- 1PS提示:因為圖層已鎖定,無法編輯圖層的處理方法
- 2picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 3Adobe Illustrator CS5 序列號大全
- 4ACDsee注冊碼免費分享(含ACDsee18、ACDsee10等版本)
- 5PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細教程
- 6Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8最新的Adobe Illustrator CS4序列號大全
- 9Intel i7-9700K性能跑分曝光:同代提升約12%
- 10qq郵件是否已讀怎么看 QQ郵箱已經發出去的郵件怎么知道對方是否已經查看
- 11XP系統怎么清除緩存?
- 12AMD推土機架構回顧:雖隕落卻是Zen成功的墊腳石
首先我們先看看html段落元素中是怎么設置空格的:
大家都知道在HTML一個段落中,想把一句話之間多給點距離,就點一個空格,但是在大多數主流瀏覽器中所有很多的空格就只會顯示一個小空格的距離出來,所以在寫代碼的時候會把空格符號給專門用出來,雖然現在用的空格符號比較少,但是在一些細節處理方面,想留一些空格的時候還是用這個空格符處理是最方便的。
現在我們來看看一個段落元素中空格符的設置:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文網</title> </head> <body> <p>這里是PHP中文網; 這里是PHP中文網;這里是PHP中文網; 這里是PHP中文網;這里是PHP中文網;這里是PHP中文網;這里是PHP中文網;這里是PHP中文網 ;這里是PHP中文網;</p> </body> </html>
上面代碼把第一句話后面空了很大的一行,我們想這樣和我在后面用的空格符之間的距離誰更大呢?
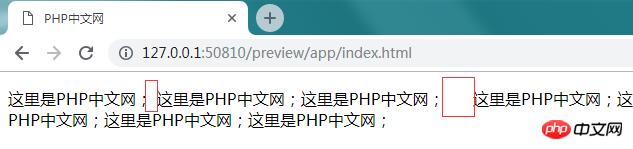
我們來看看在瀏覽器中顯示的效果圖:

我們可以很清楚的看到,第一個是用那么多空格堆出來的空間,在瀏覽器中只會顯示那么一點小空間,后面是空格符顯示的效果是不是比自己打空格好多了,空間頓時就大了很多。
當然我們平常肯定不會要空很大的空間的,就算要空的大,那就不會用空格符。今天我們就是講的空格符 的使用,不說其它的,這個空格符對些懶人來說還是挺好用的。(想看更多就到PHP中文網HTML開發手冊欄目中學習)
我們現在再來看看還有兩個和 空格符是一樣的,我們來看看:
  :“en空格”是根據字體排印學的計量單位命名,寬度是兩個普通空格的寬度
  :“em空格”大概是四個普通空格的寬度
都是不影響換行的空格符號。它們的使用比 稍微少一點,因為它們有時候空的空間比較大。
我們再來細看看它們之間的區別:
<body> <p>這里是PHP中文網;   這里是PHP中文網;這里是PHP中文網; 這里是PHP中文網;這里是PHP中 文網;   這里是PHP中文網;這里是PHP中文網;這里是PHP中文網;這里是PHP中文網;</p> </body>
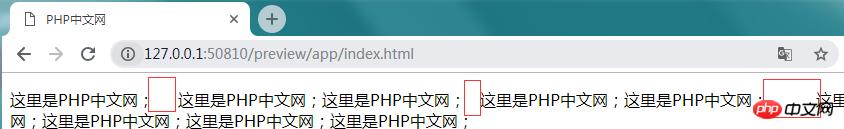
在里面加了三種空格符號,我們來看看效果:

三種空格標簽,我們看著上面的顯示圖來給它們排個名次吧,當然網上也有很多人給這個排名的,但是我們自己說自己的,讓自己更清楚的知道就行了。
現在我們照著上面的圖片我們看看排名情況:
第一名,空的最大的當然是 ,也很明顯是把,都是三個空格符,就 最大。
第二名,也就是空的第二大的是 ,這個是空的第二大的,比最后一名的將近大了一倍。
最后一名當然就是我們本章說的 空格符了,雖然空的空間小,但是在某些地方還是很實用的。
好了,今天的這篇關于空格 的文章就到這里了,想學更多就來PHP中文網html參考手冊欄目中學習吧。有問題的可以在下方提問。
【小編推薦】
css中的padding屬性可以為負值嗎?css中padding屬性的詳解
以上就是HTML段落元素中怎么設置空格?HTML空格的設置總結的詳細內容,更多請關注php中文網其它相關文章!
推薦資訊 總人氣榜
最新教程 本月人氣
- 1免費8組騰訊視頻會員賬號分享(2017.4.21)
- 2免費4組愛奇藝會員賬號密碼分享(2017.4.21)
- 3免費的芒果tv會員賬號分享(2017.4.20)
- 4最新6組騰訊視頻會員賬號分享(2017.4.20)
- 5最新8組騰訊視頻會員賬號分享(2017.4.19)
- 6斗魚tv酬勤是什么?斗魚tv酬勤如何算?
- 7QQ影音合并多個音頻文件的方法
- 82017NBA總決賽什么時候?2017NBA總決賽直播地址列表
- 9愛奇藝會員賬號密碼免費分享(2017.4.18)
- 10百度云會員賬號免費分享(2017.4.18)
- 11免費6組騰訊視頻會員賬號共享(2017.4.27)
- 12騰訊視頻會員賬號共享(2017.4.26更新)
相關文章
- html空格代碼是什么?html空格代碼如何寫?(總結)
- 什么是html文件?html格式如何打開?(圖)
- 詳談HTML中script標簽(附代碼)
- 使用HTML+CSS設計一個容易的用戶注冊頁面【示例】
- html base標簽有什么作用?base標簽的作用區分(附案例)
- html base標簽如何用?html base標簽的用法總結
- html input標簽的屬性有哪一些?input標簽的用法總結(附案例)
- html搜索框如何設置?html搜索框input標簽的使用方法案例
- html中的label標簽如何設置高度?label標簽的使用方法說明
- html label標簽的作用是什么?html label標簽的用法方法詳細說明
- html label標簽的for屬性有什么作用?對于label標簽的for屬性說明
- html button標簽如何使用?html button標簽有什么作用?

