- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]這次給大家帶來CSS3做出多樣邊框特效,CSS3做出多樣邊框特效的注意事項有哪些,下面就是實戰案例,一起來看一下。半透明邊框實現效果:實現代碼:<p>你能看到半透明的邊框嗎?</p>p {/* 關鍵代碼 */border: 10px solid rgba(255,255,2...
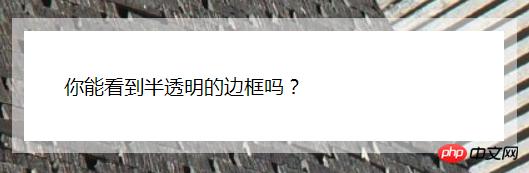
這次給大家帶來CSS3做出多樣邊框特效,CSS3做出多樣邊框特效的注意事項有哪些,下面就是實戰案例,一起來看一下。半透明邊框
實現效果:

實現代碼:
<p>
你能看到半透明的邊框嗎?
</p>
p {
/* 關鍵代碼 */
border: 10px solid rgba(255,255,255,.5);
background: white;
background-clip: padding-box;
/* 其它樣式 */
max-width: 20em;
padding: 2em;
margin: 2em auto 0;
font: 100%/1.5 sans-serif;
}實現要點:
設置邊框為半透明,這是還看不到半透明邊框,因為默認情況下,背景會延伸到邊框所在的區域下層,也就是背景是被邊框的外沿框裁切掉。
通過設置 background-clip: padding-box (初始值是 border-box) 讓背景不要延伸到邊框所在的區域下層,也就是讓內邊距的外沿來裁切背景。
多重邊框
實現效果:

實現代碼:
<p></p>
/* box-shadow 實現方案 */
p {
/* 關鍵代碼 */
box-shadow: 0 0 0 10px #655,
0 0 0 15px deeppink,
0 2px 5px 15px rgba(0,0,0,.6);
/* 其它樣式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}
/* border/outline 實現方案 */
p {
/* 關鍵代碼 */
border: 10px solid #655;
outline: 5px solid deeppink;
/* 其它樣式 */
width: 100px;
height: 60px;
margin: 25px;
background: yellowgreen;
}實現要點:
box-shadow 實現方案使用的是 box-shadow 的第四個參數(擴張半徑)。一個正值的擴張半徑加上兩個為零的偏移量以及為零的模糊值,得到的“投影”其實就像一道實線邊框。而借助 box-shadow 支持逗號分割語法,可創建任意數量的投影,因此我們就可實現多重邊框效果。
border/outline 實現方案是使用 border 設置一層邊框,再使用outline 設置一層邊框。這個方案可實現虛線邊框,但它只能實現兩層邊框。
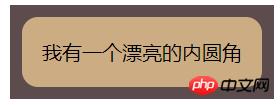
邊框內圓角
實現效果:

實現代碼:
<p>我有一個漂亮的內圓角</p>
p {
outline: .6em solid #655;
box-shadow: 0 0 0 .4em #655; /* 關鍵代碼 */
max-width: 10em;
border-radius: .8em;
padding: 1em;
margin: 1em;
background: tan;
font: 100%/1.5 sans-serif;
}實現要點:
outline 不會跟著元素的圓角走(因而顯示出直角),但 box-shadow 確實會的,因此,將兩者疊加到一起,box-shadow(其擴張值大概等于 border-radius 值的一半) 會剛好填補 outline 和容器圓角之間的空隙,因此可達到我們想要的效果。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上就是CSS3做出多樣邊框特效的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
標簽:CSS3做出多樣邊框特效
推薦資訊 總人氣榜
最新教程 本月人氣
- 1努比亞z11mini什么時候出 nubia z11mini上市時間
- 2努比亞z11mini價格多少錢 nubia z11mini報價
- 3努比亞z11mini設置如何 nubia z11mini參數設置
- 4華為p9與3星s7哪一個好 3星galaxy s7與華為p9比較評測
- 5華為p9與3星s6比較評測 3星galaxy s6與華為p9哪一個好
- 6華為p9與oppo r9plus哪一個好 oppo r9plus與華為p9比較評測
- 7華為p9與華為mate7哪一個好 華為mate7與華為p9比較評測
- 8華為榮耀暢玩5c與5x哪一個好 華為榮耀暢玩5x與5c比較評測
- 9魅族pro6如何打開VoLTE 魅族pro6設置VoLTE技巧方法流程
- 10小米5home鍵一側無反應 小米5home鍵按右側沒反應處理方法
- 11魅藍3與小米2s比較評測 小米2s好還是魅藍3好
- 12魅藍3與小米4c比較評測 小米4c與魅藍3哪一個好
- 1鬼怪大結局是什么?韓劇《鬼怪》大結局第16集視頻鏈接
- 2詳細說明MySQL5.7中的關鍵字與保留字
- 3聯想zuk z2開發者模式如何開 聯想zuk z2開發者模式打開圖文說明教程
- 4谷歌瀏覽器|谷歌瀏覽器屏蔽廣告圖文說明教程 谷歌瀏覽器如何屏蔽廣告
- 5用PS如何將照片背景換成藍色
- 6知道sql語句中where與having的區別
- 7mysql event事件調度器的圖文代碼詳細說明
- 8QQ影音如何截取QQ表情?QQ影音截取QQ表情圖文說明教程
- 9QQ影音如何播放3D視頻?QQ影音播放3D視頻設置技巧
- 10最新愛奇藝會員賬號密碼大全(2017.2.20)
- 113組騰訊視頻會員賬號共享(2017.2.20)
- 12QQ影音如何轉換視頻格式?

