- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11企業微信怎么登陸 微信企業版賬號登錄方法流程
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]近日在畫一個界面的時候,遇到一個需求:在界面當中畫一條豎線,且這條豎線在高度上需要自動占滿整個父p(即這條豎線的高度和兩個p中較高的一個等高)。往常我們畫一條橫線直接用標簽<hr>即可,當畫一條豎線的時候發現找不到標簽。在網上查找了一下資料,大致推薦用js來做。小弟比較偏執想用純css...
近日在畫一個界面的時候,遇到一個需求:在界面當中畫一條豎線,且這條豎線在高度上需要自動占滿整個父p(即這條豎線的高度和兩個p中較高的一個等高)。往常我們畫一條橫線直接用標簽<hr>即可,當畫一條豎線的時候發現找不到標簽。在網上查找了一下資料,大致推薦用js來做。小弟比較偏執想用純css來做,最終找到了解決方法,下面我就來分享一下我的做法。

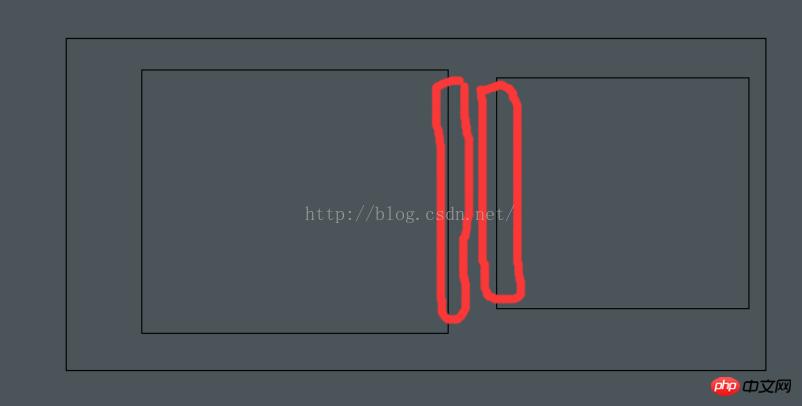
在兩個子p中加多一個p,并設置左(右)邊框為可見,并且利用利用padding-bottom margin-bottom正負值相抵消的原理。例如設置 padding-bottom:1600px; margin-bottom:-1600px;我們可以理解為:運用的是padding可以撐開外層標簽而margin不用來撐開外層標簽。即當padding-bottom時撐開外層標簽的高度,外層標簽用overflow:hidden;隱藏掉多余的高,這樣可以讓高度與最高的那一欄對齊;而margin關乎模塊布局,margin可以抵消掉padding撐開的盒子使布局能夠從內容部分開始。
以下是代碼:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*關鍵*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*關鍵*/
margin-bottom:-1600px; /*關鍵*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>豎線畫法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
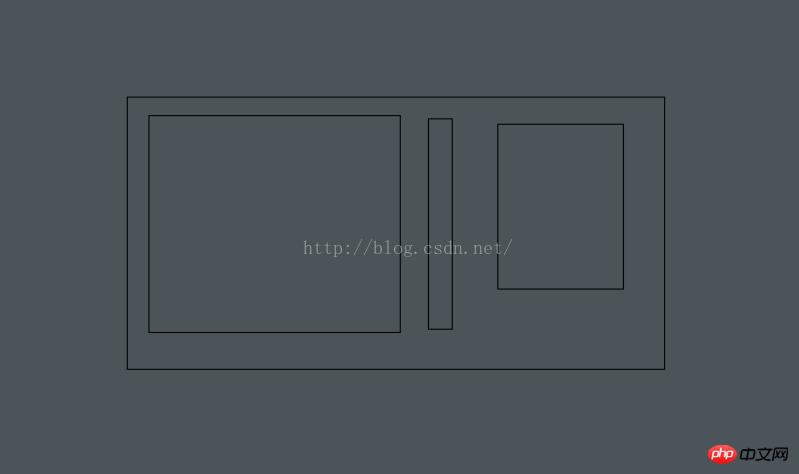
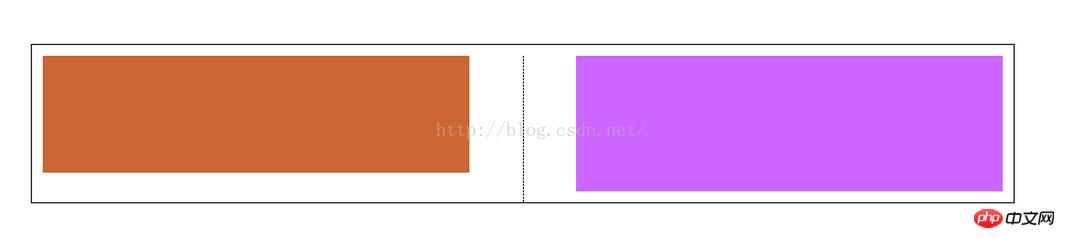
</html>效果圖:

順便寫一下js的思路和關鍵代碼

比較兩個子p的高度哪一高。選擇把高的那個p的相鄰邊框設為可見也可達到目的。
以下是js的代碼
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}相關推薦:
以上就是HTML在兩個div標簽中間畫一條豎線的代碼的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1這些保護殼讓iPhone 6變成3防手機
- 2iphone6 plus 16g夠用嗎?
- 3iPhone5s升級ios8藍屏如何辦?
- 4iphone6連接WiFi太慢如何辦?
- 5iPhone5s升級iOS8連接WiFi很慢如何辦?
- 6IOS8查看哪一些應用最耗電
- 7蘋果iPhone6/新iPad為何均都沒有32GB容量
- 8iPhone6必須關閉的3個開關
- 93大運營商iPhone6國行哪家強?
- 10iPhone6如何截圖?
- 11iOS8聯通版如何打開啟4G
- 12iOS8升級后無法激活如何辦?
- 1蘋果手機如何設置微信透明頭像
- 2華為mate8如何root 華為mate8 root方法
- 3鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 4聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 5oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 6詳細說明MySQL5.7中的關鍵字與保留字
- 7QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 8qq影音如何安裝?qq影音安裝圖文說明教程
- 9紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 10詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 113星s7誤觸如何辦 3星s7防誤觸設置圖文說明教程
- 123組騰訊視頻會員賬號共享(僅供跳過廣告使用)

