- 1PS提示:因?yàn)閳D層已鎖定,無法編輯圖層的處理方法
- 2Adobe Illustrator CS5 序列號大全
- 3picacg蘋果版怎么找不到|picacg ios版是不是下架了介紹
- 4ACDsee注冊碼免費(fèi)分享(含ACDsee18、ACDsee10等版本)
- 5蘋果iphone自動時間不準(zhǔn)確的多種校正方法
- 6PDF瀏覽器能看3D文件嗎?PDF瀏覽器看3D文件圖文詳細(xì)教程
- 7Potato(馬鈴薯聊天)怎么注冊不了|Potato不能注冊處理方法介紹
- 8Potato(土豆聊天)怎么換頭像|Potato app更改頭像方法介紹
- 9ipad版office如何激活? office365激活的圖文說明教程
- 10最新的Adobe Illustrator CS4序列號大全
- 11Mac怎么通過設(shè)置VPN來登錄youtube等國外網(wǎng)站
- 12qq郵件是否已讀怎么看 QQ郵箱已經(jīng)發(fā)出去的郵件怎么知道對方是否已經(jīng)查看
聊天工具辦公軟件殺毒教程系統(tǒng)工具圖形圖像電腦學(xué)習(xí)應(yīng)用軟件網(wǎng)絡(luò)軟件蘋果應(yīng)用注冊碼網(wǎng)站教程技術(shù)開發(fā)安卓教程其它教程
您當(dāng)前所在位置:網(wǎng)視手游站 -> 網(wǎng)站教程 -> 復(fù)選框與單選框與文字水平垂直居中對齊的處理方法
復(fù)選框與單選框與文字水平垂直居中對齊的處理方法
發(fā)表時間:2023-12-25 來源:明輝站整理相關(guān)軟件相關(guān)文章人氣:
[摘要]checkbox和radio兩個標(biāo)簽都是我們經(jīng)常會用到的,有時候項(xiàng)目中出現(xiàn)了一個checkbox與同一行的文字不能對齊的問題,檢查后發(fā)現(xiàn)個問題,checkbox和radio兩個標(biāo)簽的默認(rèn)高寬都是13px,而項(xiàng)目中使用的字體大小卻是12px,如果將字體調(diào)整為14px就不存在這個問題了,于是作者根據(jù)網(wǎng)...
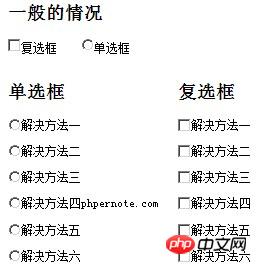
checkbox和radio兩個標(biāo)簽都是我們經(jīng)常會用到的,有時候項(xiàng)目中出現(xiàn)了一個checkbox與同一行的文字不能對齊的問題,檢查后發(fā)現(xiàn)個問題,checkbox和radio兩個標(biāo)簽的默認(rèn)高寬都是13px,而項(xiàng)目中使用的字體大小卻是12px,如果將字體調(diào)整為14px就不存在這個問題了,于是作者根據(jù)網(wǎng)上查到的資料整理了幾種解決辦法。先發(fā)一下具體的問題情況以及解決后的效果:

<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
body{font-size:12px;}
div{float:left;width:110px;}
input{margin:0;padding:0;}
.input1{vertical-align:text-bottom;margin-bottom:-1px;*margin-bottom:-4px;}
.input2{height:13px;vertical-align:text-top;margin-top:0;}
.input3{height:15px;vertical-align:bottom;margin-bottom:-1px;margin-bottom:-2px\9;*margin-bottom:0px;}
.input4{height:14px;vertical-align:top;margin-top:1px;margin-top:0\9;}
.input5{vertical-align:middle;margin-top:-2px;}
.input6{vertical-align:-3px;}
</style>
</head>
<body>
<h2>一般的情況</h2>
<p><input type="checkbox" />復(fù)選框 <input type="radio" />單選框</p>
<div>
