HTML中的form標(biāo)簽有什么作用?HTML form標(biāo)簽的用法解釋
發(fā)表時(shí)間:2023-09-03 來(lái)源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]本篇文章主要的介紹了關(guān)于HTML中的form標(biāo)簽的作用和用法,還有form標(biāo)簽的實(shí)例和定義,接下來(lái)就讓我們來(lái)看看本篇文章吧。一、先看看HTML中form標(biāo)簽的定義:<form> 標(biāo)簽用于為用戶(hù)輸入創(chuàng)建 HTML 表單。表單能夠包含 input 元素,比如文本字段、復(fù)選框、單選框、提交按...
本篇文章主要的介紹了關(guān)于HTML中的form標(biāo)簽的作用和用法,還有form標(biāo)簽的實(shí)例和定義,接下來(lái)就讓我們來(lái)看看本篇文章吧。
一、先看看HTML中form標(biāo)簽的定義:
<form> 標(biāo)簽用于為用戶(hù)輸入創(chuàng)建 HTML 表單。
表單能夠包含 input 元素,比如文本字段、復(fù)選框、單選框、提交按鈕等等。
表單還可以包含 menus、textarea、fieldset、legend 和 label 元素。
表單用于向服務(wù)器傳輸數(shù)據(jù)。
這還有form標(biāo)簽的實(shí)例:
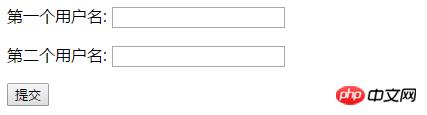
<form action="form_action.asp" method="get">
<p>第一個(gè)用戶(hù)名: <input type="text" name="fname" /></p>
<p>第二個(gè)用戶(hù)名: <input type="text" name="lname" /></p>
<input type="Submit" value="提交" />
</form>
效果看圖:

二、看看HTML form標(biāo)簽的作用解釋?zhuān)?/strong>
form標(biāo)簽的作用是用于將其他表單標(biāo)簽"包"起來(lái),以便作為一個(gè)整體,可以提交數(shù)據(jù)到服務(wù)器。
html form標(biāo)簽的形式:
<form name="表單名稱(chēng)" action="目標(biāo)地址" method="數(shù)據(jù)提交方式" > 。。。 </form>
name:只是給該表單命名,用于js技術(shù)使用。
action:設(shè)定表單數(shù)據(jù)提交給哪個(gè)文件,用于后端技術(shù)(比如php)來(lái)接受并處理數(shù)據(jù)
method: 設(shè)定數(shù)據(jù)提交方式,用于根據(jù)不同的數(shù)據(jù)需求來(lái)選擇合適的提交(傳送)方式
三、表單標(biāo)簽<form>表單的作用是收集信息
(1)form表單的屬性
<1>action="URL":一個(gè)URL地址,指定form表單向何處發(fā)送數(shù)據(jù)
<2>name:給表單定一個(gè)名字
<3>enctype=“string”:規(guī)定表單數(shù)據(jù)以什么形式進(jìn)行編碼
<4>method="get/post":以何種方式向服務(wù)器發(fā)送數(shù)據(jù)
(2)表單元素:表單標(biāo)簽、表單域、表單按鈕
<1>表單標(biāo)簽:指<form>標(biāo)簽本身,使用<form></form>定義
<2>表單域:是<form>標(biāo)簽中用來(lái)收集用戶(hù)輸入的每一項(xiàng),通常用input標(biāo)簽定義,input標(biāo)簽
有不同類(lèi)型,對(duì)應(yīng)用戶(hù)不同的數(shù)據(jù)
<3>表單按鈕:提交<form>表單中所有的信息到服務(wù)器
<4>表單元素種類(lèi):
單行文本框:<input type="text">,默認(rèn)值是type=“text”
密碼框:<input type="password"/>
單選按鈕:<input type="radio"/>
復(fù)選框:<input type="checkbox"/>
隱藏框:<input type="hidden"/>
文件上傳:<input type="file"/>
下拉框:<select>標(biāo)簽
多行文本:<textarea></textarea>
標(biāo)簽:<lable></lable>
元素集:<fieldset></fieldset>
提交按鈕:<input type="submit"/>
普通按鈕:<input type="button"/>
重置按鈕:<input type="reset"/>
以上就是本篇文章的全部?jī)?nèi)容了,有什么問(wèn)題歡迎在下方提問(wèn)
【小編推薦】
HTML div標(biāo)簽怎么用?這里有div使用方法的實(shí)例
如何給html中的pre標(biāo)簽中的文字換行?html pre標(biāo)簽的使用實(shí)例
以上就是HTML中的form標(biāo)簽有什么作用?HTML form標(biāo)簽的用法解釋的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個(gè)廣義的術(shù)語(yǔ),涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。