- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
本節筆者講述HTML代碼中比較特殊的標簽,它能使網頁中的文字滾動,并且可以控制其滾動的屬性。
制作滾動文字 通過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無論怎么設置,文字都是靜態的。
本節筆者講述HTML代碼中比較特殊的標簽,它能使網頁中的文字滾動,并且可以控制其滾動的屬性。
制作滾動文字
通過本章前面的學習,讀者已經能夠很好地控制各種段落文字的顯示方式,不過無論怎么設置,文字都是靜態的。本節筆者講述HTML代碼中比較特殊的標簽,它能使網頁中的文字滾動,并且可以控制其滾動的屬性。
4.3.1 設置文字滾動
HTML技術中使文字滾動的方法是使用雙標簽<marquee></marquee>。在HTML代碼中可使其作用區文字滾動,默認為從右到左,循環滾動。在D:\web\目錄下創建網頁文件,命名為mar.htm,編寫代碼如代碼4.15所示。
代碼4.15 文字滾動的設置:mar.htm
<html> <head> <title>文字滾動的設置</title> </head> <body> <font size="5" color="#cc0000"> 文字滾動示例(默認):<marquee>做人要厚道</marquee> </font> </body> </html>
在瀏覽器地址欄輸入http://localhost/mar.htm,瀏覽效果如圖4.15所示。
圖4.15 設置文字滾動默認形式
從圖4.15可得,在未設置寬度時,<marquee></marquee>標簽是獨占一行的。
4.3.2 設置文字滾動的方向
<marquee></marquee>標簽的direction屬性用于設置內容滾動方向,屬性值有left、right、up、down,分別代表向左、向右、向上、向下,例如以下代碼:
<marquee direction="left">做人要厚道</marquee>
<marquee direction="right">做人要厚道</marquee>
<marquee direction="up">做人要厚道</marquee>
<marquee direction="down">做人要厚道</marquee>
4.3.3 設置文字滾動的速度和形式
設置文字滾動使用<marquee></marquee>標簽,其屬性說明如下。
— <marquee></marquee>標簽的scrollamount屬性用于設置內容滾動速度。
— <marquee></marquee>標簽的behavior 屬性用于設置內容滾動方式,默認為scroll,即循環滾動,當其值為alternate時,內容將來回循環滾動。當其值為slide時,內容滾動一次即停止,不會循環。還有一個loop屬性可設置其滾動循環次數,默認為沒有限制。
— <marquee></marquee>標簽的scrolldelay屬性用于設置內容滾動的時間間隔。
— <marquee></marquee>標簽的bgcolor屬性用于設置內容滾動背景色(類似于body的背景色設置)。
— <marquee></marquee>標簽的width 屬性用于設置內容滾動背景寬度。
— <marquee></marquee>標簽的height屬性用于設置內容滾動背景高度。
修改mar.htm網頁文件,編寫代碼如代碼4.16所示。
代碼4.16 文字滾動的設置:mar.htm
<html> <head> <title>文字滾動的設置</title> </head> <body> <font size="3" color="#cc0000"> 文字滾動示例(默認):<marquee>做人要厚道</marquee> 文字滾動示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滾動示例(向下,滾動方式為slide,速度為10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee> 文字滾動示例(默認方向,滾動方式為alternate,循環3次,速度為2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee> 文字滾動示例(向上,背景色為#CCFF66,設置了背景寬度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee> </font> </body> </html>
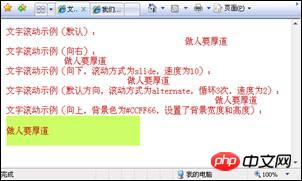
在瀏覽器地址欄輸入http://localhost/mar.htm,瀏覽效果如圖4.16所示。
圖4.16 文字滾動的不同形式
<marquee></marquee>的眾多屬性能非常方便地制作滾動文字,在后面的JavaScript學習中,讀者將繼續深化<marquee></marquee>標簽的動態行為學習。
相關推薦:
以上就是HTML代碼制作滾動文字的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1努比亞z11mini什么時候出 nubia z11mini上市時間
- 2努比亞z11mini價格多少錢 nubia z11mini報價
- 3努比亞z11mini設置如何 nubia z11mini參數設置
- 4華為p9與3星s7哪一個好 3星galaxy s7與華為p9比較評測
- 5華為p9與3星s6比較評測 3星galaxy s6與華為p9哪一個好
- 6華為p9與oppo r9plus哪一個好 oppo r9plus與華為p9比較評測
- 7華為p9與華為mate7哪一個好 華為mate7與華為p9比較評測
- 8華為榮耀暢玩5c與5x哪一個好 華為榮耀暢玩5x與5c比較評測
- 9魅族pro6如何打開VoLTE 魅族pro6設置VoLTE技巧方法流程
- 10小米5home鍵一側無反應 小米5home鍵按右側沒反應處理方法
- 11魅藍3與小米2s比較評測 小米2s好還是魅藍3好
- 12魅藍3與小米4c比較評測 小米4c與魅藍3哪一個好
- 1鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 2詳細說明MySQL5.7中的關鍵字與保留字
- 3聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 4谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 5用PS如何將照片背景換成藍色
- 6知道sql語句中where與having的區別
- 7mysql event事件調度器的圖文代碼詳細說明
- 8QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 9QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 10最新愛奇藝會員賬號密碼大全(2017.2.20)
- 113組騰訊視頻會員賬號共享(2017.2.20)
- 12QQ影音如何轉換視頻格式?

