- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 7Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 10Intel i7-9700K性能跑分曝光:同代提升約12%
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12美國增加25%進口關稅!PC硬件要大漲價
[摘要]下面這篇文章就主要給大家介紹了微信小程序實現顯示html格式內容的方法,需要的朋友可以參考借鑒,下面來一起看看吧。前言最近項目上遇到在微信小程序里需要顯示新聞內容,新聞內容是通過接口讀取的服務器中的富文本內容,是html格式的,小程序默認是不支持html格式的內容顯示的,那我們需要顯示html內容...
下面這篇文章就主要給大家介紹了微信小程序實現顯示html格式內容的方法,需要的朋友可以參考借鑒,下面來一起看看吧。前言
最近項目上遇到在微信小程序里需要顯示新聞內容,新聞內容是通過接口讀取的服務器中的富文本內容,是html格式的,小程序默認是不支持html格式的內容顯示的,那我們需要顯示html內容的時候,就可以通過wxParse來實現。
準備工作:
首先我們下載wxParse
github地址:https://github.com/icindy/wxParse
本地下載:http://xiazai.jb51.net/201704/yuanma/wxParse-master(jb51.net).rar

wxParse
下載完之后我們需要用到目錄下的wxParse文件夾,把他拷貝到我們的項目目錄下

下面是具體的使用步驟
1、在app.wxss全局樣式文件中,需要引入wxParse的樣式表
@import "/page/wxParse/wxParse.wxss";
2、在需要加載html內容的頁面對應的js文件里引入wxParse
var WxParse = require('../../wxParse/wxParse.js');3、通過調用WxParse.wxParse方法來設置html內容
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName綁定的數據名(必填) * 2.type可以為html或者md(必填) * 3.data為傳入的具體數據(必填) * 4.target為Page對象,一般為this(必填) * 5.imagePadding為當圖片自適應是左右的單一padding(默認為0,可選) */
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})4、在頁面中引用模板
<import src="../../wxParse/wxParse.wxml"/>
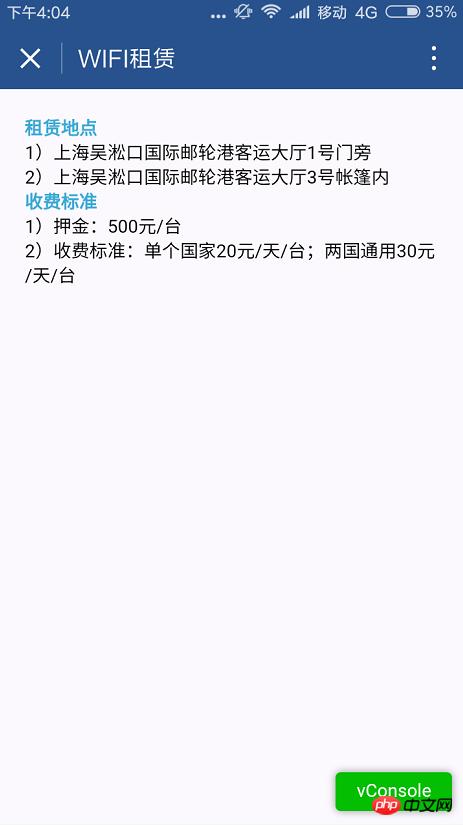
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>這樣就可以在微信小程序中嵌入html內容了

總結
上面是我整理給大家的,希望今后會對大家有幫助。
相關文章:
以上就是如何在微信小程序中顯示html格式內容(圖文教程)的詳細內容,更多請關注php中文網其它相關文章!
網站建設是一個廣義的術語,涵蓋了許多不同的技能和學科中所使用的生產和維護的網站。
推薦資訊 總人氣榜
最新教程 本月人氣
- 1小米miui8支持機型有哪一些 小米miui8支持什么機型
- 2華為g9青春版如何設置指紋識別 華為g9青春版指紋解鎖設置方法
- 3華為榮耀5c如何打開后蓋 華為榮耀暢玩5c后蓋打開圖文說明教程
- 43星galaxy s7active上市時間 3星s7active什么時候上市
- 53星s7active設置如何 3星galaxy s7active參數設置
- 6華為榮耀v8與榮耀8比較評測 華為榮耀8與華為榮耀v8哪一個好
- 7小米max與華為榮耀v8哪一個好 華為榮耀v8與小米max比較評測
- 8愛鬧直播下載網址 愛鬧直播app下載地址
- 9樂視2如何打開usb調試 樂視2打開usb調試模式圖文說明教程
- 10華為mate7如何免解鎖root 華為mate7免解鎖root方法流程
- 11華為平板m2攬閱如何 華為平板m2攬閱青春版評測
- 12華為攬閱m2青春版價格 華為攬閱m2平板多少錢

