- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
- 12XP系統怎么清除緩存?
首先我們要先了解del標簽和ins標簽:
ins和del是在HTML4.0時引入的,可以幫助創作者開發文檔時相互合作,并且也保持了一些編輯(比如可以反應創作者是一段時間內是修改文檔的、如何思考的)和版本控制的成分(在軟件的幫助下,可以讓文檔恢復到某一特定時間下的狀態)。
html del標簽和ins標簽是可以一起使用的,它們一個定義了刪除文本,一個定義了插入文本。我們先來看個實例介紹:
帶有已刪除部分和新插入部分的文本:
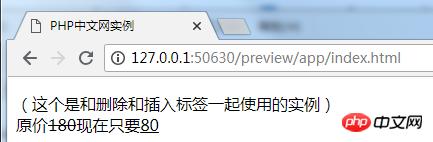
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>PHP中文網實例</title> </head> <body> <p>(這個是和刪除和插入標簽一起使用的實例)</br>原價<del>180</del>現在只要<ins>80</ins></p> </body> </html>
效果如圖

w3c關于del標簽和ins標簽的解釋:
del定義文檔中被刪除的文本內容,ins用來描述文檔中的更新和修正,del的瀏覽器默認樣式是帶刪除線,ins默認是帶下劃線的,這點也可以很好的說明兩者的用法,通常情況下兩個元素配合起來意思使用。
html中的ins和del用法:
ins和del兩個元素在HTML中,既可以作為塊級(block-level)元素,也可作為內聯(inline)元素,但是不可以同時作為 這個兩個元素。所以它們可以包含段落中的一個或幾個文字,也可以包含幾個塊級元素像段落(p)、列表(ul、ol、dl)、表格(table)等。
<p>我有<del cite="http://www.php.cn/" datetime="20180101T192525+09:00">9</del><ins cite="http://www.php.cn/" datetime="20180101T192525+09:00">8</ins>元錢</p>
<del title="剛剛丟了" datetime="20180101T192525+09:00"><p>9塊錢</p></del>
創作者可以通過title屬性對插入或者刪除的元素進行評論,用戶代理(比如瀏覽器)可能顯示這些信息給用戶
<p><del title="剛剛丟了"datetime="20180101T192525+09:00"><div><p>我有3分錢</p></div></del></p>
這是一個錯誤的寫法,即ins和del不能同時既是塊級元素又是內聯元素
對于ins和del在頁面的顯示效果可以通過CSS來控制
好了,以上就是本篇文章的全部內容,有什么問題可以在下方留言區留言
【小編推薦】
HTML中的form標簽的method屬性怎么用?這里有method屬性的用法介紹
HTML h1標簽是雙標簽嗎?如何設置html h1標簽的位置?
以上就是HTML中插入文本ins標簽和刪除文本del標簽如何一起使用?(附實例)的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1騰訊視頻會員免費領取(2017年3月17日更新)
- 2愛奇藝如何截圖?
- 3愛奇藝會員如何開通?愛奇藝會員開通方法
- 4愛奇藝設置離線觀看任務數圖文說明教程
- 5愛奇藝如何關閉相關技巧節省內存?
- 6夜色快憣使用方法說明
- 7用影音先鋒時要如何截圖呢?
- 8如何給千千靜聽安裝皮膚?
- 9騰訊視頻會員賬號免費分享(2017.3.27)
- 10如何在騰訊tgp游戲平臺中添加本地游戲?
- 11影音先鋒如何播放種子?影音先鋒播放BT種子圖文說明教程
- 12嗶哩嗶哩調倍速的攻略
- 1支付寶不能交水電費了嗎 支付寶為什么不能交水電費了
- 2人人車怎么收費 人人車收費規范
- 3企業微信怎么登陸 微信企業版賬號登錄方法流程
- 43星版iphone6s與臺積電版iphone6s續航哪一個好
- 5華為pay與微信支付哪一個好 微信支付與huawei pay比較區別
- 6眼萌app怎么色弱測試 眼萌app色弱測試圖文說明教程
- 7微信掃描二維碼沒反應怎么辦?微信掃描二維碼不能下載處理方法
- 8美圖看看“穿透文件夾”技巧一鍵直達深層圖片
- 9小猿搜題與作業幫哪一個好 作業幫與小猿搜題比較評測
- 10平板電腦wifi無線網絡設置圖文說明教程【圖文詳細說明】
- 11美團支付是什么 美團支付怎么用
- 12iPad Apple store下載速度太慢:更改DNS為你的Apple store加速
相關文章
- HTML中head標簽是什么意思?一篇文章教你正確地使用head標簽
- HTML ul標簽的什么意思?HTML ul標簽的作用詳細說明
- 如何給html中的pre標簽中的文字換行?html pre標簽的使用案例
- HTML中的base標簽如何寫相對路徑?(內附使用說明)
- HTML img標簽的src屬性的用法是什么?具體使用方法解析(內附案例)
- HTML meta標簽的作用是什么?html meta標簽的使用方法說明
- html base標簽如何用?base標簽的使用方法(附案例)
- html如何嵌套頁面?<iframe>標簽告訴你答案
- HTML img標簽的alt屬性是什么意思?HTML img標簽的alt屬性詳細說明
- HTML img標簽的絕對路徑如何寫?HTML img標簽絕對路徑的使用方法
- html h1標簽如何居中?有對于html中的h1居中案例解析
- HTML中如何設置h1的字體樣式你知道嗎?對于設置h1標簽的樣式詳細說明