<h2>單選框</h2>
<p><input type="radio" class="input1"/>解決方法一</p>
<p><input type="radio" class="input2"/>解決方法二</p>
<p><input type="radio" class="input3"/>解決方法三</p>
<p><input type="radio" class="input4"/>解決方法四phpernote.com</p>
<p><input type="radio" class="input5"/>解決方法五</p>
<p><input type="radio" class="input6"/>解決方法六</p>
</div>
<div>
<h2>復(fù)選框</h2>
<p><input type="checkbox" class="input1"/>解決方法一</p>
<p><input type="checkbox" class="input2"/>解決方法二</p>
<p><input type="checkbox" class="input3"/>解決方法三</p>
<p><input type="checkbox" class="input4"/>解決方法四</p>
<p><input type="checkbox" class="input5"/>解決方法五</p>
<p><input type="checkbox" class="input6"/>解決方法六</p>
</div>
</body>
</html>兼容瀏覽器:chrome,firefox,ie8,ie7,ie6,safari
備注:個人推薦第 2 種,第 5 種和第 6 種方法。因?yàn)檫@ 3 種方法都沒有用到 css hack。
以上內(nèi)容就是復(fù)選框和單選框與文字水平垂直居中對齊的解決方法,希望能幫助到大家。
相關(guān)推薦:
推薦11款jQuery開發(fā)的復(fù)選框和單選框美化插件_jquery
HTML復(fù)選框和單選框 checkbox和radio事件介紹_基礎(chǔ)知識
自學(xué)篇之js 提取復(fù)選框和單選框的值 和純css的3D按鈕
以上就是復(fù)選框和單選框與文字水平垂直居中對齊的解決方法的詳細(xì)內(nèi)容,更多請關(guān)注php中文網(wǎng)其它相關(guān)文章!
網(wǎng)站建設(shè)是一個廣義的術(shù)語,涵蓋了許多不同的技能和學(xué)科中所使用的生產(chǎn)和維護(hù)的網(wǎng)站。
標(biāo)簽:復(fù)選框與單選框與文字水平垂直居中對齊的處理辦法
推薦資訊 總?cè)藲獍?/span>
最新教程 本月人氣
- 1大型游戲魔獸世界WoW的視頻錄制技巧
- 2Dota2游戲視頻攻略如何錄制?錄酷錄制Dota2視頻的方法
- 3錄音軟件goldwave消除人聲方法
- 4錄酷錄制魔獸爭霸/Dota游戲視頻的方法
- 5錄酷錄制穿越火線CF游戲視頻的方法
- 6酷我音樂用戶如何完全退出?
- 7酷我音樂盒更改皮膚的方法
- 8酷我音樂如何加速?酷我音樂播放速度加速的方法
- 9錄音軟件Adobe Audition3.0使用方法說明
- 10錄音軟件goldwave如何制作朗誦作品
- 11pptv如何下載電影?_pptv網(wǎng)絡(luò)電視_下載之家
- 12錄酷如何進(jìn)行區(qū)域視頻錄制?
- 1蘋果ios9.3beta4下載地址 ios9.3beta4固件官方下載網(wǎng)址
- 2微信支付天天立減活動怎么玩 微信支付天天立減活動玩法說明
- 3html完成在消息按鈕上增加數(shù)量角標(biāo)的完成代碼
- 4如何能做出可以拖動的DIV層提示窗口
- 5Excel2007設(shè)置批注格式
- 6蘭博基尼88 tauri多少錢?tonimo蘭博基尼88 tauri價(jià)格
- 7如何錄制電腦里的聲音?使用錄酷錄制聲音的技巧
- 8錄酷如何進(jìn)行區(qū)域視頻錄制?
- 9pptv如何下載電影?_pptv網(wǎng)絡(luò)電視_下載之家
- 10錄音軟件goldwave如何制作朗誦作品
- 11錄音軟件Adobe Audition3.0使用方法說明
- 12酷我音樂如何加速?酷我音樂播放速度加速的方法

