度 table-layout: fixed,固定table的寬度 table-layout: fixed的注意事項有哪些,下面就是實戰案例,一起來看一下。為了讓表格能夠填充屏幕(剩余空白區域),常將其寬度屬性定義為:100%,單元格也是用百分數來定義。
但這樣就會出現問題: 如果單元格中的文本超過寬度限制,就會自動換行,高度自動增高,導致整個表格的樣式參差不齊,很難看。
很容易想到的解決方法是,禁用文本換行: white-space:nowrap; overflow:hidden;
So easy! 但效果仍然出乎意料:文本全部在一行顯示,寬度自動加寬,甚至還超出了父容器,overflow完全沒有起作用!
怎么回事? 百分比的原因么? 但是如果使用靜態的固定寬度,就失去了表格的靈活性。
于是乎,不費吹飛之力地找到了終極解決方案: 固定表格寬度: table-layout: fixed;
順便做了個簡易的效果圖,參考下:

相信看了這些案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相關閱讀:
以上就是怎樣可以固定table的寬度 table-layout: fixed的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1iPhone5手機11月20號開始預訂
- 2iPhone手機電池的保養技巧圖文說明教程
- 3iPhone5手機已經可以運行插件 越獄前景光明
- 4iPhone手機ios5.1.1越獄后提示升級ios6如何處理
- 5iPhone手機連接路由器上網圖文說明教程
- 6iPhone手機上的紳士運動,臺球帝國限免中
- 7ios6越獄工具Sn0wBreeze v2.9.7支持iOS 6.0.1固件
- 8iOS 6.1 Beta2全系統固件官方版下載地址下文
- 9蘋果iOS 6.1 Beta 2已面向開發者公布 iOS 6.1 Beta 2官方版下載
- 10找到新的bootrom 漏洞 iPhone 5越獄近在咫尺
- 11iPhone手機刷機出現未知出錯3014是為什么?如何處理?
- 12ios6 wifi斷網如何辦?處理方法
- 1蘋果手機如何設置微信透明頭像
- 2華碩筆記本網卡驅動下載安裝方法說明
- 3華為mate8如何root 華為mate8 root方法
- 4iPhone5換電池多少錢?
- 5華為榮耀5x刷機失敗如何辦 華為榮耀暢玩5x刷機失敗處理方法
- 6搶先體驗iOS9 iPhone/iPad升級至iOS9 Beta圖文說明教程
- 73星s7誤觸如何辦 3星s7防誤觸設置圖文說明教程
- 8價格不算厚道 9成新iPhone 5S蘋果官方折舊體驗
- 9美圖秀秀制作圖文說明教程:打造創意動作秀
- 10鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 11小米miui8掃一掃如何用 miui8掃一掃技巧使用圖文說明教程
- 12聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程

