- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11企業微信怎么登陸 微信企業版賬號登錄方法流程
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
[摘要]在canvas中,可以使用clip()函數裁剪區域,設定裁剪區域后,只有在區域內的圖像才能顯示,其余部分會被屏蔽掉。本文主要和大家介紹了canvas裁剪clip()函數的具體使用的相關資料,希望能幫助到大家。未使用裁剪繪制一個圓<!DOCTYPE html> <html lan...
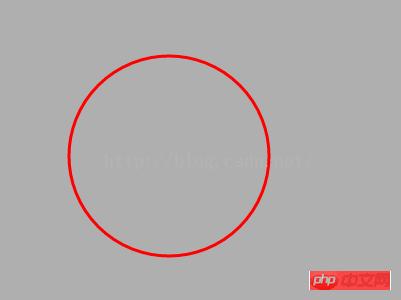
在canvas中,可以使用clip()函數裁剪區域,設定裁剪區域后,只有在區域內的圖像才能顯示,其余部分會被屏蔽掉。本文主要和大家介紹了canvas裁剪clip()函數的具體使用的相關資料,希望能幫助到大家。未使用裁剪繪制一個圓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

使用clip()裁剪區域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

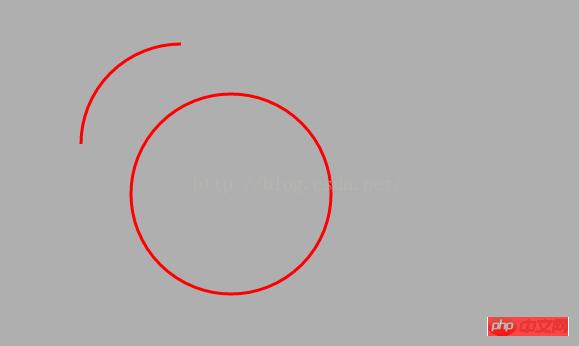
也可以使用arc繪制圓形的剪裁區域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.arc(100, 100, 150, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

使用save和restore實現只裁剪單個路徑
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.save();
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
context.restore();
context.beginPath();
context.arc(250, 250, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

相關推薦:
使用HTML5 Canvas API中的clip()方法裁剪區域圖像代碼實例
以上就是canvas中使用clip()函數裁剪方法的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1這些保護殼讓iPhone 6變成3防手機
- 2iphone6 plus 16g夠用嗎?
- 3iPhone5s升級ios8藍屏如何辦?
- 4iphone6連接WiFi太慢如何辦?
- 5iPhone5s升級iOS8連接WiFi很慢如何辦?
- 6IOS8查看哪一些應用最耗電
- 7蘋果iPhone6/新iPad為何均都沒有32GB容量
- 8iPhone6必須關閉的3個開關
- 93大運營商iPhone6國行哪家強?
- 10iPhone6如何截圖?
- 11iOS8聯通版如何打開啟4G
- 12iOS8升級后無法激活如何辦?
- 1蘋果手機如何設置微信透明頭像
- 2華為mate8如何root 華為mate8 root方法
- 3鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 4聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 5oppo r9與華為mate8哪一個好 華為mate8與oppo r9比較評測
- 6詳細說明MySQL5.7中的關鍵字與保留字
- 7QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 8qq影音如何安裝?qq影音安裝圖文說明教程
- 9紅米3s與紅米note3哪一個好 紅米note3與紅米3s比較評測
- 10詳細說明MySQL Group Replication[Multi-Primary Mode]的搭建部署過程(圖文)
- 113星s7誤觸如何辦 3星s7防誤觸設置圖文說明教程
- 123組騰訊視頻會員賬號共享(僅供跳過廣告使用)

